
デザインのための さいしょの心理学
こんにちは。元ゲームのUIデザイナーで今はwebデザイナーのゆかです。
デザインするときに使える心理学について社内でセミナーを開きましたので、内容を調整して記事にまとめました。デザインに使える心理学ってなあに?という初学者の方向けの内容になります。
1.図と地
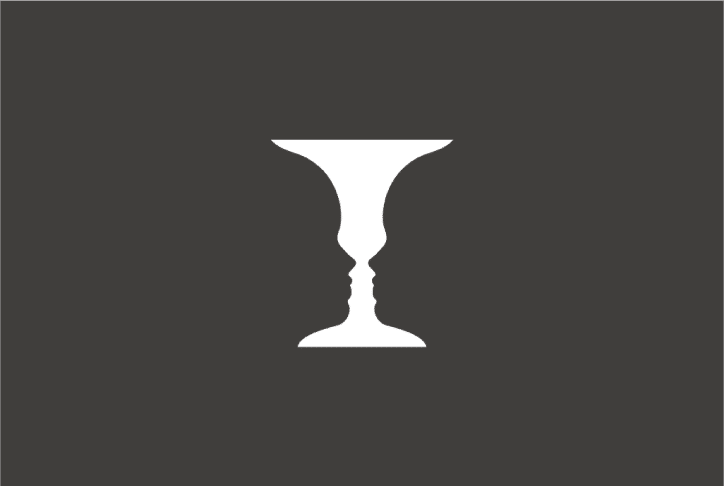
こちらの絵、一度は見たことがあると思います。

これは「ルビンの盃」と言って、見ようによっては盃にも向き合った人の横顔にも見えるという図です。
この状態だと「盃」に見える人が多いのではないでしょうか?
これが盃に見えるのは白い部分を「図」、黒い部分を「地」として認識しているからです。そして、人が図形を「図」として認識するには7つの要因があります。
図に見える要因
1.相対的に⼩さいもの
2.明るいもの
3.閉じた空間を持っているもの
4.中央にあるもの
5.垂直、⽔平になっているもの
6.単純で規則的、対称的なもの
7.動くもの
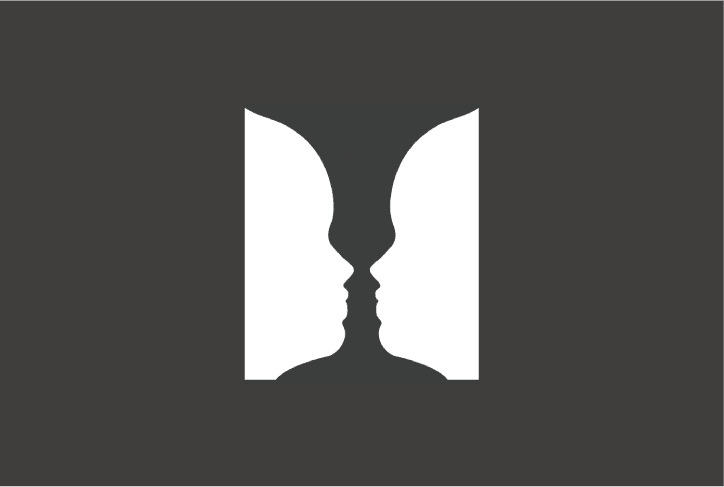
なので、盃の部分からこれらの要因を排除し、横顔の部分にあてていくと、横顔にみせることができます。
盃から1、2、3の要因を排除し、横顔の方にあてました。

どうでしょう?横顔に見えましたか?
このように、心理学を知っていれば、受け手にこちらが見せたいものを見せることができます。
ほかにも、様々な心理学テクニックがあります。
2.アンカリング効果

例えばこの指輪、ちょっとお高いですよね?
でも、このように並んでいたらどうでしょう。

20万円の指輪を単体で見たときより、安く感じられないでしょうか?
これは、左から右に見ていったときに最初に提示された「980万円」がアンカー(基準)になったので、それと比較して20万円を安く感じたということです。
アンカリング効果
何らかの数値でアンカーを先行して提示することで、交渉相手にフレーミングを与える行為。
このテクニックを使えば、もしかしたら予算15万円だったユーザーに20万円の指輪を買わせることができるかもしれません。
ただ、もし、買った後に「お得と思って選んだけどやっぱりデザインが好みじゃなかった」「家計が苦しくなって、買ったことを後悔した」など感じてしまったら、同じ過ちを繰り返さないようにと「次は本当に気に入ったものを、予算の範囲内で買おう」と学習するでしょう。
同じテクニックは通用しませんし、最悪は「このお店で嫌な思いをしたから、もう買わない」となるかもしれません。
ユーザーが本当に望んでいるものではないところに導くテクニックは、状況をよく見て慎重に使うべき上級テクニックだと私は思います。
デザインに心理学を取り入れようとする「さいしょ」のうちは、ユーザーが望むものに導く心理学テクニックを使う方がおすすめです。
3.認知負荷を感じてみよう
ところで、これは何の絵に見えますか?5分くらい考えてみてください。

