
iPad+Amaziographでお手軽パターンデザインのススメ
twitterに私が最近パターン作成に使っているAmagiographの紹介動画を載せたところ、思いの外たくさん反響を頂いたので、詳細をnoteにまとめてみました。パターン作るの楽しいですよね😍
手軽ににパターン素材を作りたい

昔から「ホームページ用の素材屋さん(古)」をしていたこともあり、こういうパターン素材を作るのが大好きなんですが、シームレスに繋がるパターン素材を作るのって、なにかと手間がかかりませんか…?
Illustratorとか使えばできるけど
昔のやり方を知っている人ならわかってもらえると思うのですが、めちゃめちゃ計算してオブジェクトの位置を調整してずらしてプレビューして…って結構たいへんでしたよね…!!
ただ、最近ではIllustratorでも簡単にパターンが作れるようになっていて
↓こんな感じでだいぶ簡単に作れるようになっています!!
…とはいえ。
最初からイラレですべてのオブジェクトをベクターパスで書くのもまぁまぁ手間だなと思っていました。
できることなら、まずはブラシで雑に描いて、思い描いているパターンになるのか?をスピーディーに試してみたいと思いませんか?
私はかれこれ10年ぐらいずっと思ってましたが特に解決策を見つけられていませんでした。。。
そんな私に!!!ピッタリのアプリを見つけてしまいました。
PCいらずで簡単にできる!それがAmaziograph
iPad版と、Android Tablet版もあります。
基本は曼荼羅やシンメトリーのような絵がかけるシンプルなツール
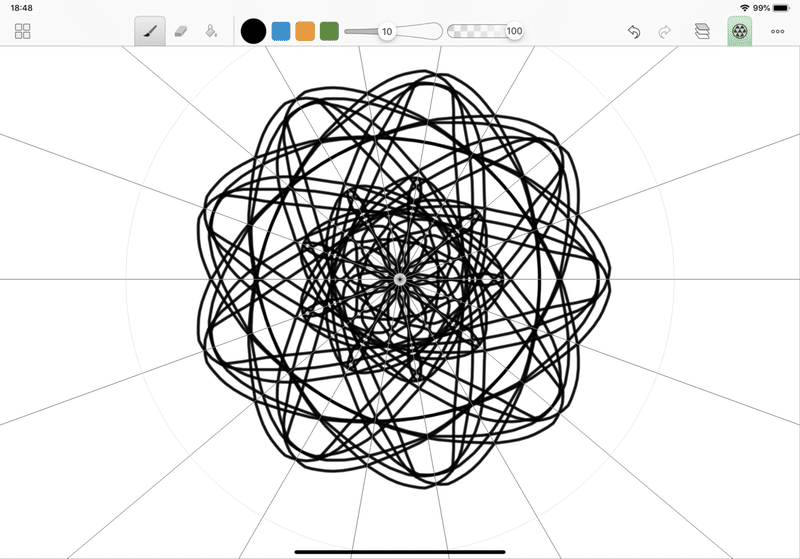
基本はこんな感じで曼荼羅やシンメトリーのような絵がかけるシンプルなツールです。

この点レートの中にめちゃ使えるテンプレがあって、それを使って描いています。

動画を見てもらうとわかりやすいのですが、どこか一つのブロックに描画すると他のブロックにも同じように描画されます。
これを使うとこんな感じでサクサク描けます
動画がわかりやすいと思うのでこちらをどうぞ!
パターンデザイン、こんな感じで描いてます。
— ゆっきー / ʏᴜᴋɪ ʜᴀʀᴜʏᴀᴍᴀ (@yuki930) August 4, 2019
amaziographというアプリでサクサク描けます😊
気に入ったのが出来たらここからイラレへ。#amaziograp #iPad pic.twitter.com/sw0CnbZv3T
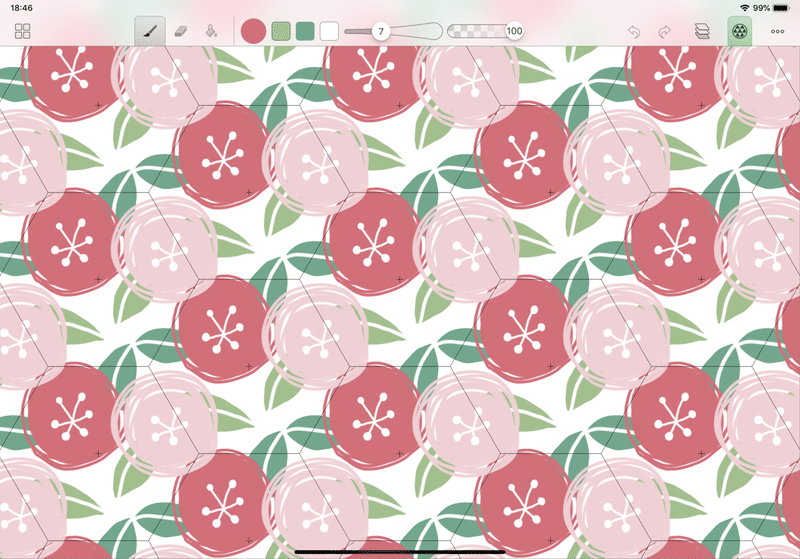
Hexagonベースで描いたもの




