【新ブログ設定】Cocoonマニュアルの初期設定をしてみる
こんにちは。ブログ1年生のゆきです。
前回から2ヶ月くらいサボってました。いや、サボってたというよりはその他のことが忙しくて結局ブログする時間を全く取れなかったのですが。かろうじて、もうすぐ1年続けているInstagramだけ更新してました。
一大イベントのクリスマス(イギリス人の夫の家族と一緒に住んでいるので)もひと段落したので、ようやく新しいブログの設定を再開・・・したいのですが、また忙しくなるまであと数週間あるかないか。できるところまで頑張ってみます。
さて、前回はCocoonのテーマ利用マニュアルでサイト作成準備のカテゴリを確認し、プラグインの調整をしました。
次は初期設定・・・なかなかデザインまで辿り着かなくて焦っています。

テーマのアップデートをしてみる
この中で、テーマのインストールは既に終わっていますが、サボっていた期間中にテーマのアップデートで子テーマだけ更新できていなかったので、

手動で更新かけます。


うーん。これだと子テーマも更新されているかわかりません・・・。なので、外観→テーマから確認。

やっぱり更新されてないですね。
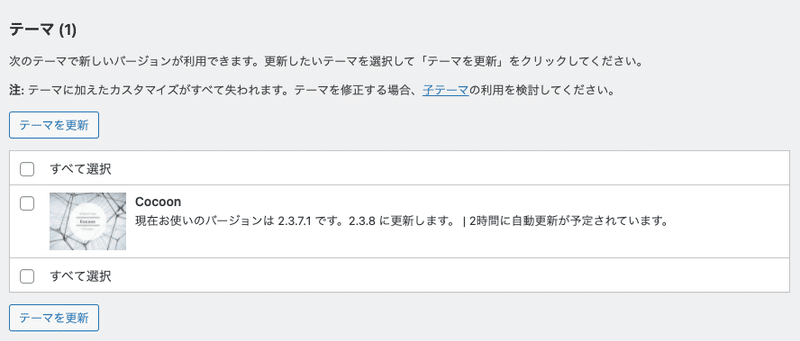
テーマの手動アップデートをしてみる
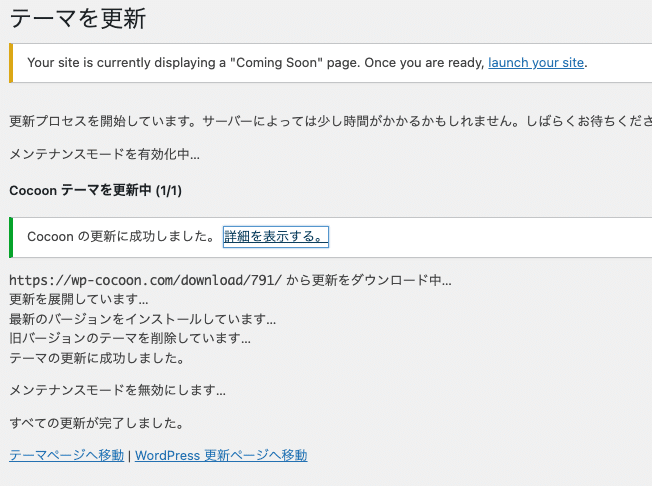
次の「テーマの手動アップデート」で説明があるか確認したら、こちらからできそうなのでやってみます。

ダウンロードページからだとまだ1.1.3のまま?「Cocoon Child 2.3.7.1」とGoogle検索しても出てこないですし、GithubをみてもChildではなく親の方の更新情報みたいなので、とりあえず無視することにします。
パーマリンク設定する
テーマの手動ダウングレードは今は必要ないので飛ばして、「パーマリンク設定」をしてみます。
デフォルトだとパーマリンク(個々のページのURL)が「?p=123」というような方式になってしまうので、投稿名にするのがいいですよ、ということです。これは既に運営しているレシピブログでもやっているので納得。
日本語のタイトルだと日本語のままパーマリンクに反映されてしまうので、毎回半角英数字に編集しなきゃいけないのがちょっと面倒とのことですが、今運営しているサイトでも、長いタイトルの場合短くしたりと、どのみち毎回確認・調整しているので、まぁ仕方ないですね。
おすすめの画像設定まとめを設定してみる
次は「おすすめの画像設定まとめ」

