【新ブログ設定】Cocoonで必要なプラグインの設定
ブログ1年生のゆきです。
新ブログを立ち上げるために、テーマをCocoonかSWELLにしようとしていますが、まずはCocoonをのインストールをしました。
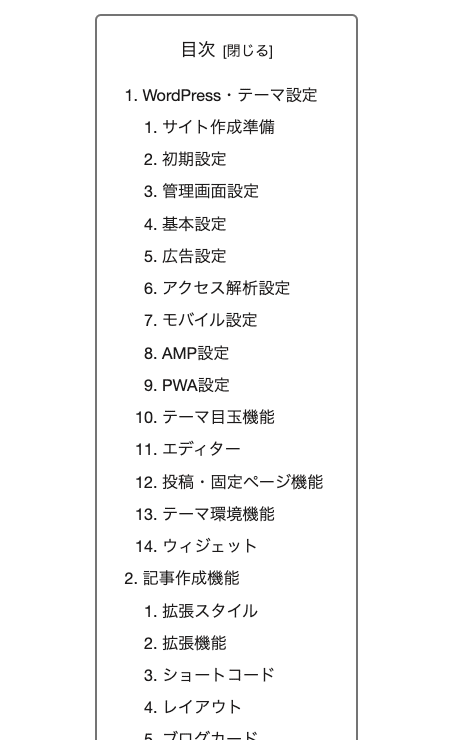
インストールしたので早速Cocoonの設定をしよう!と思い、まずはCocoonのマニュアルを見てみます。
Cocoonのマニュアルで設定項目を確認
最初はトップページのデザイン設定かなーと思っていたんですが、その前にもやることがたくさん

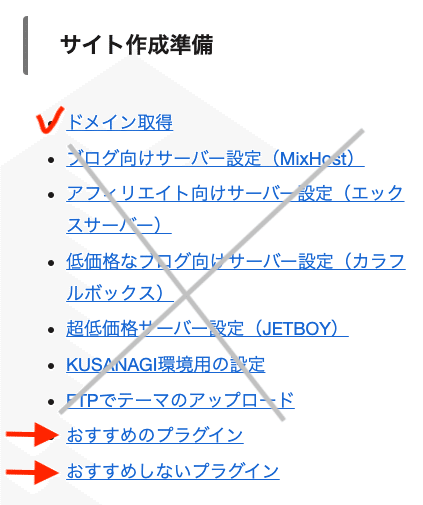
順番に、まずはサイト作成準備から見ていきます。

ドメイン取得やサーバ設定は完了しているし、私が使っているBlueHostの説明はないので最初のいくつかはすっ飛ばします。
最後におすすめとおすすめしないプラグインの紹介があったので、
プラグインの確認
からしていきましょう。
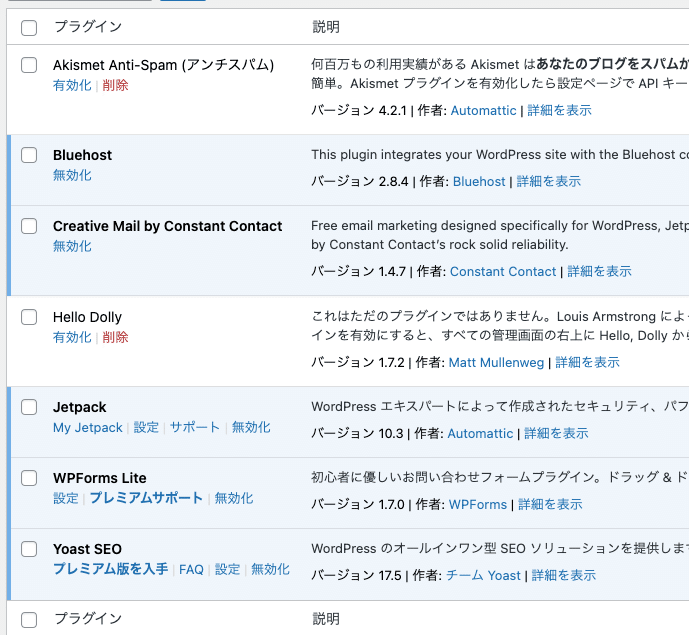
インストールされているプラグインの確認
まずは、現時点でどんなプラグインがインストールされているか確認します。

