
第56話<Transitions Dissolvesその2>【Ae】アニメーションプリセットを手当たり次第試してみる
はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第56話となります。
前回の第55話で、エフェクト&プリセットパネル>アニメーションプリセット>Transitions Dissolvesフォルダ内の、全28種類を試してみた結果のご紹介をしましたが、その中で、今回のアニメーションプリセットをより効果的に使う場合は、単なるシーケンスレイヤーではなく、レイヤーをオーバラップした方がいいのではないか?ということを記載しました。
今回は、単なるシーケンスレイヤーと、レイヤーのオーバラップをした場合の両方を試してみましたので、その結果を記載していきます。
●単なるシーケンスレイヤーとは?
先ず、単なるシーケンスレイヤーとは何か?についてですが・・・・
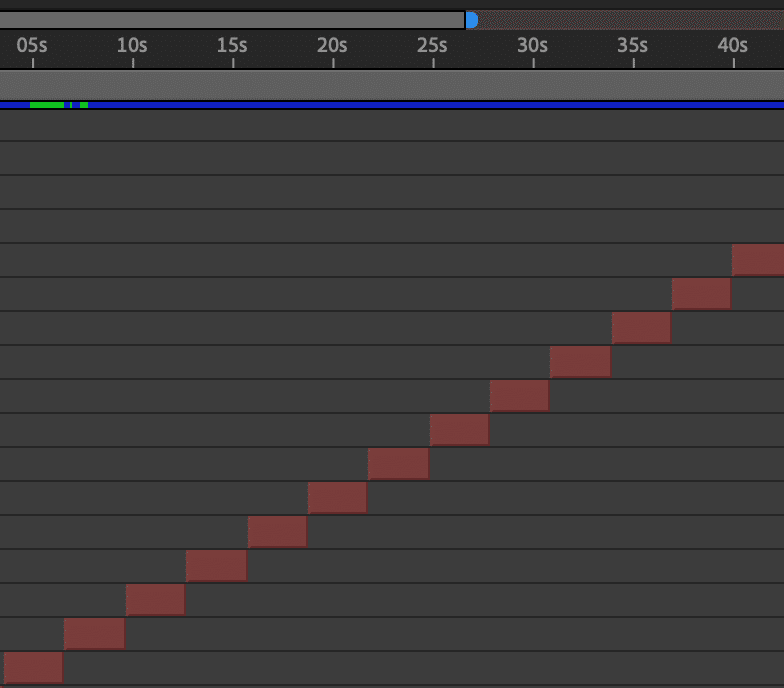
以下は、レイヤーにオーバーラップを加えていない、シーケンスレイヤーのタイムパネルの画像の一部ですが、1枚の画像(レイヤー)の表示が終わったら、次の画像(レイヤー)に切り替わっていく、階段のような構造となっています。

●レイヤーのオーバーラップとは?
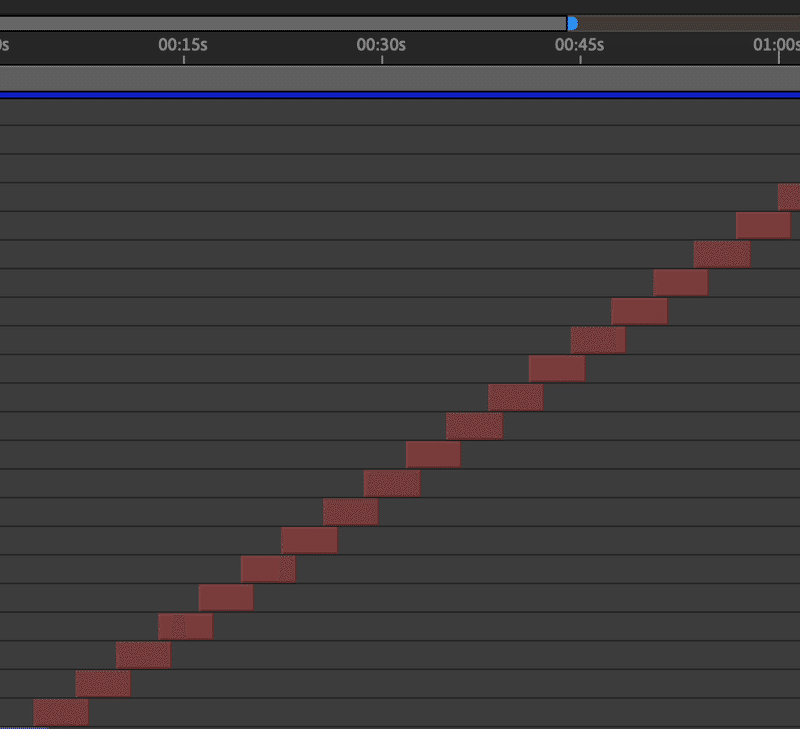
それに対して、シーケンスレイヤーにオーバーラップを加えた場合は、次のようなイメージとなります。
こちらも階段のような構造であることに変わりないですが、それぞれの上と下のレイヤーには、同時に表示されるオーバーラップした部分があることがわかります。
不透明度0で、画面一杯表示している画像であれば、下のレイヤーは見えませんが、不透明度が変われば、オーバーラップした部分は、下のレイヤも表示されることになります。

