
【新ブログ設定】WordPress無料テーマのCocoonをインストールしてみた
こんにちは。ブログ1年生のゆきです。
先週張り切りすぎて息切れしてしまったようで、今週は木曜日の今日になってようやくCocoonをインストールしました!手順がダウンロードページで丁寧に説明されて居て、かなりスムーズでした。
ダウンロード...の前に、利用規約と寄付特典機能
まずは、CocoonのWebサイトへ
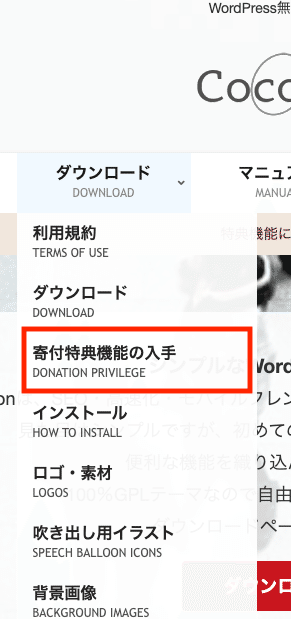
早速ダウンロードしようとして、まず目に入ったのが「Cocoon寄付特典の入手」というメニュー。

Gutenberg対応や個人の事情の変化により、全て無料で運営するのは開発者の方に負担になってきていて、FAQなど一部の機能は寄付すると使えるようにしたとか。
こんな高機能なテーマを本業の合間に作ってサポートしていたなんて凄いですね。寄付も1000円からでも良いなんて!使うなら是非応援しなきゃと思います。
とはいえ、同時にやっぱり無料テーマは継続性という意味で少し不安だなという気もします。もし開発者の方がCocoonの開発を辞めることにしたら、そこからアップデートはなし。有料でも当然そういうことはあるかと思いますが。直ぐではなくとも、いつかはやっぱり他のテーマへ移行しなきゃいけない時が来るのでしょうね。
一応、利用規約も確認します。
思ったより短かったのですが、主だった内容をピックアップすると
- Cocoonの利用は無料、用途や紹介なども特に制限なし
- Cocoonを元に改造したものを配布(有料・無料)することは可能だが、GPLライセンスに準拠すること、改造物配布に関する注意事項あり
- サポートはフォーラムで。ただし、Cocoon作者には全ての質問に対応・サポートする義務はなし。
その他、免責事項が記載されていました。
サポートの義務なし、というのは気にはなりますが、いろんな方がネットで使い方公開していますし、フォーラムもありますし、一応IT業界でWebシステム作ってましたのでなんとかなると思います。最悪、他のテーマに乗り換えればいいわけで。
Cocoonをダウンロード
前置きが長くなりましたが、いよいよダウンロード。
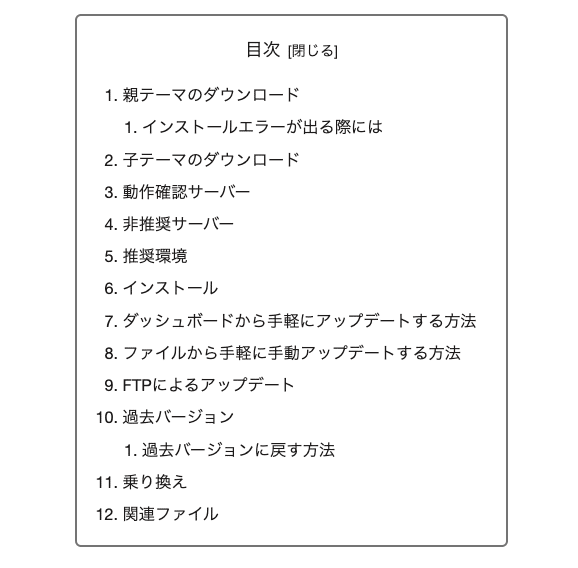
ダウンロードページにはしっかり目次があり手順の説明もされていますね。素晴らしい!