- Akismet Anti-Spam
- Bluehost
- Creative Mail by Constant Contact
- Hello Dolly
- Jetpack
- WPForms Lite
- Yoast SEO
いろいろ入ってますね。BlueHostからWordPressインストールするときに勝手に入ってしまったようです。いくつかのプラグインはインストールの際に入れるか聞かれたので、インストールしないって選択したはずなんですが。
とりあえず、今のところメールマーケティングをする予定はないので、Creative Mail by Constant Contactは無効化、削除します。Hello Dollyは無効の状態ですが、ついでに削除してしまいます。

おすすめでないプラグインの確認
次におすすめでないプラグインの確認をします。

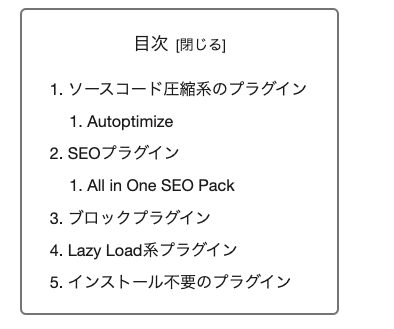
ソースコード圧縮(縮小)系:Cocoonには、ソースコード圧縮(縮小)系の機能がすでにあるので、基本的にインストールは不要です。
SEOプラグイン:Cocoonには、必要最低限なSEO機能があるので、これからサイトを始める場合は、あえてインストールする必要はありません。
ブロックプラグイン:Font Awesomeアイコンを利用しているものであれば、CSSの競合によりアイコンが正常に表示されない可能性もあるのでご了承ください
Lazy Load系プラグイン:WordPressはデフォルトでLazy Load機能が実装されたので基本的には不要です。... Jetpackや、EWWW Image Optimizerのような総合プラグインの中に機能として実装してあるものもあります。これらのプラグインを使用している場合は、Lazy Load機能を無効にしておいてください。
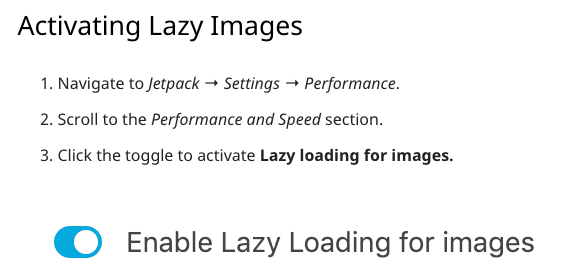
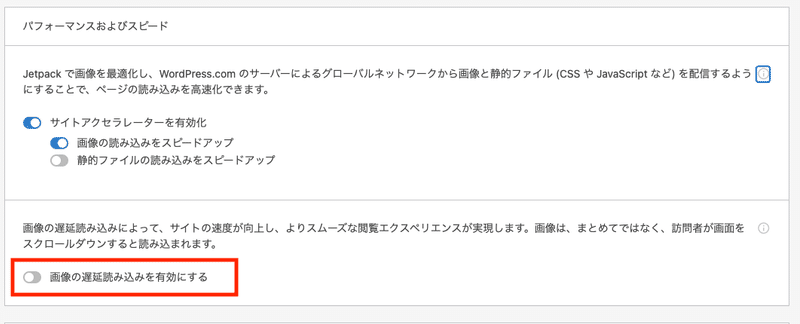
既に入っているプラグインの中で、これらに当てはまるのはJetpackとYoast SEOですね。Yoast SEOは無効化・削除、Jetpackは設定でLazy Load機能を無効にしてみます。

英語版だとLazy Imagesという設定みたいですが日本語だと「画像の遅延読み込みを有効にする」という設定のようです。既にOFFだったのでそのままでOKでした。