●レイヤーのオーバーラップは、何故必要か?
Transitions Dissolvesのアニメーションプリセットを色々と試していましたが、
その中で、1つの画像から、次の画像へ切り替えた際に、
レイヤーがオーバーラップしていると、最初の画像と次の画像が半々ぐらいで表示されているフレームがあることに気づきました。
第55話では、次のようなことをご紹介しましたが、レイヤーがオーバーラップしていることで、前のレイヤーが徐々に消えていき、次のレイヤーが徐々に現れるなどのアニメーション表現ができるのではないかと思われました。
ディゾルブは、ある画像から次の画像へ徐々に編集で移り変わっていくもので、実際に、一般的によく使われているものです。
●実際に試してみる。
単なるシーケンスレイヤーと、シーケンスレイヤーにオーバーラップを加えたもの2つで、アニメーションプリセットの適用を試してみました。
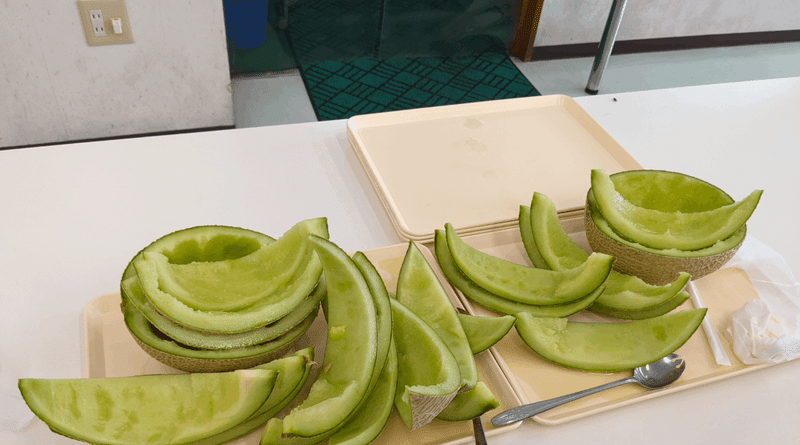
今回準備した画像は、静止画の写真で、以下の3つの画像を使いました。
2022年の夏に、メロン食べ放題に行った時の写真を使いました。
写真A(食べる前)→写真B(食べているところ)→写真C(食べ終わり)
という順番に、写真を配置しました。



●実際に試してみた結果ーその1
ディゾルブ(ディザ)というアニメーションプリセットを上記の写真Bに適用した際に、単なるシーケンスレイヤー(レイヤーのオーバラップ無し)の場合は、画像の切り替え時のフレームが次のようになっていましたが・・・・

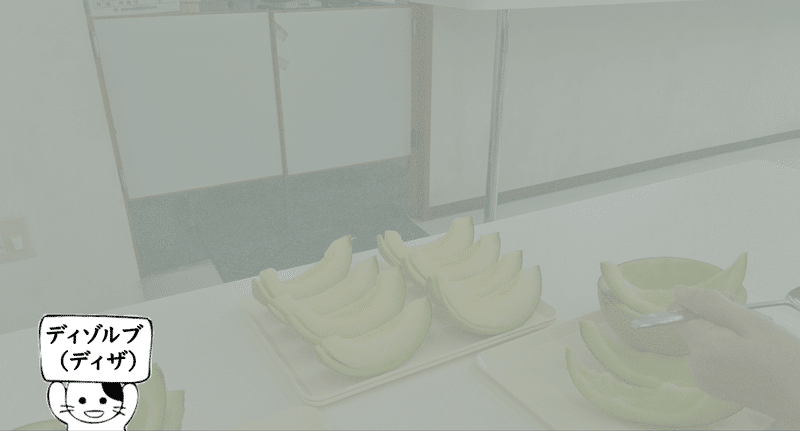
一方、オーバーラップを加えた場合は、次のように、写真Aと写真Bが半々で表示されているようなフレームがありました。

ただ、全てのアニメーションプリセットで、このように半々に表示されていたわけではありませんでした。
●実際に試してみた結果ーその2
そこで、今度は、写真A→写真B→写真C→写真A・・・と写真ループをさせて、Transitions Dissolvesフォルダ内の、全28種類を順番に適用して、その結果を、YouTubeにまとめてみました。
1.単なるシーケンスレイヤー(オーバーラップ無し)に適用したものと、2.シーケンスレイヤーにオーバーラップを加えて適用したものを比較できるように、2つのYouTubeのリンクを掲載しました。
以下のリンクから確認できます。
1.単なるシーケンスレイヤー(オーバーラップ無し)にアニメーションプリセットを適用
2.シーケンスレイヤーにオーバーラップを加えてアニメーションプリセットを適用
●感想および次回予告
やはり、Transitions Dissolvesのアニメーションプリセットを適用する場合は、シーケンスレイヤーにオーバーラップを加えた方がより効果的なアニメーション表現になるように感じました。
これが、本来の使い方なのではないかとも思われます。
さて、Transitions Dissolvesのアニメーションプリセットを試してみるのは、ここまでとして、次のアニメーションプリセットである、Transitions-Movement
を試す作業に進んでいき、その結果を掲載していきたいと思います。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