※画像はこちらから引用させていただきました。
http://www2s.biglobe.ne.jp/~yoss/seeing8/seeing8.html
・・・・
・・・・・・・・
・・・・・・・・・・・・
どうでしょう?
手がかりがない中で、これは何だろうと考えていると、脳が疲れていく感じがしませんか。
では、「これは地⾯を嗅ぎながら歩いていくダルメシアンの絵です」と言われてから先ほどの絵を見たら、どうでしょう?
脳の疲れはさっきより軽くなったのではないでしょうか?
先ほど体験した、何も手がかりがない中で見ているものが何であるかを考えることを「ボトムアップ知覚」、ダルメシアンという仮説がある中で見ているものが何であるか考えることを「トップダウン知覚」といいます。
ボトムアップ知覚
与えられた刺激図形を分析、組み合わせして推論すること
トップダウン知覚
仮説を⽴ててから、図形がなんであるかを予想して⾒ること
仮説があるものの方が、認知負荷が低い=脳が疲れない。
謎解きゲームなどの特殊な場合を除いて、認知負荷が低いこと、脳が疲れないことを不快に思う人はいません。
心理学テクニックは、まずは認知負荷を下げるために使ってみましょう。
では、認知負荷を下げるにはどうしたらいいか。
例えば先ほどお話したトップダウン知覚に大事な「仮説」は、明示がなくても立てることができます。人間には過去の記憶、知識と経験があるからです。
4.メンタルモデル

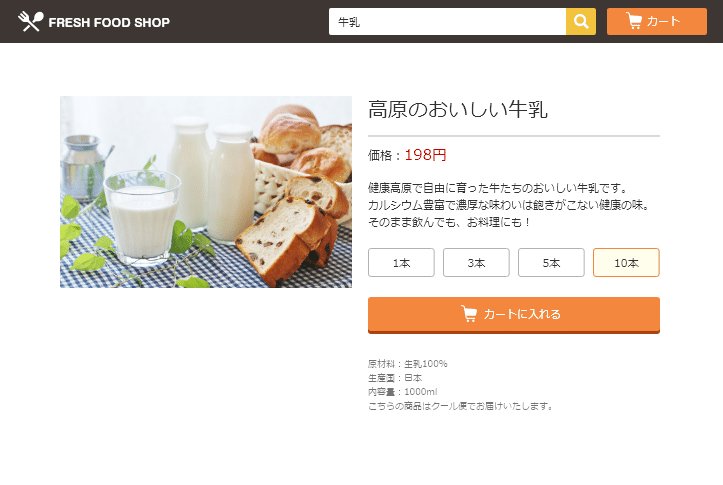
例えばこんなサイトがあれば「牛乳を検索してこの商品にたどり着いたんだな」「牛乳以外にもいろいろな商品があるだろう」「牛乳を買うためには、購入数を選んで商品をカートに入れてからお金を払うのだろう」などと思う方が多いのではないでしょうか。
なぜなら、このサイトは一般的なECサイトを参考にしてデザインしたので、ECサイトで買い物をしたことがある人なら上記のような感想を持つでしょう。
はじめて見るものを「何だろう?」と考えるときは、過去の記憶、知識や経験と照らし合わせて、似たものを探します。そして仮説を立て、それに沿った行動を起こします。過去の記憶、知識や経験で形成されたイメージをメンタルモデルといいます。
メンタルモデル
⼈がはじめて触れるものに対して「これはこういうものだろう」と解釈、判断、⾏動するときに頭の中に形成されるモデルのこと。
もし、さっきのサイトがこんなデザインだったら

このサイトで他の商品を検索することができるとは思わないでしょうし、購入数を選ぶにはどうしたらいいのかもわかりませんね。もしかしたら、購入できることにすら気づかないかもしれません。
ユーザーに認知負荷をかけないためには、世の中で広く使われていて親しまれているデザインを踏襲することが大切です。(もちろん、丸パクリはダメですよ!)
5.まとめ
・心理学テクニックを使えば、受け手にこちらが見せたいものを見せることができる。
・ユーザーが望んでいないところに導くテクニックは、使いどころが難しいので、よく理解してから使おう。
・心理学テクニックを使って、ユーザーが望むものを疲れずに見つけることができるようにしよう。
・パッと見て何かわかるように、一般的に親しまれているデザインを参考にしよう。
以上です!
参考になったでしょうか?
ほかにも認知負荷を下げる方法はいろいろあるので、また何か書きますね。
ちなみに、私は心理学の専門家ではないので、間違っているところがあればご指摘いただければ幸いです。
それではまた~!
参考にした書籍:
ご拝読ありがとうございました。 サポートいただけましたら、いつもよりちょっといいものを食べたり飲んだりしたいと思います。
