
illustrator、文字書きの救世主かもしれない
まえがき
頭割り番外編、お疲れ様でした〜! エオルゼアで酒をかっくらってる文字書きの由狩と申します!
今回はイベントのプラットフォームも変更になり、色々と慣れない部分もありましたが、そこは頭割り。2から参加し続けていることで、経験は七難を隠しますわァ! となっているところでございます。
過去の回で毎度行っていた狂気のボジョレーヌーボーに比べると狂気度合いは控えめなのですが、私なりに今回初めて挑戦したことがあるので、こちらを頭割り番外編の振り返りとしようと思います。
(狂気は過去の振り返りがあるので興味があれば読んでみてください!)
※ヒカセンへ。暁月のフィナーレラストまでのネタバレがちょっとだけあります。気を付けてください。
※ヒカセン(FF14プレイヤー)以外の人へ。FF14の登場人物に関するネタバレがちょっとだけあります。気になったらプレイしてみてください!
今回の挑戦ですが、表紙を1から自分で描いてみることにしました。
今回、なぜ自分で表紙描くぞ! となったかといいますと、今回の本が特殊設定本だったからです。いわゆる転生パロってやつですね。エオルゼア→エオルゼアの転生なのですが、普段書いているものとは全く違うので、設定が表紙で伝わるようにしたかったのです。

使い始めたきっかけは、InDesign(組版ソフト)の導入にあたり、コンプリートプランを選んだことでした。表紙を作るのはわかっていたので、Photoshopも使えたほうがいいな、せっかくだからいろいろ使ってみるか、と選んだ形。Adobeソフトは相互に使うと大変便利なので、正解だったと思う。
私は小説を書く人です。絵はちょっぴり描きますが、落書きだけです。表紙にできるほどの技術はありません! 理由として
・ペン入れが絶望的に苦手
・色塗りのノウハウがない
・筆圧とストロークが死んでる
・そもそも下書きから仕上げまでこなす集中力がない
って感じです。
ちなみに、画像ソフトの扱いと印刷データの制作は、基礎程度はできます。なぜなら他人に依頼するのがド下手クソだからです。今までの表紙も全部自分でなんとかしてきた……。
そんな私でもそこそこ見られる感じのイラストが作れるようになったので、頼まれてもいないのにダイレクトマーケティングしようと思います。
「人に見せるほどの絵は描けないが画像が弄れる文字書き、Illustrator入れると捗るぞ……!」
illustratorについて
Illustratorってなんぞや?
Photoshopとかで有名な、Adobe社が提供しているグラフィック作成ソフトウェアの一つです。
特徴は「ベクター画像」でお絵描きできること。
ベクター画像ってなんぞや?
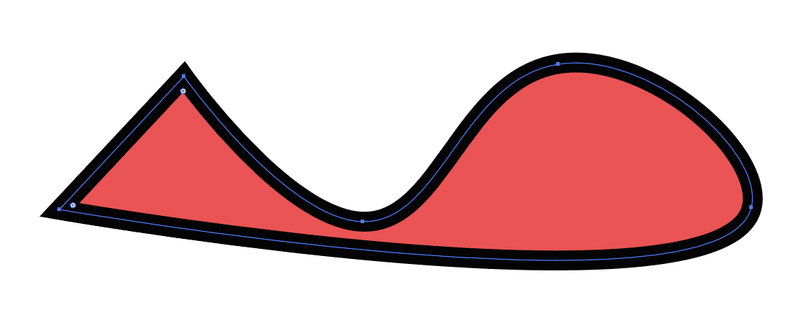
「線」と「塗り」でできた画像。切り絵を想像するとわかりやすいかもしれません。切り絵の周囲のフチの形を示すのが線(パス)、画用紙の色が「塗り」です。
特徴はどれだけ拡大、縮小してもその形を綺麗に保つこと。