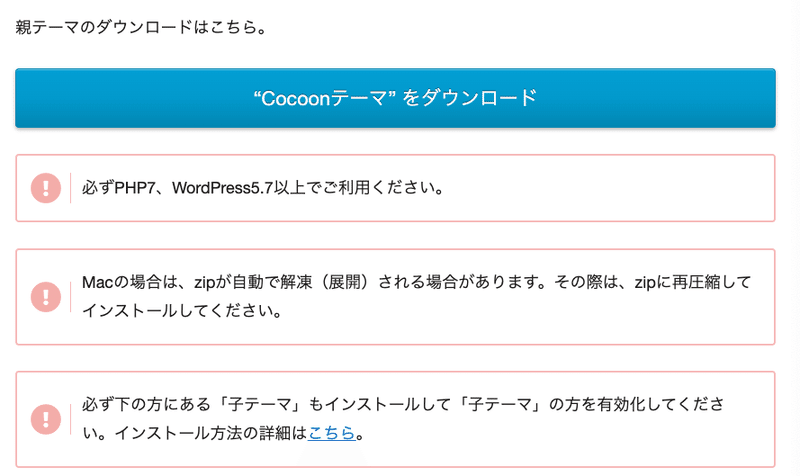
まずは親テーマのダウンロード

Macユーザーですが、私の場合自動で解凍はされませんでした。
続いて子テーマのダウンロード

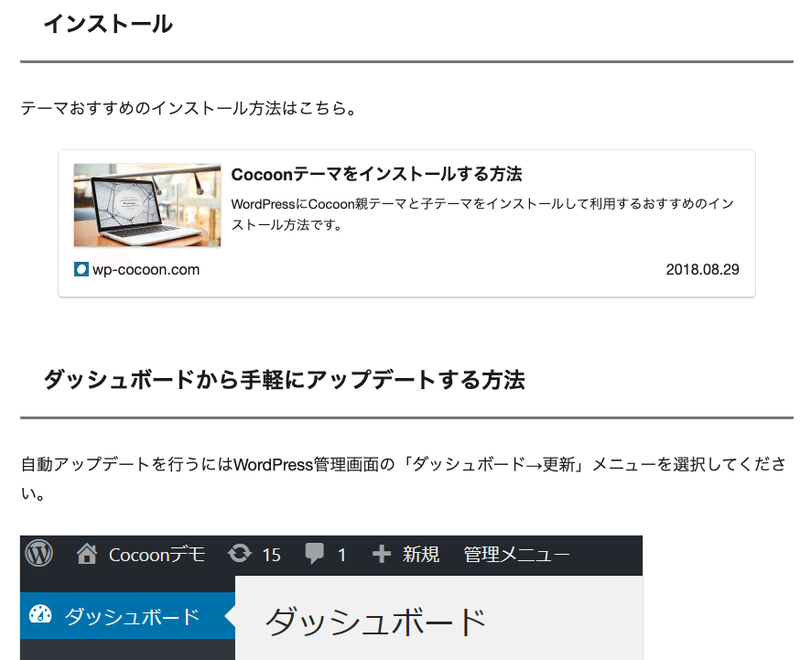
インストール方法は4つ
インストール方法は子テーマのダウンロードや動作確認サーバなどの説明の下にありました。

方法としては以下の4つが説明されています。
1. WordPressのメニュー 外観→テーマ→新規追加する方法(おすすめ)
2. WordPressのダッシュボード→ 更新メニューからアップデートする方法
3. ファイルから手動アップデートする方法
4. FTPによるアップデート
私はおすすめの1. WordPressのメニュー 外観→テーマ→新規追加する方法で進めます。
一応、サーバーのPHPバージョンを確認
このインストール方法の説明は別ページで紹介されています。
こちらも手順がしっかり説明されていていいですね。
まずは、PHPバージョンの確認。推奨バージョンは7以上

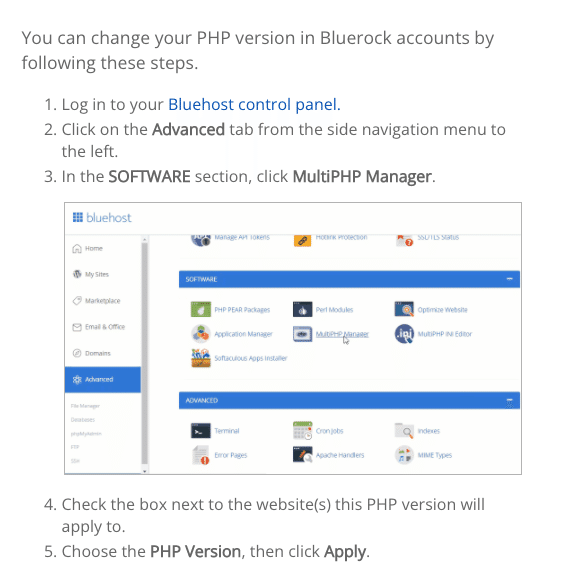
多分大丈夫と思いますが、一応確認。BlueHostはAdvanced→Softwareセクション→MultiPHP Managerというところから確認・変更できるようです。

