
【HTTPS対応】BlueHostでSSL Certificateを設定してみた
こんにちは。ブログ1年生のゆきです。
私の運営するブログでは、BlueHostというウェブホスティングサービスを使っています。海外ではかなりメジャーみたいですね。
さて、ブログを既にレシピブログを2ヶ月以上運営しているものの、HTTPS、SSL対応について必要だと知ってはいたものの、ほぼ何もみてませんでした。
今回、新しいブログを立ち上げるのと、SEO対策を強化していきたいことから、HTTPS、SSLについてもきちんと対応しておこうと思います。
BlueHostでのSSL Certificate設定手順
早速、BlueHostとHTTPSで検索。
BlueHostはマニュアルが充実してますね。私はまだ使ったことないですが、サポートも対応が早くていいそうです。
さらに、
BlueHostは無料でSSL Certificateの設定ができる
のもいいですね。
マニュアルをざっと読み、さらにマニュアル内で紹介しているビデオを見てみます。
ただ、このビデオでは
BlueHostにログイン
WordPress Tools メニュー
Security Tabを開く
Websiteを選択
Free SSL CertificateをONにする
という手順になっていますが、私の場合は
BlueHostにログイン
MySitesメニュー
SSL設定をしたいサイトのManage Siteボタンを押す
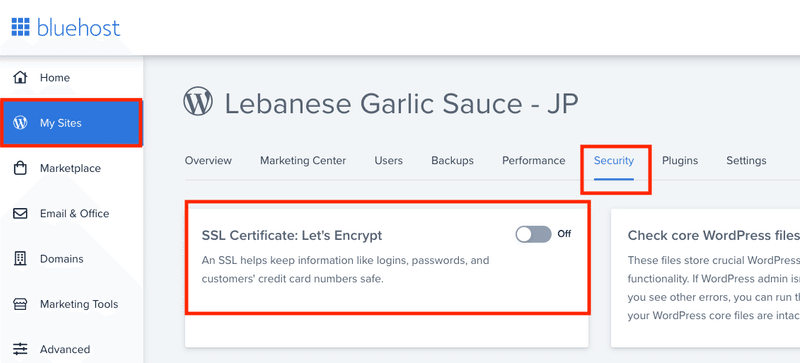
Security Tabを開く
SSL CertificateをONにする
という手順でした。契約によって違うのかもしれません。
・・・と思ったら、やっぱりBlueLockアカウントなのかLegacyアカウントなのかで異なるみたいですね。
SSL Certificateの設定画面はこんな感じでした。ボタン1つ!

今年2021年に立ち上げたブログのSSL Certificate設定
まずは、今年立ち上げたレシピブログ(日本語版)で試します。
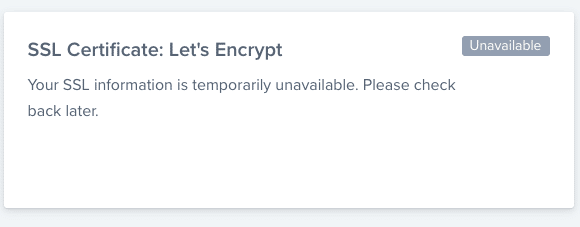
早速ONにしてみたのですが、ステータスがUnavailableになってしまいました。ビデオのようにWorking on itというメッセージは出てきません。

リロードしてみると、またOFFの状態に戻っていました。
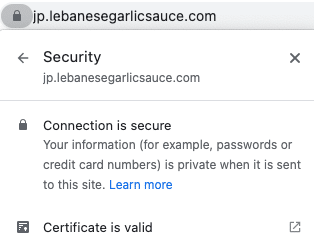
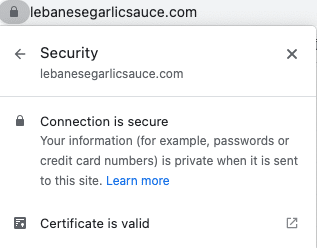
ただ、今年立ち上げた新しいサイトだからか、もともとhttpsで表示できたんですよね。ブラウザ(Google Chrome)で確認してみると、Connection is secureとなってますね。しかもCertificateも有効だそうです。

大丈夫そうですが、一応サポートに問い合わせてみようと思います。また解決したらnoteにもアップデートします。
古いブログにSSL Certificateを設定
今度は20年前に家族が立ち上げたレシピブログ(英語)で試してみます。
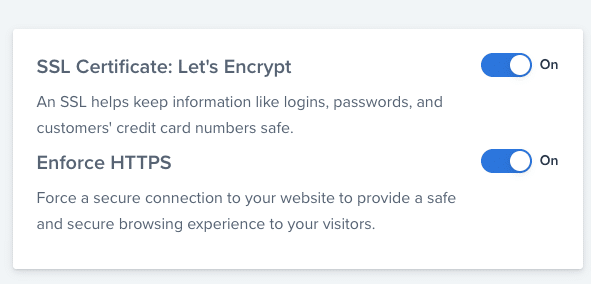
こちらは確実にSSL対応してません。案の定、SSL CertificateはOFFだったのでONに変更。待ち時間もなく、スムーズにONになりました。ついでにEnforce HTTPSもONに。