アンカーポイント(船の碇のイメージ)という点と、それをつなぐ線で描かれており、解像度の影響を受けません。キャンバス上のどこに線があるかではなく、アンカーポイントからの角度、距離などを保ったデータといえば多少わかりやすい……?(わかりにくいかもしれない)
普段人が扱う画像(ラスター画像)は、点の集合体(ピクセルが集まってイラストになる)のため、解像度の行き来が難しいです。低解像度の素材で印刷用表紙作るとガビガビになるアレです。
一方ベクターでは、どれだけ拡大縮小を繰り返しても全く画質に響きません。小さいキャンバスで作った画像を大きく引き伸ばして貼っても綺麗になる。
これの何が便利かというと、印刷所に渡すデータ作りが楽!!!
通常カラーイラストは350dpi、グレースケールが600dpi、モノクロ2階調だと1200dpiくらいの解像度が求められます。
私はグレスケまでしか使わないのですが、お借りしてきたカラーイラスト素材を単純にモノクロ化した場合、ちょっと解像度が足りないことがありまして……。
どうせ扉絵程度だしいっか! 絵がメインじゃないし! みたいな感覚で拡大してペタペタやってきたのですが、比べてみると、ちゃんとそれぞれの解像度でラスタライズ(ベクターを普通のピクセル扱いの画像にする処理)したほうが綺麗だと思う(ふんわりとした所感)。
最初から解像度気にして大きなキャンパスを扱わずに済むのも便利なところかと思います。
具体的にどんな感じでお絵描きするの?
切り絵、もしくは福笑いをイメージするとわかりやすいかもしれません。
通常のイラストの場合、レイヤー層は
・下書き
・主線
・色
(ほかにも効果などなどありますが、基本として)
などに分けるのが一般的かと思います。
ベクター画像の場合、一枚一枚切り離した図形を重ね合わせていくことでイラストを作ります。
ベースの考えが数学的な図形によるもののため、丸や多角形をどう配置するか、というデザインになります。
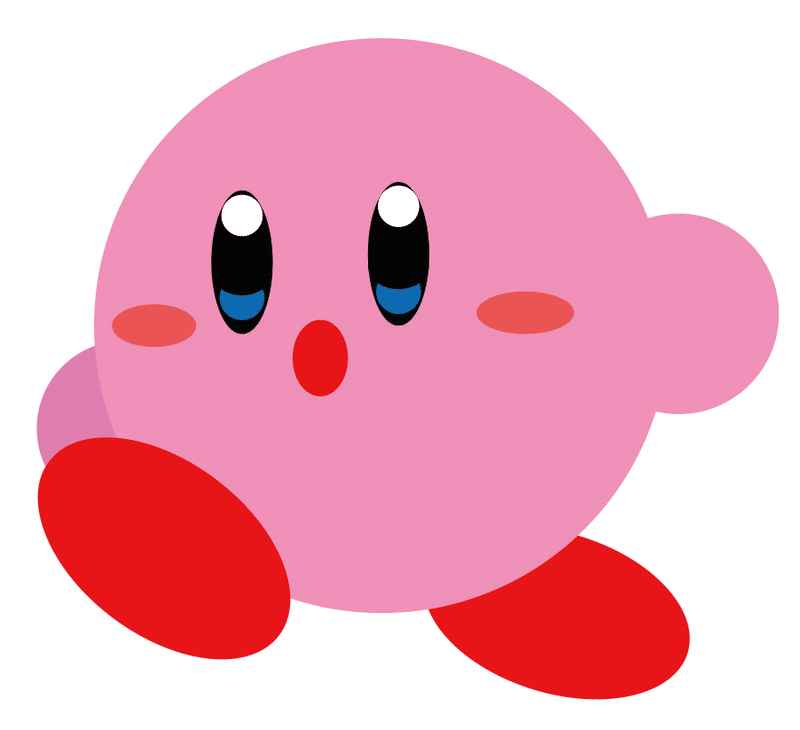
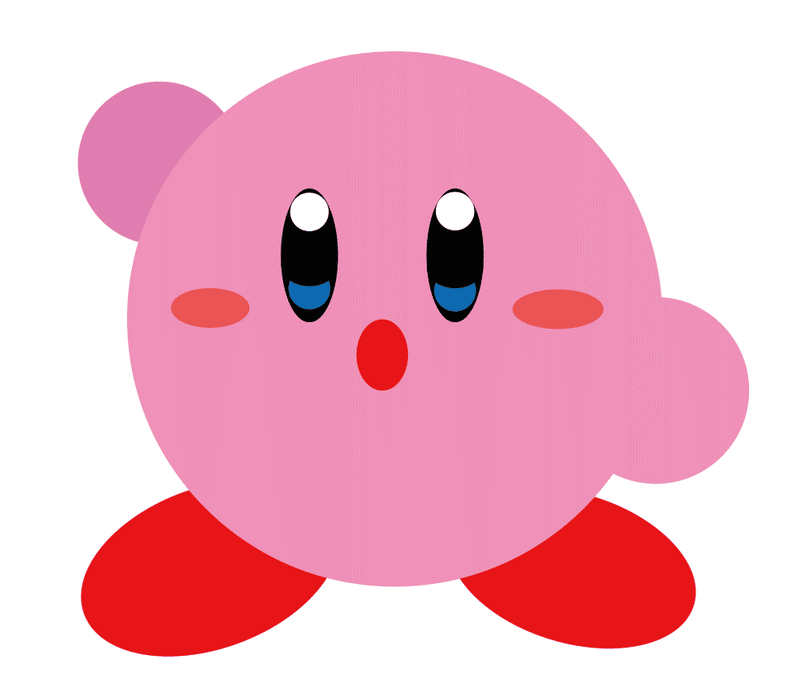
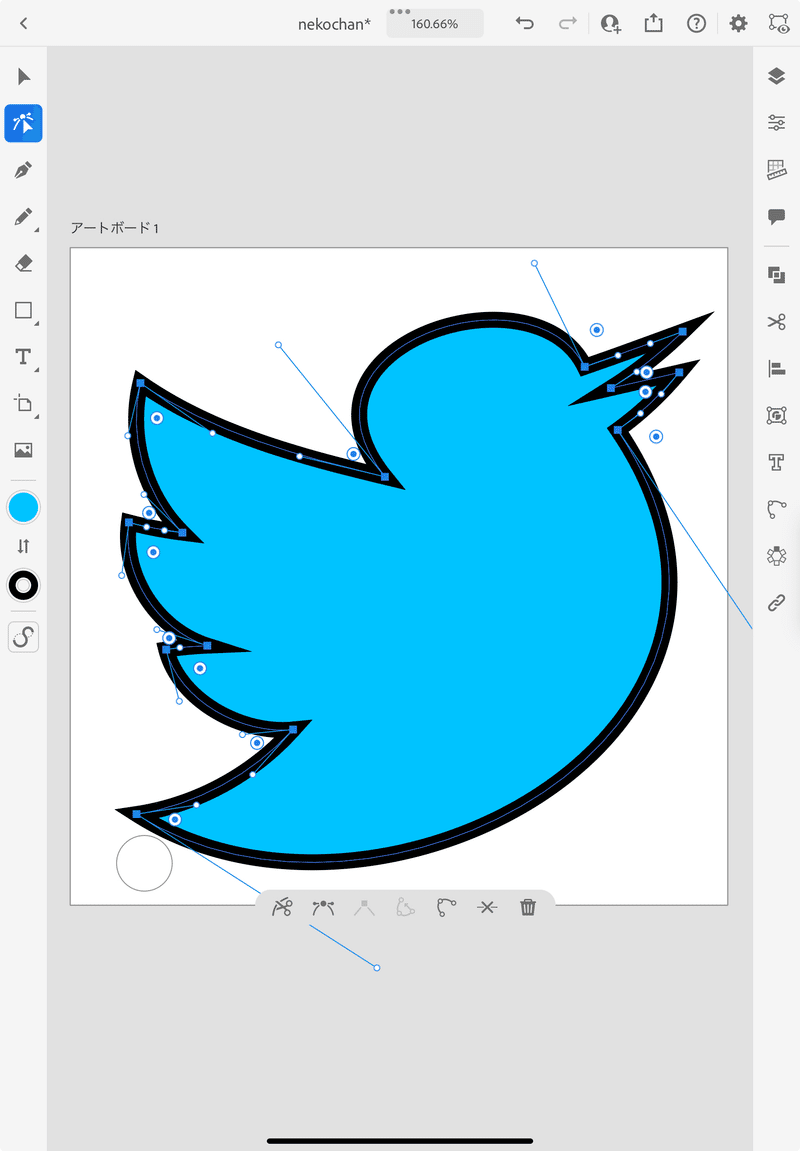
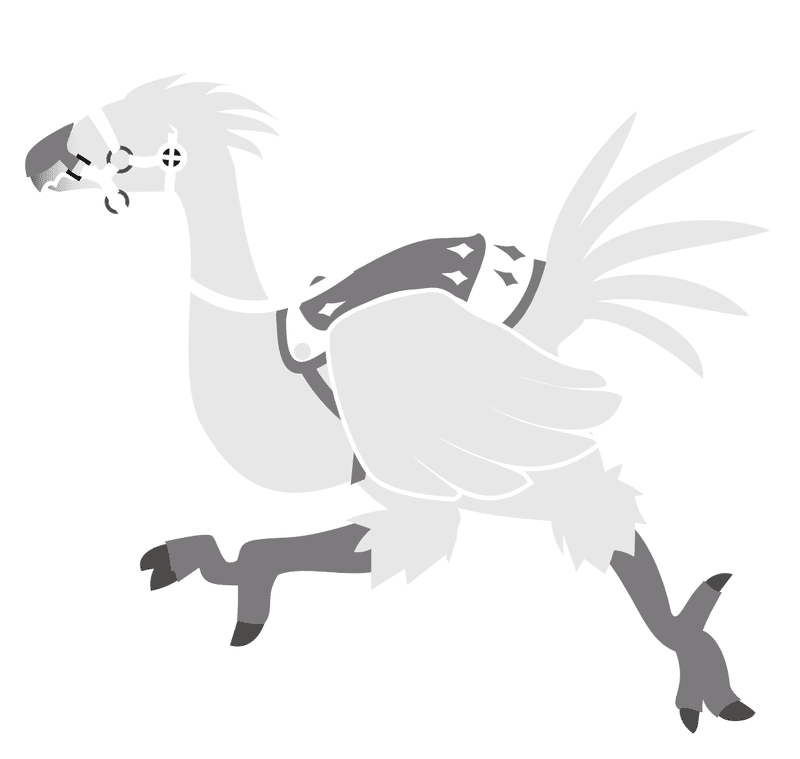
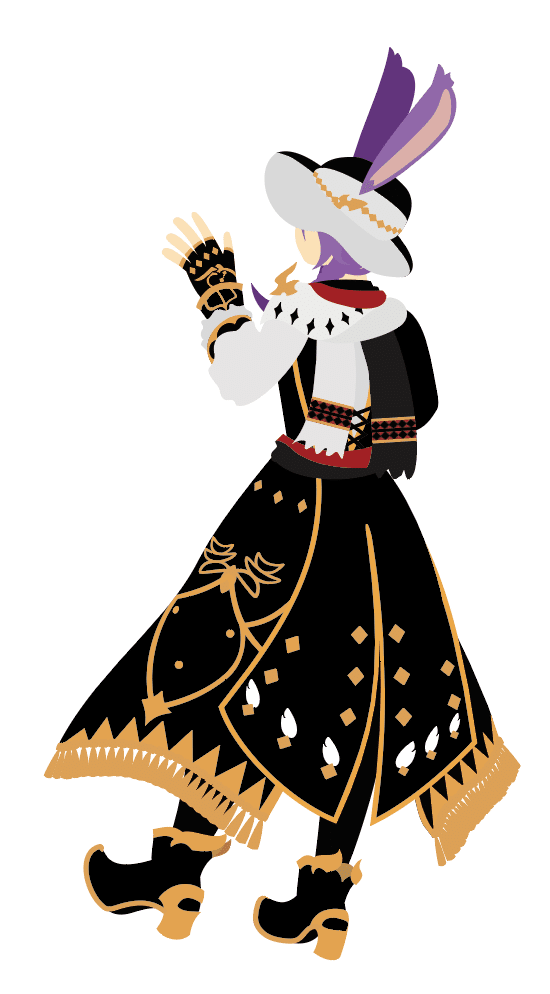
例えばこのお方