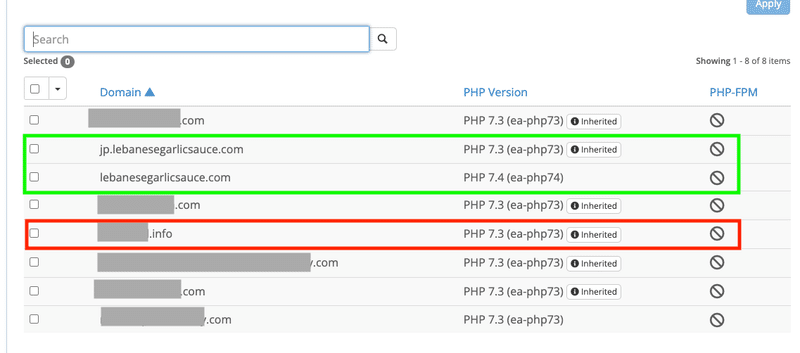
実際の画面はこちら

赤い枠のドメインが今回インストールしたいサイト(まだ公開していないのでドメイン名は隠しています)。PHP7.3なので大丈夫そうです。
他に私の管理しているレシピサイト2つもみたところ、こちらもPHP7.3と7.4。なぜ英語版のレシピサイトだけ7.4になってるのかは不明ですが・・・。自動更新設定とかでしょうかね。とりあえず、サイトは問題なく動いてるようなので無視します。
おすすめの方法:テーマ画面からインストール
さて、WordPressにログインしていよいよインストール。インストールの前にテーマの構成ですが、
Cocoonでは親テーマ、子テーマ両方入れて、子テーマを有効化して利用する
ことをお勧めしているそうです。子テーマを使うのは初めてなのでよくわかりませんが、とりあえずおすすめ通りにしておきます。

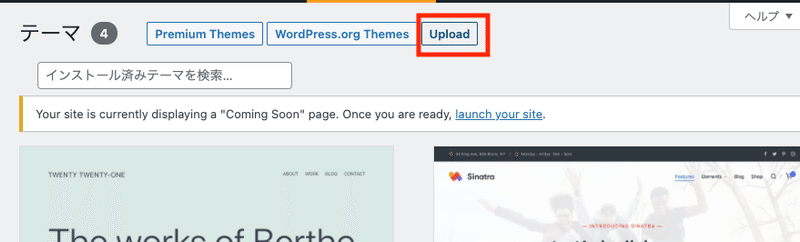
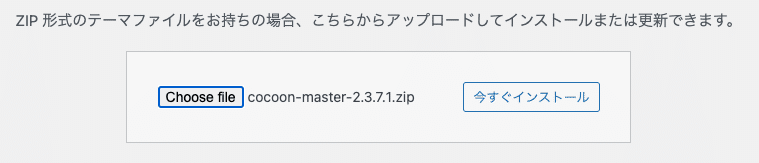
さて、テーマ画面を開きます。サイトの言語は日本語にしてるはずなのに、なぜか「新規追加」ボタンがなく、「テーマのアップロード」らしきボタンは英語。とりあえず、Uploadボタン押します。

