【新ブログ設定】初心者向けCocoonテーマの初期設定を進めてみる その1
こんにちは。ブログ一年生のゆきです。
Cocoon公式のマニュアルに沿って進めたらやたらと時間がかかってしまったので、前回から改めて他のCocoonユーザさんの公開している必要最低限のワードプレス設定を参考に設定を進めています。
今回は、いよいよCocoon自体の初期設定。以下の記事を参考にさせて頂きました。Cocoon作者さんからもおすすめされています。
今回初期設定する内容
目次は以下、コピペさせて頂きました。

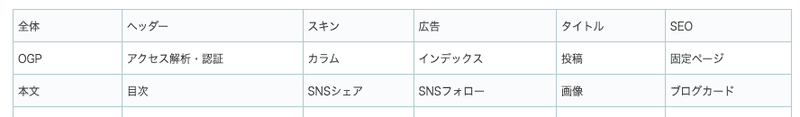
この記事でカバーしているのは以下の領域。大体半分くらいでしょうか。

今回もどのような方針で設定しているのかしっかり記載されています。

スキンを決める(Cocoon設定→スキン)
旅カメラが使ってみたかったので、とりあえずこちらを選択。

実際のサイトを見てみると、まだ投稿も写真もないからかシンプルすぎて不安になりますが・・・。

サイト全体の配色・フォント設定(Cocoon設定→全体)
キーカラーはスキンで上書きされるようなのですが、ちょっと水色とかにしてみます。

カラーはちょっと選択しづらかったです。もう少しキーカラーになりそうなカラーが並んでいる方が初心者にはありがたいかも。

サイトフォントはデフォルトが今は「ヒイラギノ角ゴ、メイリオ」になっていたのでそのままにします。

フォントサイズ(Cocoon設定→全体)
フォントはあまり大きくない方が好みなので、同じように設定変更しました。


サイトアイコンフォント(Cocoon設定→全体)
こちらは記載がなかったですが、Cocoon本家のマニュアルで新しいFont Awesome5を選択、とあったのでFont Awesome 5に。

サイト背景色(Cocoon設定→全体)
こちらは薄いグレーを使ってるそうなので、私も真似してみます。とりあえず#eeeeeeとか。

文字色(リンク色、選択文字色、選択背景色)(Cocoon設定→全体)
ここはまだ特にイメージがないのでスキップ。確かにリンク色はウェブデフォルトの青が良さそうです。
サイドバーの位置(Cocoon設定→全体)
同じように右の設定のままにします。まずはコンテンツに目を向けて欲しいですので。

サイドバーの表示状態(Cocoon設定→全体)
ここもアドバイス通り、全てのページで表示に。

一旦終了
全体の設定には、他にも日付の表示やサムネイルについてとかありますが、必要に応じてそのうち見直そうと思います。
長くなってきたのでここで終了・・・というところで以前話していた期限が来てしまい、しばらく更新できませんでした。また少し時間が取れそうなので、続けていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