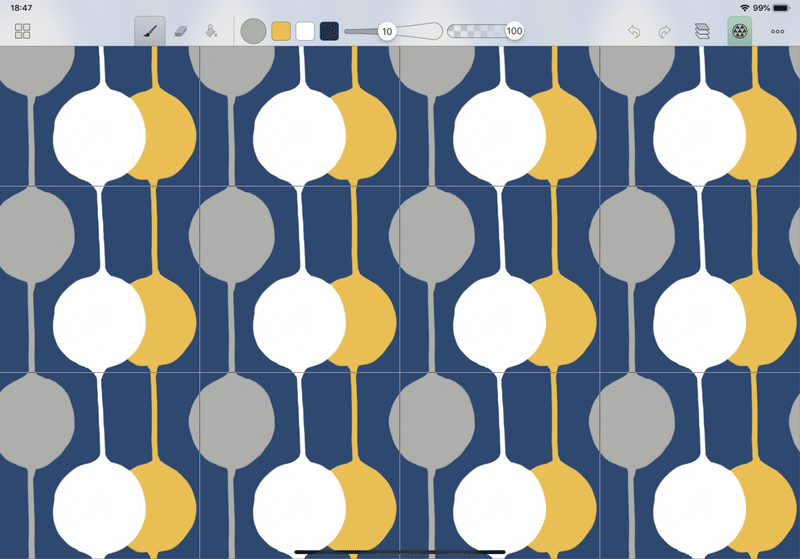
Tileをカスタマイズしたベースで描いたもの


こんな感じでかけます。
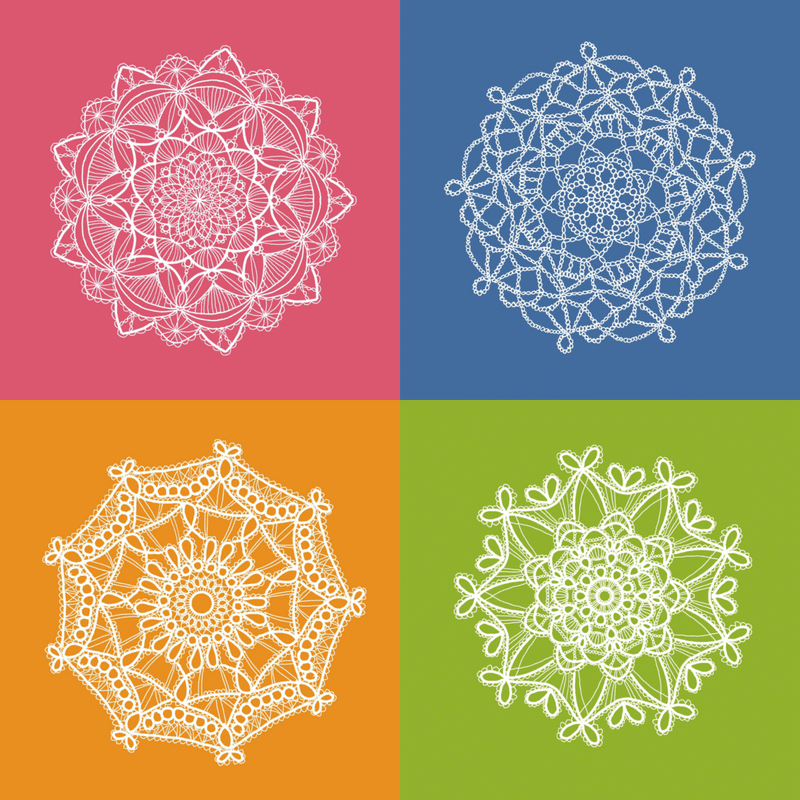
こういうレース素材も作れます
本来の使い方?をアレンジすればレース模様も作れます。