ブラウザでhttpのURLを入力しても、自動でhttpsに変更されるようになり、Certificateも有効に。

SSL Certificateのアップグレード版がある
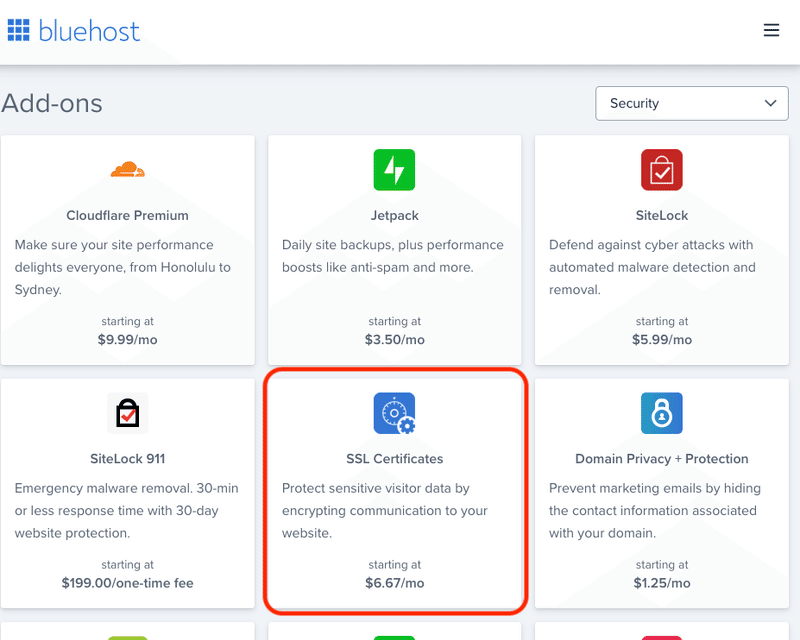
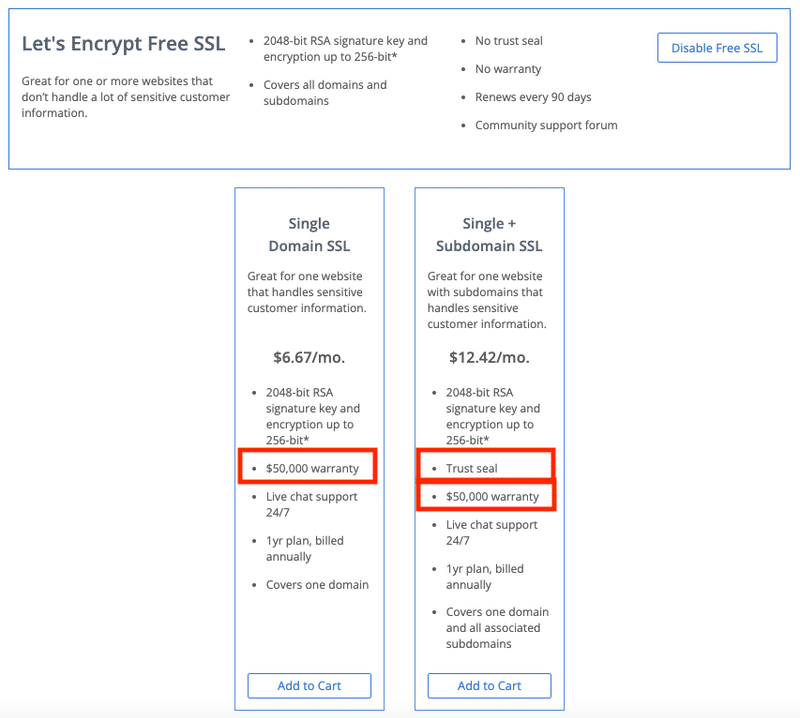
私の場合はブログなので無料ので十分かと思いますが、もっとセンシティブな顧客情報を管理する場合はアドオンのSSL Certificatesというのを追加することができるようです。

WarrantyとTrust seal、それからサポートがついてくるのが違いみたいですね。

新しくインストールしたサイトは、既にSSL CertificateがONになっていた
ちなみに、ついこの間インストールした新しいブログのサイトは、既にSSL CertificateがONになってました。こちらもついでにEnforce HTTPSもONにしておきました。
他のウェブホスティングサービスもこんなに簡単なんでしょうか?なんだか拍子抜けしてしまいましたが、1個タスク完了。
引き続き、新しいブログの早期立ち上げに向けて頑張ります!
この記事が気に入ったらサポートをしてみませんか?
