
Daily UI #001 ~ #003
こんにちは、WEB制作会社に入社しデザイン勉強中のyukiです。
この度、デザイン学習として、Daily UI Design Challengeをはじめました。
デザインを作成 → 社内のデザイナーの方からアドバイスを頂いてそれを元に修正をする、といった流れで行いました。
まだはじめたばかりではありますが、今回は、修正前と修正後のデザインを比較しながら紹介していきたいと思います。
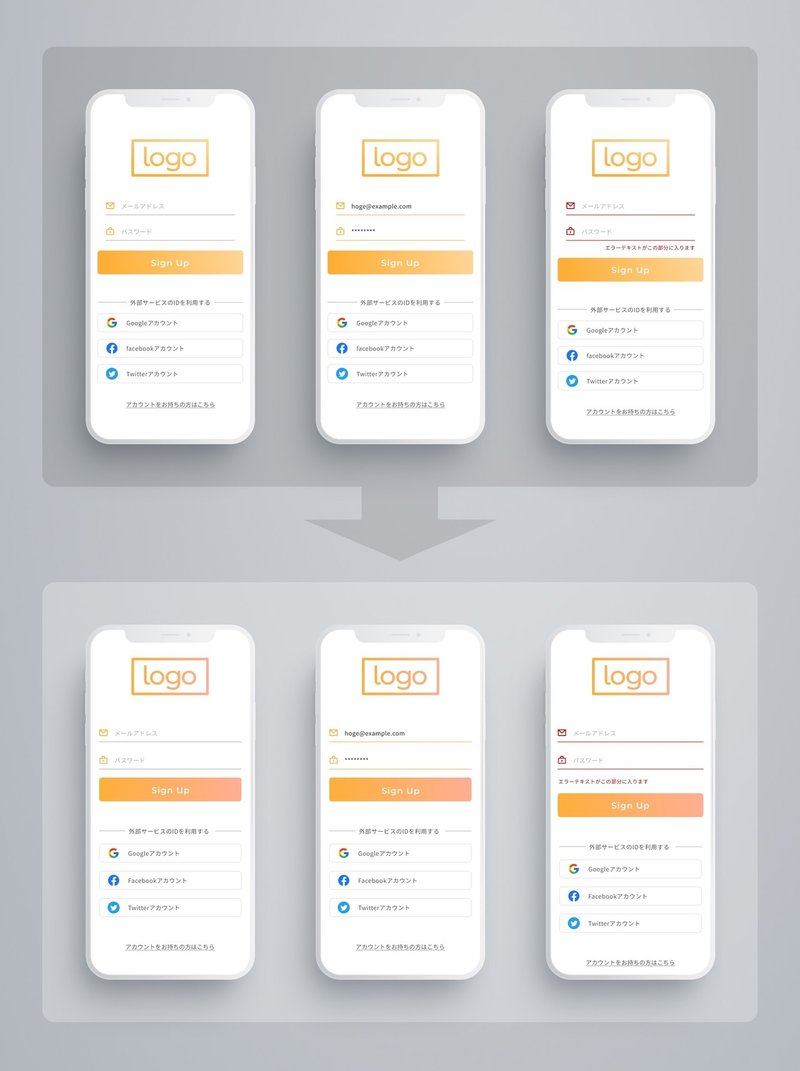
# 001 Sign Up

初日はサインアップ画面を作成しました。SNSアカウントからもサインインができる様に、ボタンを設置しました。
修正前のデザインは、マージンの開け方のばらつきについて指摘いただき、画面を構成するブロックを意識してマージンを調整しました。また、グラデーションによって可読性が低くなってしまっている部分も修正しました。
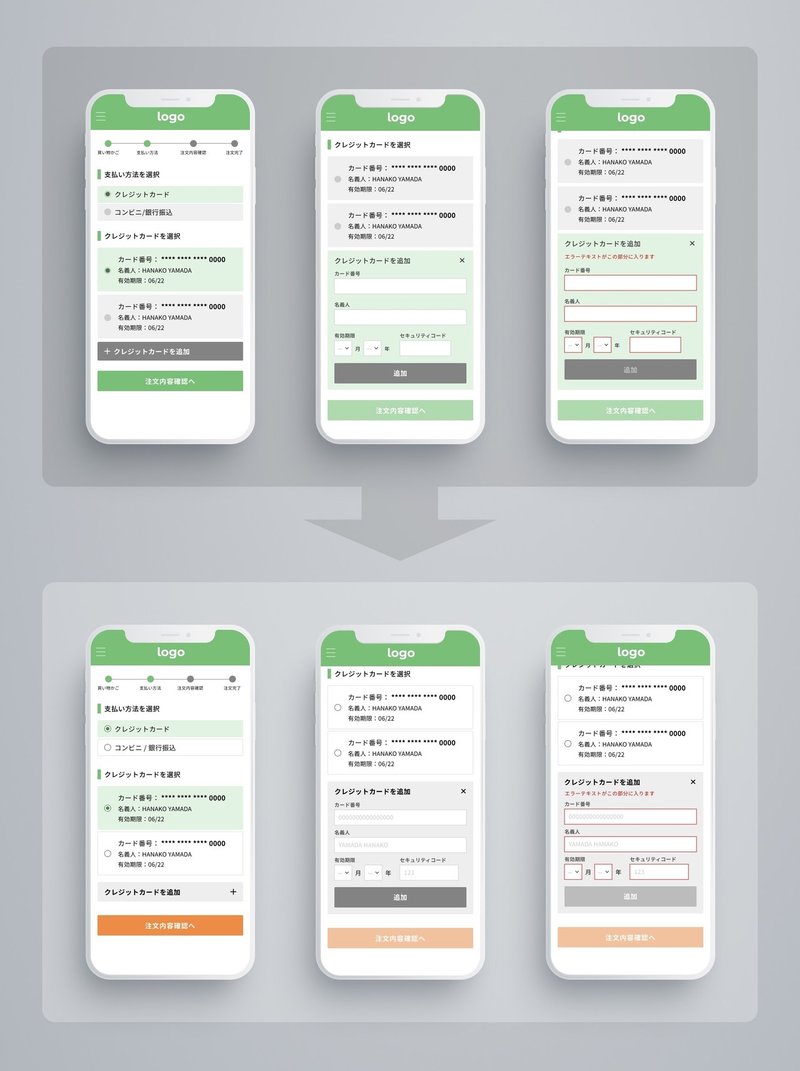
# 002 Card Checkout

