
第45話<Paths>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Pathsフォルダ内・全41種類をテキストレイヤーに適用した結果をまとめています。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第45話となります。
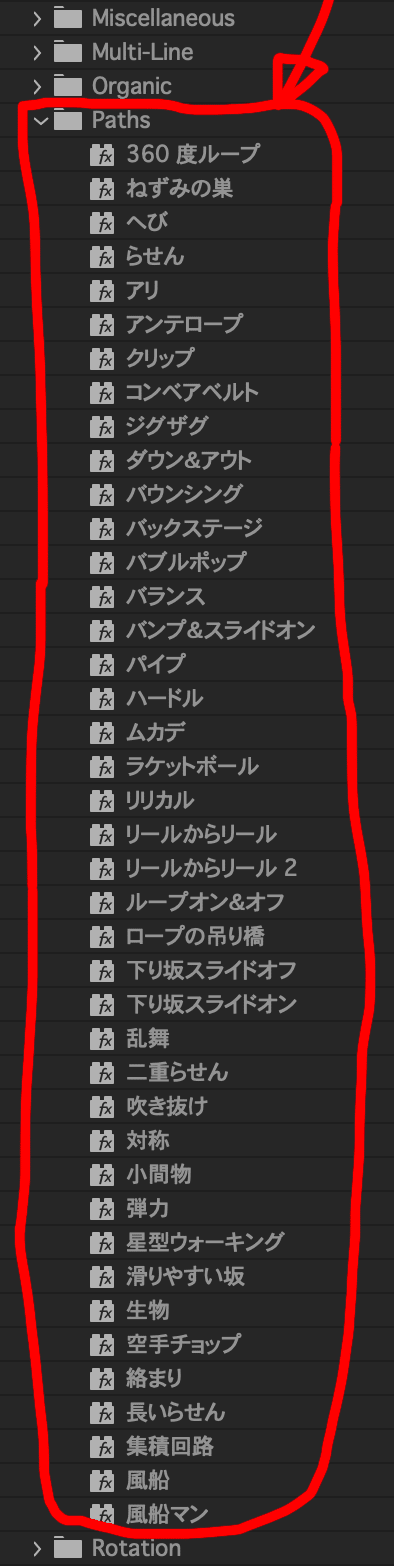
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Pathsフォルダ内の、全41種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤色で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法もご紹介していますので、リンクも掲載します。
●アニメーションプリセット適用結果
さて、実際にPathsフォルダ内・全41種類のアニメーションプリセットをテキストに適用し、その中の3つをアニメーションGIF形式で出力し以下に掲載しました。
合計41種類の中から、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただければと思います。



●感想および次回予告
今回は、全41種類と、これまでのアニメーションプリセットの中でも、数が多かったです。
そして、テキストレイヤーにアニメーションプリセットを適用しましたが、元々のテキストが、アニメーションプリセットを適用することで、全てのテキストが書き変わってしまいました。
例えば、「360度ループ」というテキストに、「360度ループ」というアニメーションプリセットを適用すると、上記でご紹介したように、「360 loop」というテキストに書き変わってしまいます。
このように、テキストが書き変わってしまうことは、これまでご紹介してきたアニメーションプリセットでも度々ありました。
そして、第43話でご紹介した、Muli-Lineフォルダ内のアニメーションプリセットでは、書き変わってしまったテキストを、再度変更しても、変更したフレームのみ反映され、全てのフレームに変更が適用されなかったことをお伝えしました。
※第43話のリンクも掲載します。
このことが意味することは、3秒・18フレームのアニメーションであった場合は、18フレーム全てで変更されてほしいところが、1フレームしか変更されないということです。
ところが、今回試したアニメーションプリセットでは、再度、テキストを変更すると、全てのフレームでテキストの変更が反映できました。
上記でご紹介した3つのアニメーションプリセットに、再度テキストを変更(修正)した結果を以下に掲載します。



テキストの変更(修正)が可能であれば、自分が意図する文字が使えますので、活用シーンが広がりそうで良かったと思えました。
それでは、Pathsフォルダ内のアニメーションプリセットを試すのは、ここまでとして、次回は次のアニメーションプリセットである、Rotationフォルダ内のプリセットを試してみて、その結果を掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