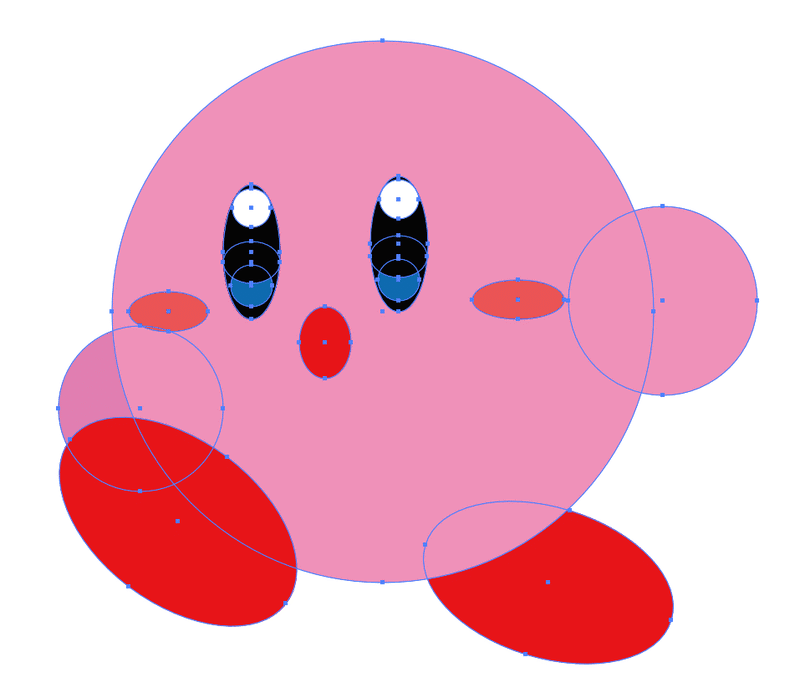
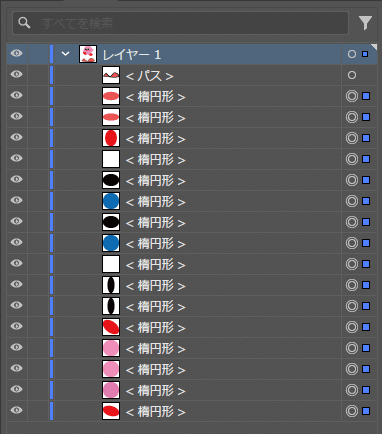
分解するとこうなります。