メディアサイズの設定をCocoonおすすめに変更
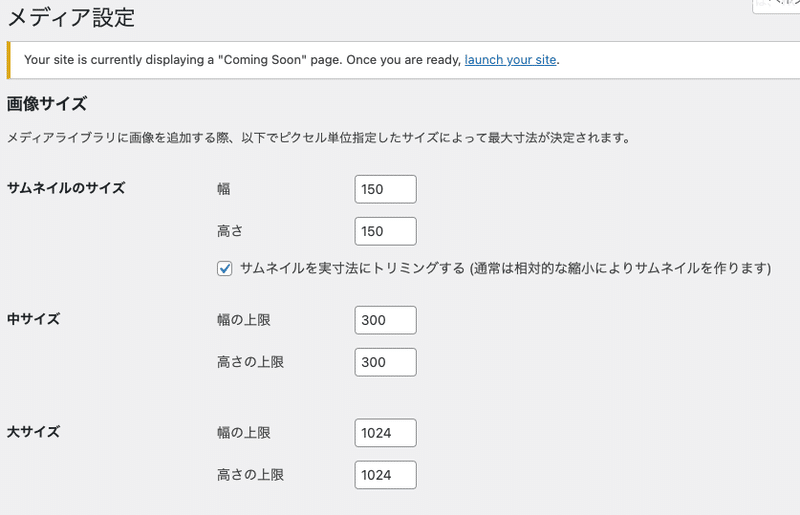
まずはWordPressのメディアサイズの設定のおすすめ。確かにデフォルトだとCocoon作者さんの設定と違います。デフォルトは以下。

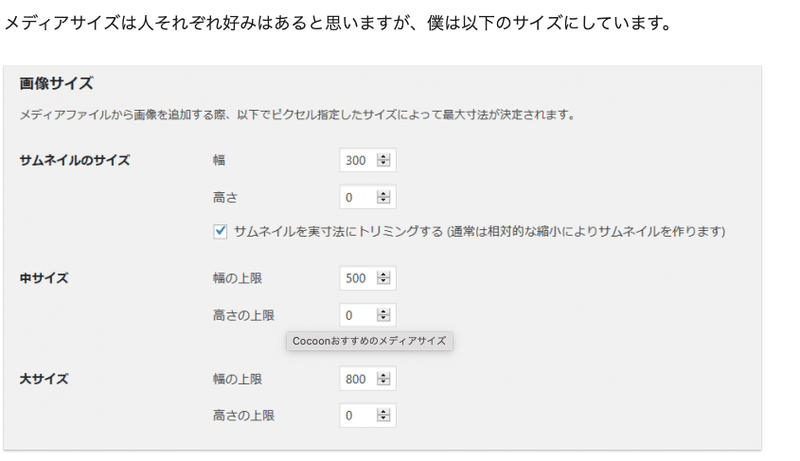
おすすめはこちら

とりあえず、おすすめの値に変更します。
サムネイルの再生成、はまだ新ブログ始めてないので今回は必要なし。
サイトアイコンを設定してみる
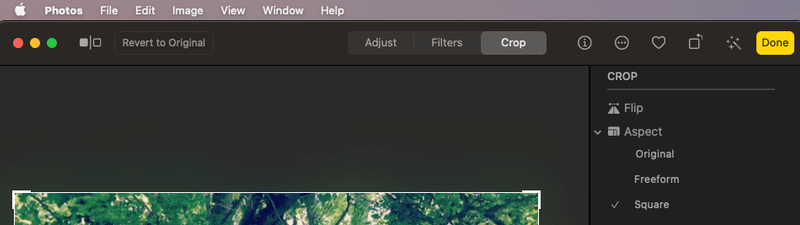
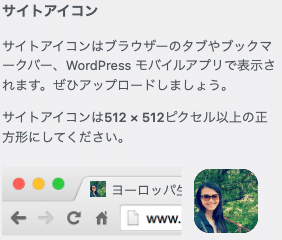
次のサイトアイコンは、512×512pxのPNG画像がいいらしいですが・・・まだ用意してません。とりあえず、noteでも使っている自分の画像にします(jpeg)。Macユーザで大体画像の調整はPhotoでしているので、今回もPhotoで編集。まずはSquareにクロップ。