正方形グリッドの設定の仕方
正方形のキャンバスを作るのだけすんなりできないので、設定の仕方の動画を撮ってみました。よかったら参考にどうぞ😄
シンプルに正方形キャンパスで描きたいときの設定がわかりにくいので動画にしてみました😊 pic.twitter.com/en9ESzFQq9
— ゆっきー / ʏᴜᴋɪ ʜᴀʀᴜʏᴀᴍᴀ (@yuki930) August 4, 2019
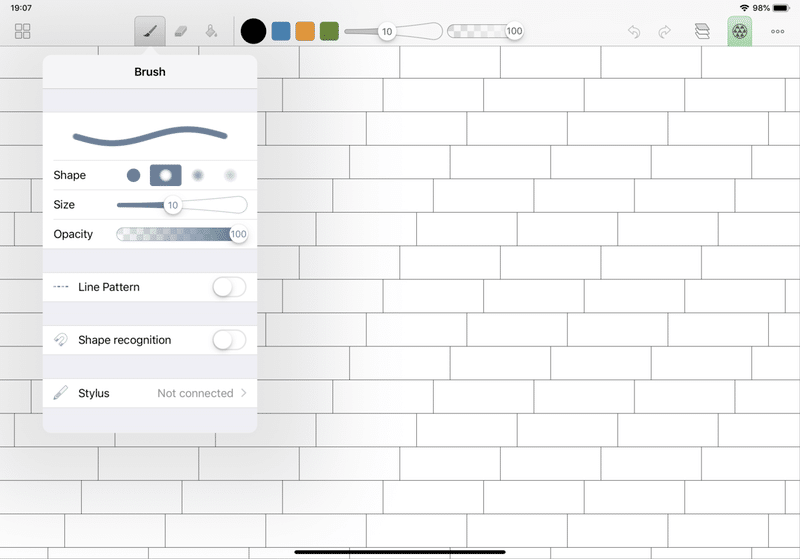
機能はいたってシンプル
ブラシがシンプルなもの1本しかないので、ペン先の微調整が難しいかもしれないです。私は一番左のシェイプでサイズ3ぐらいで描くのがおすすめです。

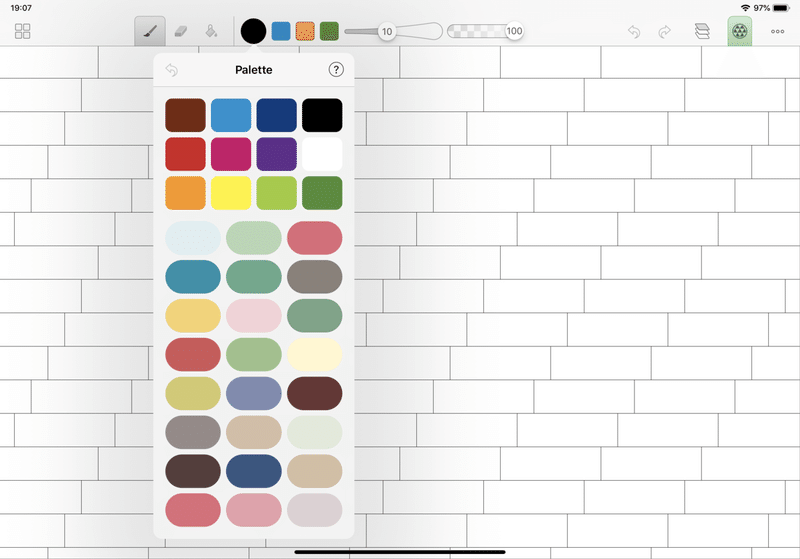
あとカラーパレットが独特で、絵の具のように色を混ぜて作ります。
最初は不便だなと思ったのですが、一色作って、それに白を混ぜて白っぽいのを作るということが直感的にできるので、意外と色が選びやすいです!
全体の統一感が出しやすい。

本格的に印刷したりするときはこれを下絵にIllustratorやPhotoshopなどで作り直すと良いと思います。
作ったパターンをまとめています
作ったパターンはこのインスタアカウントにもひたすらまとめているので、よかったら見てみてください😍
複雑な多機能アプリも素晴らしいのですが、必要なことのみがサクッと出来てしまうアプリも素晴らしいなと改めて思いました。
機能がとにかくシンプルで、書き始められるまでの速度が速いってすばらしい…
120円とリーズナブルなので、皆さんぜひパターン素材のアイデア出しに使ってみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