レイヤーはこう。

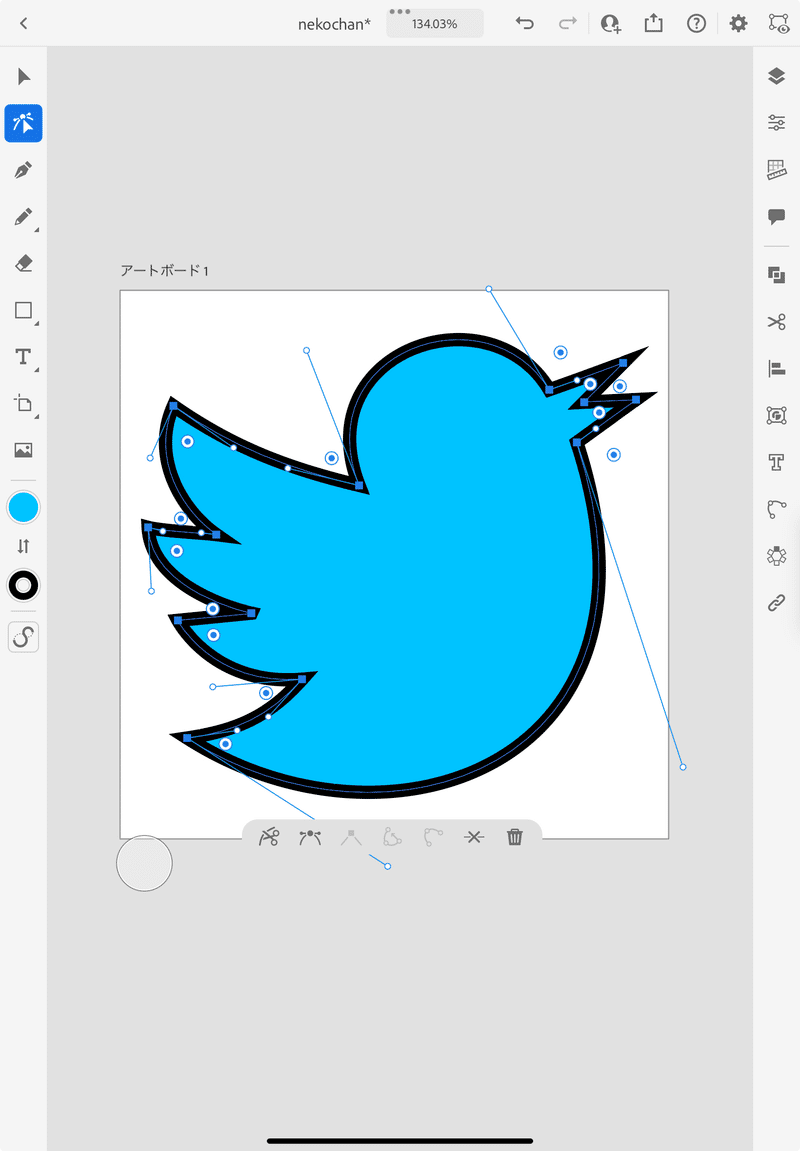
そして福笑い形式であり、あとから位置やアンカーポイントをいくらでも調整できるので、
こんな感じのことや