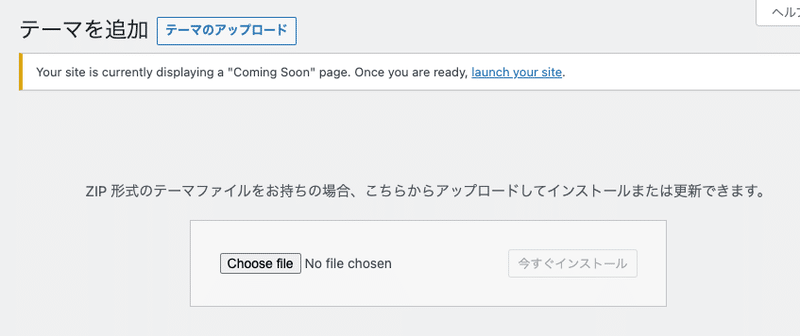
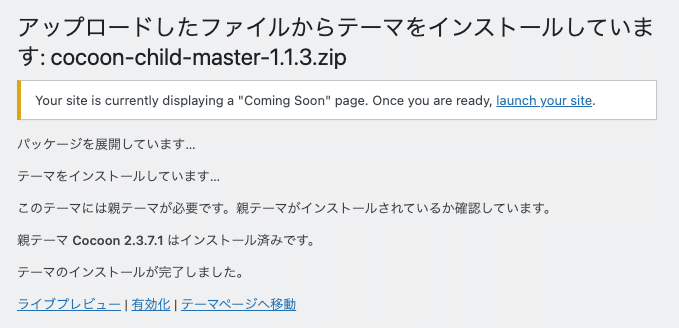
すると、テーマを追加画面に移行してくれたので、マニュアル通り「テーマのアップロード」ボタンを押し、ZIPファイルをアップロードします。

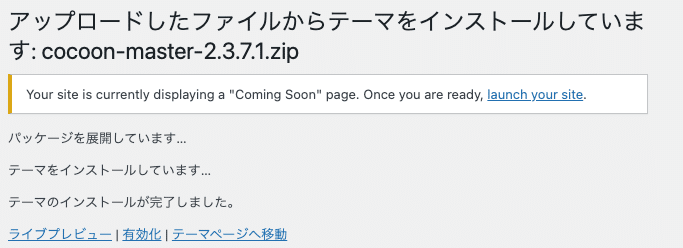
まずは親テーマ。


特に問題なく終了。Jetpackがデフォルトで入っているので、以下のようなメッセージも出てきましたが、関係なさそうなので無視。

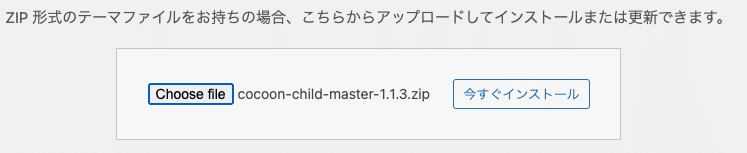
テーマページへ戻ります。再度テーマのアップロードボタンを押して子テーマをアップロード・インストール。


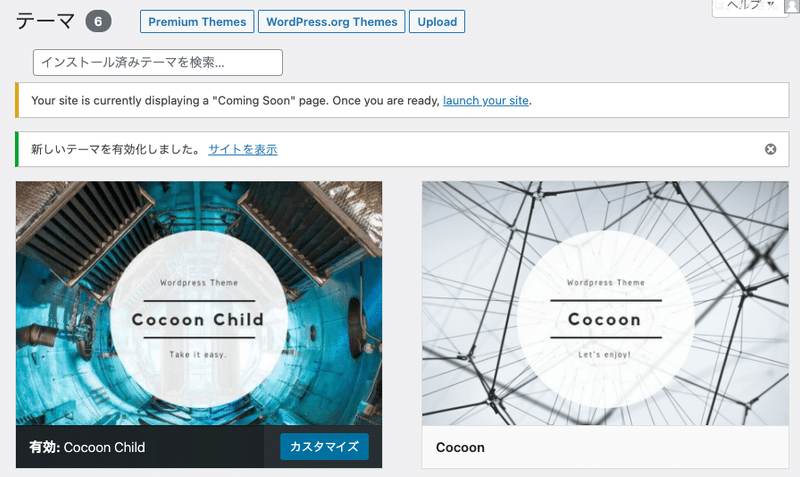
無事終了。それぞれ有効化するのではなくて、子テーマのインストールが完了した時点で有効化するんですね。
Cocoon Childが有効化されているか確認します。

大丈夫そうですね。
これでインストールは終了のようです。
その他の発見
一応ダウンロードに記載されている他の部分も読んでみると、過去バージョンに戻す方法、Cocoonから別のテーマに乗り換えることについて記載されて居ました。作者としてはSWELLがおすすめだそうです。
SWELLだけ、Cocoonからの乗り換えサポートプラグインがあるんですね。あと、Cocoonテーマ固有のスタイルがすでに搭載されているそうです。確かに、リサーチしている時もスタイルが似てるなと思っていましたが。
明日以降はCocoonの設定とプラグインの整理を進める予定です。またnoteで随時進捗を書いていきます!
この記事が気に入ったらサポートをしてみませんか?