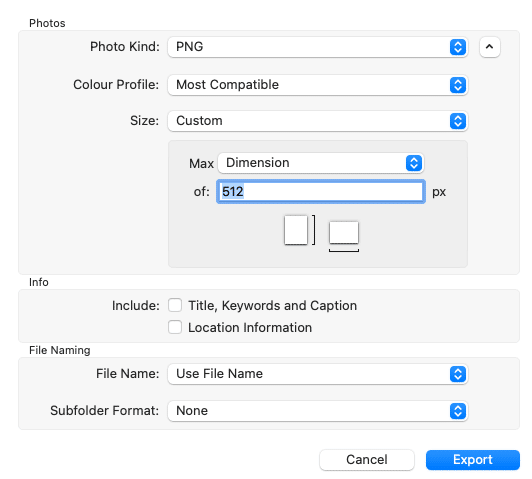
ExportするときにPNG、大きさを512pxにして出力。元画像のJPGは729 × 729で368KB、出力後のPNGファイルは512x512で602KB・・・。本当は元の画像から編集した方がいいですが、数年前の写真で探し出すのが大変なので今回はこれでOKとします。

画像設定のときにも、サイトアイコンは512x512を推奨と書いてありますね。


小さくて顔は見えないですが、なんとなくグリーンで人がいる感じで最初はOKですかね。そのうちちゃんとロゴ作ります(多分)。
ホームイメージとNo Image画像の設定は後回し
次はホームイメージの設定。TwitterやFacebook共有時の画像って設定あるんですね。
これはトップページのデザイン設定してからでないと決められないので、メモって置いてあとでやります。登録済みのイメージを修正するツールをTwitterとFacebook両方紹介してくれているのはありがたいですね!
次のNO IMAGE画像の設定も同様に後からやります。
これで「おすすめの画像設定まとめ」は終わりです。次のサムネイルサイズ設定と最適化は既にこのまとめでみているのでスキップ。
Open Live Writerって何?
次の「Open Live Writer」はブログエディターなんですね。初めて聞きました。
現在運営しているサイトでは、レシピカード部分はスタイルを設定していますが、記事部分はあまり装飾を使っていないので、まずWordで下書きしてブログの記事にコピペしてました。ただ、一部自由に書いてる記事はスタイルを毎回設定しているので、こういったツールを使ってテンプレート化できると便利ですね。ただ、Macでは使えないようなので、私には関係ない項目でした。ブログエディターだけ覚書しておいて、設定としては飛ばします。
FTPソフトは特に設定しない
次の「FTPソフトの設定方法」は、アップデートアナウンス後すぐに利用したい場合にFTPで上書きアップデートする方法だそうです。
私は特にすぐに反映させなくても気にしないですし、FTPでのファイル操作はできるのでこちらもスキップ。
アフィリエイト系の登録は後日使う時に設定
次はアフィリエイト系の登録ですが、使うようになったら設定しようと思うので、メモだけしてスキップ。同様に次の「英語サイトの作成」も今回は不要なのでスキップ。
Font Awesomeって何?
最後の「Font Awesome」は、これまた知らなかった。無料のWebアイコンフォントなんですね。色々カスタマイズできるみたいで、使いこなせたら良さそう。
CocoonではデフォルトFont Awesome4なのを、最新の5にしましょうということなので、言われるがままやっときます。(ちなみに2021年12月現在、6のベータ版も出てるようなので、そのうちまた変更が必要かもしれないですね)


説明の通りFont Awesome4になっていたので5に変更。
マニュアルの初期設定終了!ただ・・・
ようやくマニュアル2つ目の初期設定の内容を終了。知らなかった設定、ツールもあり勉強になりますが、このマニュアルに沿って一個一個やってくと時間かかりますね。スキップした内容も多いですし。
ということで、ここからは以下のCocoonユーザさんの初心者向け設定フローを参考に設定していこうと思います。
マニュアルはちょっと項目が多すぎて萎えかけていたので助かります・・・。これで新ブログ公開までスピードアップしますように!
この記事が気に入ったらサポートをしてみませんか?