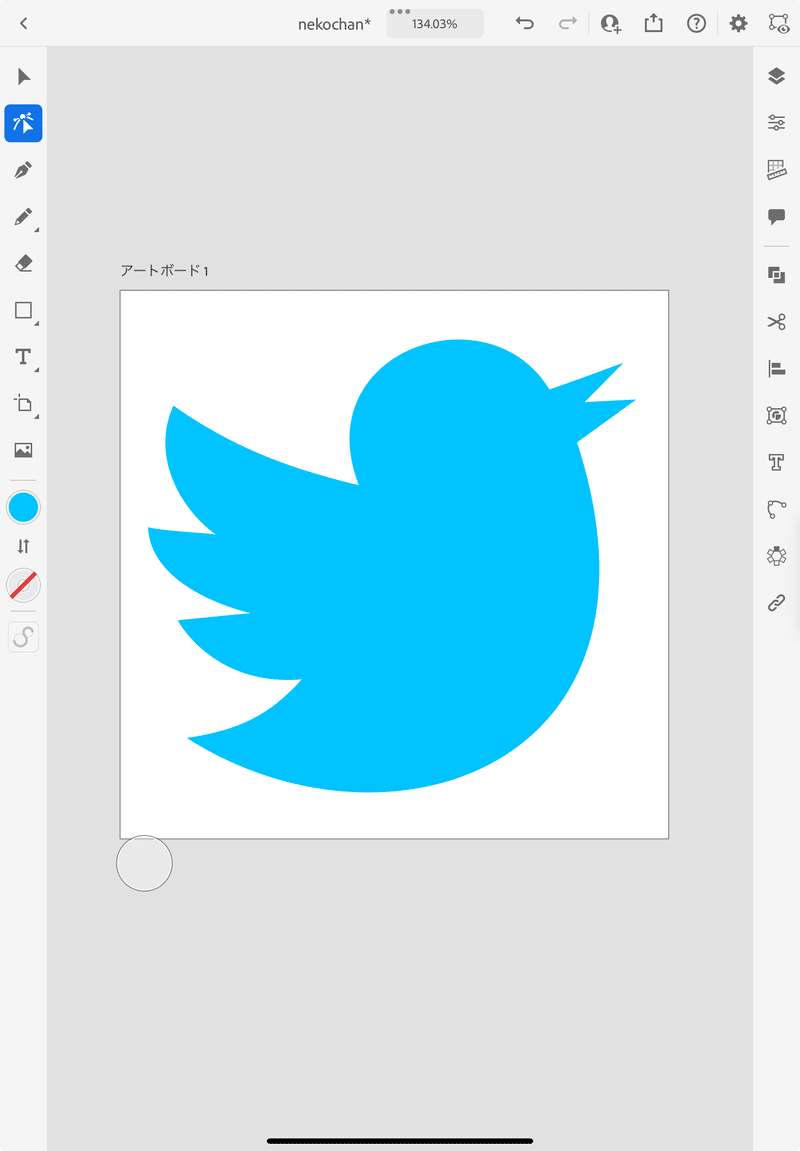
こんなかんじのことができます。

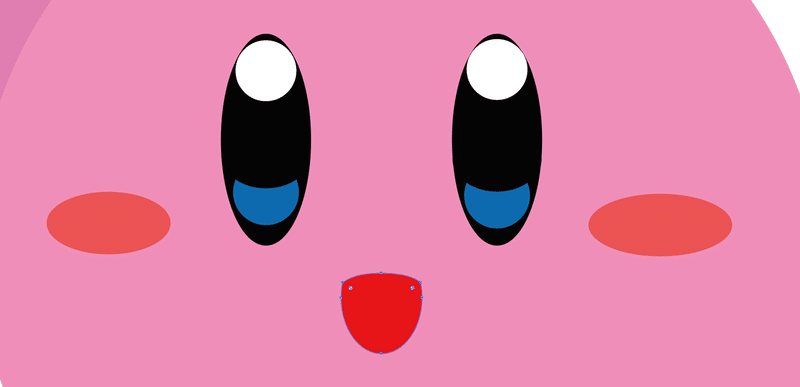
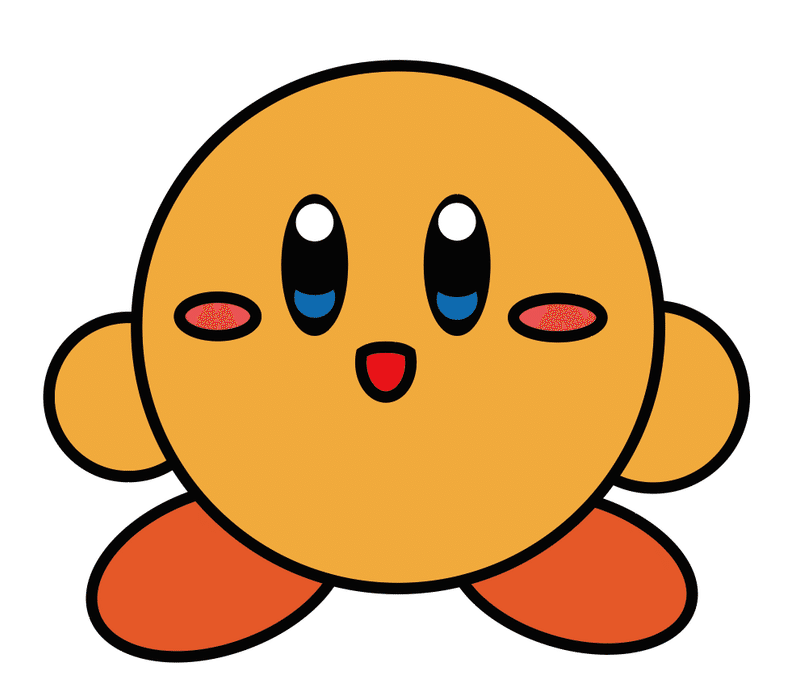
上は線の色・幅はなしでしたが、あとからいくらでも線の幅や、線・塗りの色を変更できます。