# 002ではカード決済の画面を作成。
ユーザーに安心感を与える為、注文が完了するまでの流れを可視化させました。また、支払い方法の選択から、クレジットカードの選択、新規追加までを画面遷移なしで完了させることで、簡潔に入力が完了出来る様にしました。
修正前のデザインでは、次のステップへ進む為に最も重要な「注文内容確認へ」ボタンが、他の要素と紛れて、あまり目立たなくなってしまっています。また、マージンの開け方や色の使い方にルールが無いので、どこか煩雑な印象を与えています。
重要な要素は補色を使用して目立たせたり、色の使い方やマージンをページ内のルールを意識して調整することで、スッキリして分かりやすい画面になったと思います。
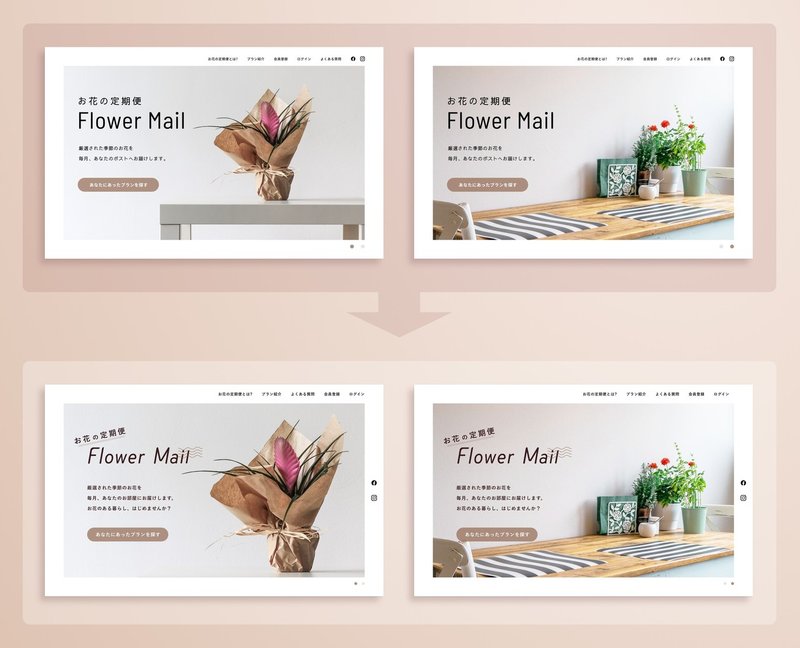
# 003 Landing Page

# 003では、月1で花束を自宅に配達する架空のサービスのPCサイトのファーストビューを作成しました。
ターゲットは20代後半〜30代の働く女性。「Flower Mail」というサービス名から、ポストカードをイメージしたデザインにしました。
「花そのもの」ではなく、「花のある空間」をイメージした写真を大きく使用することで、見た人に「私も部屋に花を飾ってみようかな」「私の部屋に飾るとしたら…」と自分に置き換えて想像してもらう事を狙っています。
修正前のデザインは、写真の使い方やフォント選びなどが、単調で味気ない印象があります。画像は1枚目は大きく、2枚目は少し引いたトリミングをすることで、メリハリが出るように調整しました。また、サイトのロゴに消印をイメージしたモチーフを取り入れることで、全体がより印象的になったと思います。
やってみた感想
以上が、私がこれまでに作成したDailyUIです。
今まで既存のデザインを見たり、トレースしたりといったインプットの作業は行ってきましたが、実際に1から自分でデザインを作ってみると、色やフォント選びなど、「なぜそうなったのか」という、説得力のあるデザインを考えるのが難しかったです。
また、社内のデザイナーの方からコメントをいただくことで、自分では気づかなかった問題点に気づくことが出来、とても勉強になりました。
まだたった3つですが、今後もコツコツと続けていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