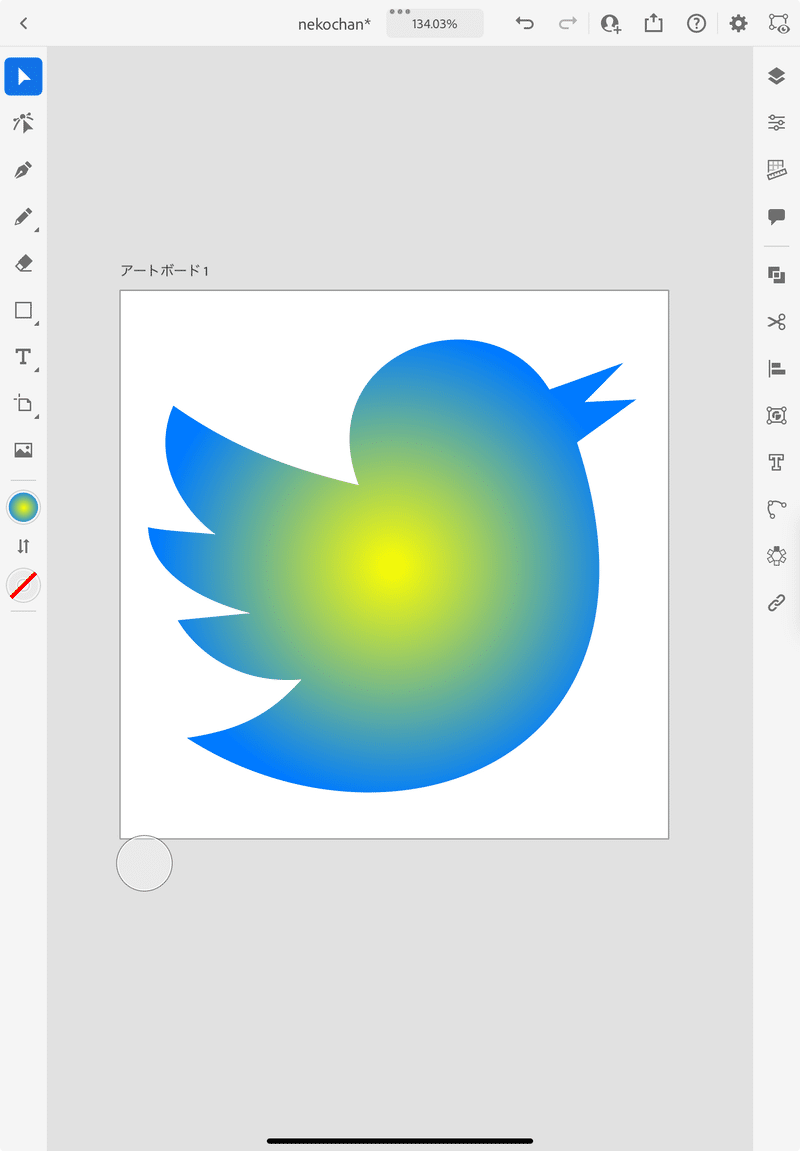
塗りはグラデーションや柄も選べます


使っているのは図形と色の変化だけ。
なおかつ、図形は後からいくらでも編集ができる。
そのため、自分の描く線に自信がない人でもイラストが描きやすい! というわけ。
ね、簡単でしょ!
とは、言ってもだ。
慣れない人が図形で絵を描くのは難しい
アンカーポイントとハンドル(線の行先や角度を選ぶシステム)でお絵描きって、概念がペンを持ってやるのと全然違うからコツをつかまないと!!! しんどい!!!

そのため、結局はペンタブ、あるいはipadを併用したイラスト作成が便利かなと思います。
私の場合は、小説本文の校正に使っているipadがあるので、そちらにipad版のillustratorを落として使っています。
(Adobeのアカウントは一つで複数のデバイスに使えるので、追加料金はかかっていません)
Adobeの自動保存なクラウドサービスで、デバイス間のやりとりも容易なので、横断利用は簡単だと思います。
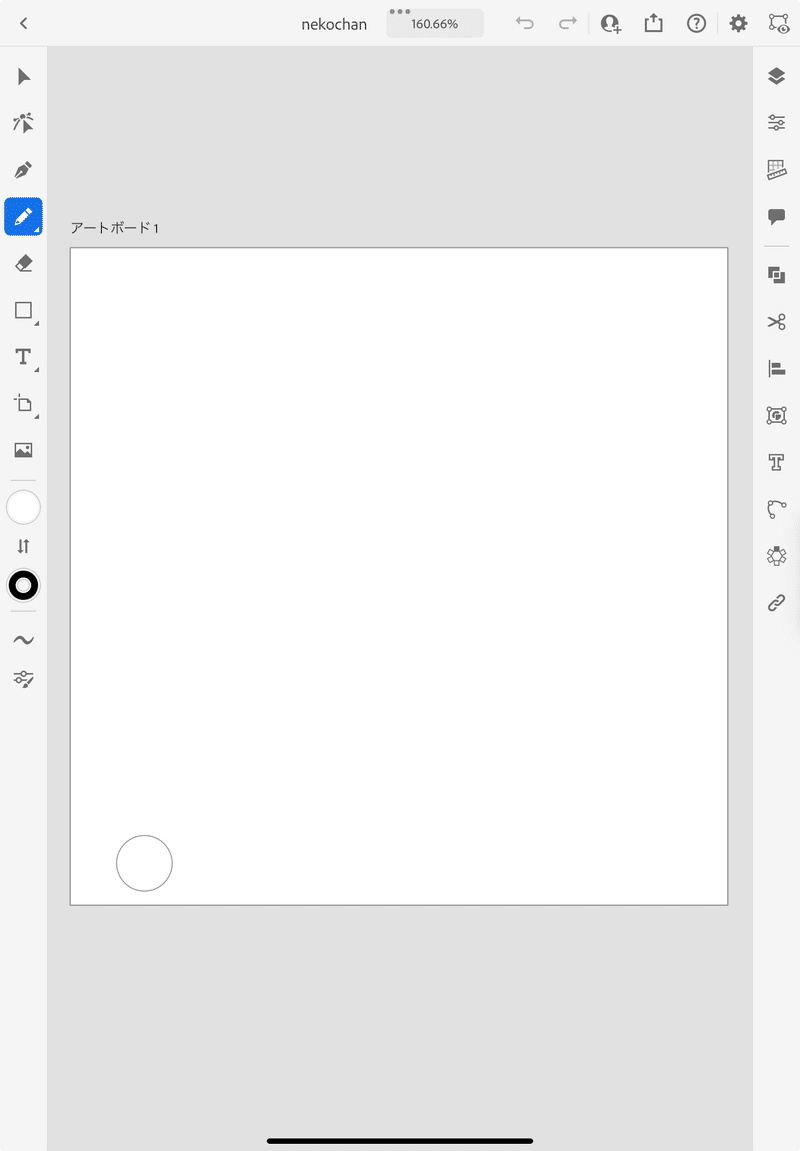
ipad併用で簡単お絵描き!

ipad版は非常にレイアウトがシンプルで、できる機能もPC版に比べるとかなり限られています(アピアランスや変形適用などには弱い)
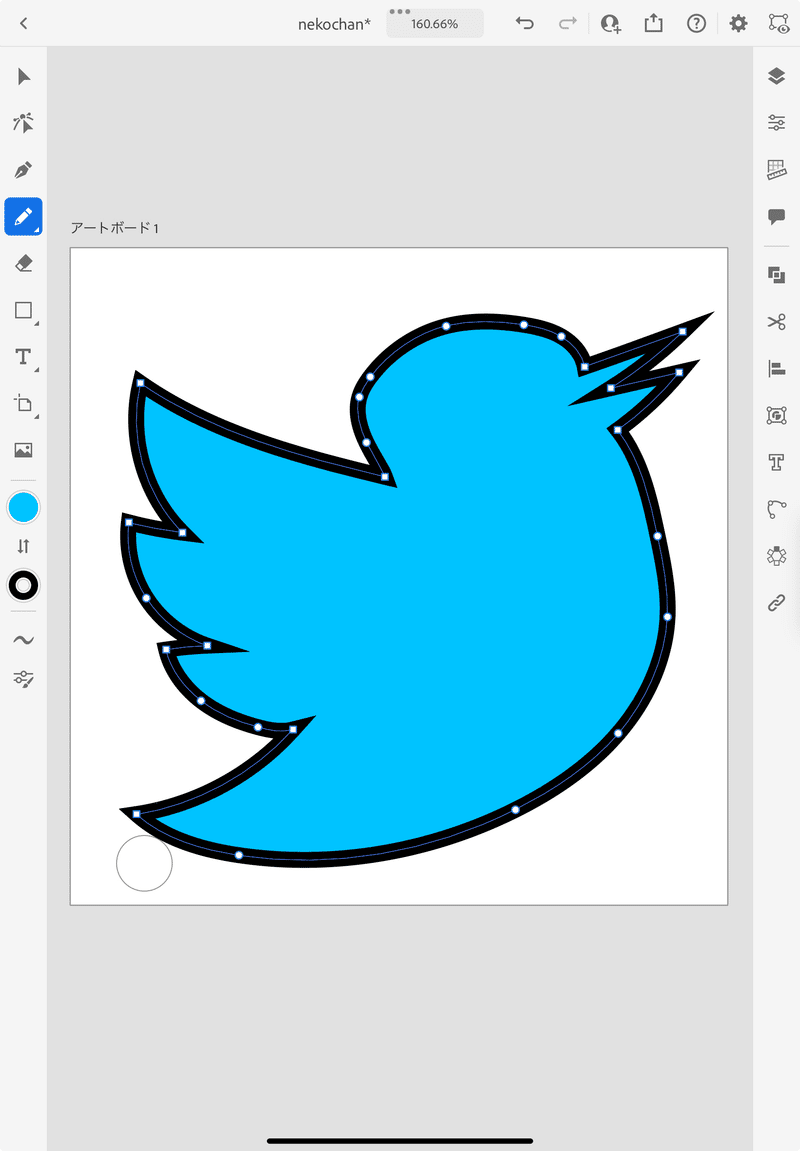
ですが、フリーハンドで線を描き





素材の形を整えることは余裕でできますので、素材を手書きして、PC版イラレで細かい色味やパターンを調整、フォトショで画像作成などは捗るんじゃないかなと。
弱点としては、ショートカットを利用するためにはキーボードが必須なこと。
例えばクリスタではショートカットを左手デバイスに登録しなおせるようですが、ipad版イラレではショートカットキーの編集ができないため、使える左手デバイスが非常に限られると思います。
(マクロキーボードとかで間接的に利用はできる…かも?)
利便性を考えるとね、Bluetoothの安いキーボード買って左手乗せたまま膝の上で絵を描くのが一番楽(怠惰)
正円とか左右対称とか、複製とかよく使うコマンドはショートカット利用が便利というか、むしろないと苦労するというか……な点はご留意ください。
できたもの
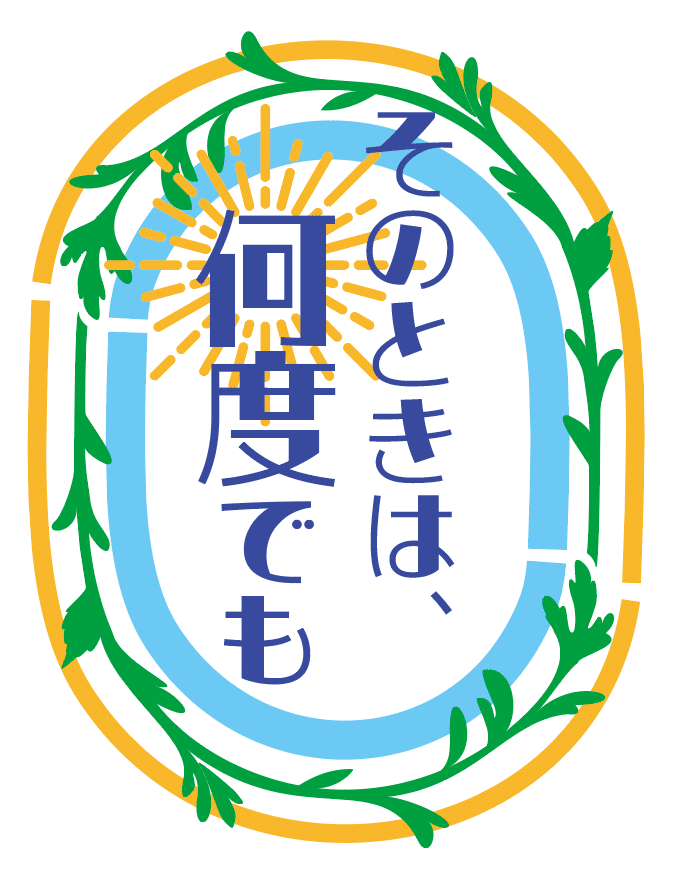
今回こんな感じの絵を描いたりしました。

あと、もともとがロゴデザインとかに強いソフトなので、タイトルロゴだとか、ちょっとした素材を作るのに便利です。


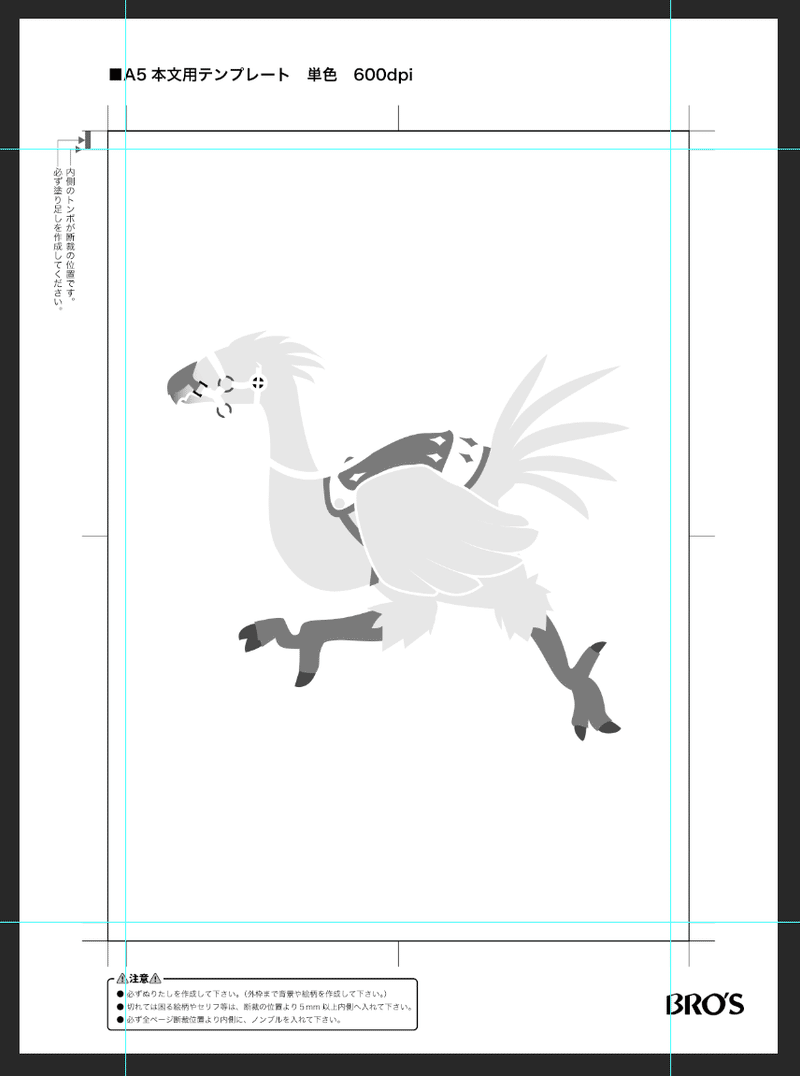
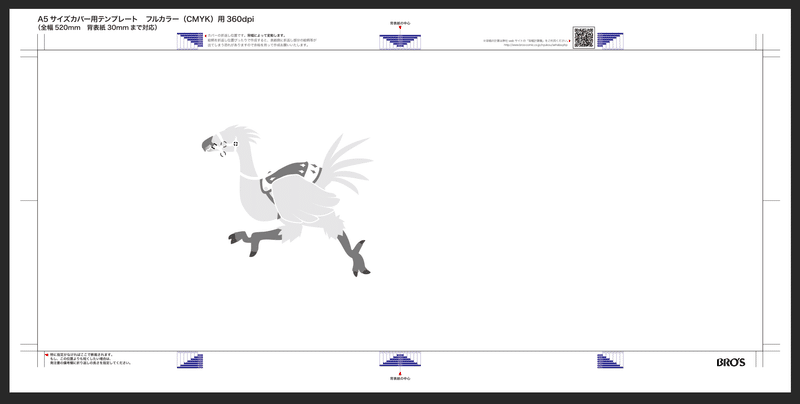
Photoshopに貼り付けたとき、解像度などは貼り付けた先のキャンバスに依存します。

そのため、高解像度が求められる本文用画像に貼ってもきれい。

フルカラー印刷用に貼っても、クソデカにならずきれい(上と同じデータを貼りました)

Q.でも専門ソフトって操作難しいんじゃ……?
A.うん…………。
慣れるといろいろできて楽しいのですが、正直使い勝手に慣れるまでは、専門の勉強していない素人としては難しいです。
特にAdobeソフトってサブスク前提なので、買い切りソフトとか無料ソフトで制作している人が導入するのにはハードルが高いと思う。
ただし!
先人の知恵を借りると、できることがめちゃくちゃ増えます!
特におすすめな発信者さんはこの方です。
YouTubeなどでも情報を発信されていて、「やりたいこと」をピンポイントで見つけて真似するだけで、いい感じのデザインになります。
真似している最中、何をしているのかは正直自分でもよくわからないのですが(素直)! 数値などをいじっていると、だんだんと理解してきます。
まずは「作りたいもの」を決めて、そのために必要な要素をちょっとずつ検索して学ぶのがいいかもしれません。
必要にすると学習が早い気がする。
あと、素材をお借りして勉強するのもアリ。
こちらのサイト(と、同クリエイターさんの系列サイト)では、ベクター(illustratorでいじれる)素材を直接DLすることができます。
色変えや解像度の変更に強いillustratorなので、単純に解像度を気にせずDLして利用できるだけで、とても高いメリットかなと思います。
まとめ
私のお絵描きの苦手ポイントは
・ペン入れが絶望的に苦手
・色塗りのノウハウがない
・筆圧とストロークが死んでる
・そもそも下書きから仕上げまでこなす集中力がない
でした。
ですが、illustratorのお絵描きの場合、ペン入れという概念がなく、色塗りはブラシのストロークではなくスウォッチ(見本帳)から吸うもの。
グラデーションやパターンもクリックとドラッグで変更します。
線は後から修正し放題! 図形がベースなのできれいに見えやすい(体感)気がします。
できることが増えると、やりたいことも増えます!
次は2月に出す本の表紙を自分で描こうと思っているところです。
Adobeソフトはたまにセールをやったりしているので、よかったら体験してみてください!
そして私と一緒に生みの苦しみを楽しんでください!

🔁それでは、よい旅を。🔁

この記事が気に入ったらサポートをしてみませんか?