おすすめのプラグインの確認
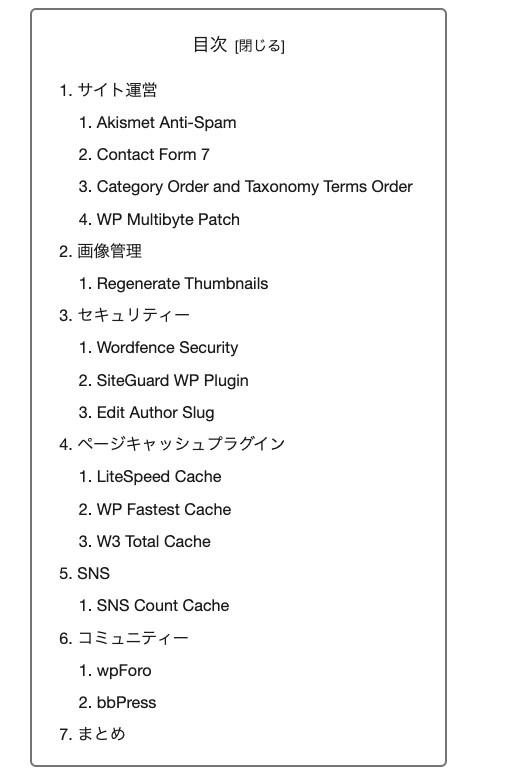
次は、おすすめのプラグインの確認をしてみます。

Akismet Anti -Spamは既にインストール済み。Contact Form 7はWPForms Liteと同じForm機能なので、おすすめのContact Form 7に入れ替え。
Category Order and Taxonomy Terms Orderは「カテゴリの順番を並び替えることができるプラグイン。やはり、重要なカテゴリは上に表示させた方が効果的」とのことなのでインストールしておこうかと。
WP Multibyte Patchは、「これを導入していないと、マルチバイト(日本語)サイトでエラーが出ることもあるので、とりあえずインストールしておくことをおすすめします。」だそうです。なのでインストール。
Regenerate Thumbnailsは「テーマを変更した場合は、このプラグインを使って画像のサムネイルサイズを一括最適化することをおすすめします」ということですが、新しいブログなので必要ないかも。
セキュリティー系はAkismetとJetpackが入っているのでとりあえずそのままにしようかと思います。
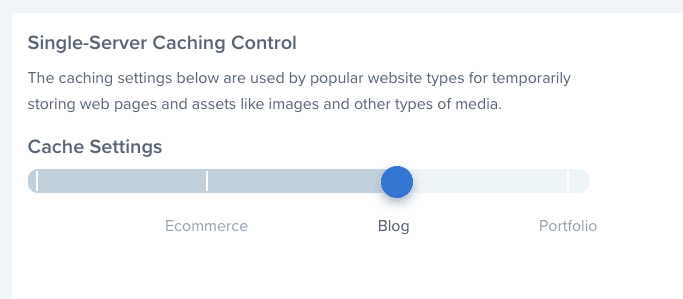
ページキャッシュプラグインは、「Cocoonでは、ブラウザキャッシュ機能、ページサイズを縮小化することでページ表示を最適化する機能は備えています。ただ、ページキャッシュを生成する機能は無いので、ページキャッシュを作ることによってサーバーのレスポンススピードを上げるには、以下のプラグインがお勧めです。」とのこと。ただ、BlueHostはCashingの設定が既にあるので、これをこのまま使ってもいい気がします。

SNSプラグインについては、「Cocoonでは、快適なSNSカウントキャッシュ機能は備えています。けれど、SNSサービスからカウント情報が取得できない「シェア数」は取得できない仕様になっています。」とのことですが、まずは、SNSシェアしてもらえるところまで持っていかなければ意味ないので、現時点では不要かなと思います。必要になったら導入ということで。
コミュニティーについては、フォーラムを作る予定はないので不要。
ということで、作者おすすめの中で必要そうなのは以下の4つ
- Askimet Anti -Spam(有効化する)
- Contact Form 7(代わりにWPForms Liteを削除)
- Category Order and Taxonomy Terms Order
- WP Multibyte Patch
ただ、まだブログ初心者の私は、どんなプラグインが本当に必要なのかよくわかっていません。ということで、以下の記事も参考にしてみます。
Cocoonで必要な最低限のプラグイン
- Contact Form 7
- Akismet Anti-Spam
- WP Multibyte Patch
追加する可能性のあるプラグイン
- Smush Pro
- Broken Link Checker
これによると、Category Order and Taxonomy Terms Orderはとりあえず、今はいらないかもしれないですね。
追加する可能性のあるプラグインですが、Smush Proは画像圧縮系のプラグイン
今後このようなプラグインを使って画像を軽量化することがSEOにも関係してくるかも。ということです。まだいいかな。
Broken Link Checkerは「サイト内の内部リンクと外部リンクをすべて監視およびテストして、リンク切れを見つけます」
ということですが、これも後からインストールすればいいかも。
プラグインの調整
以上、作者のおすすめと他のプラグインについての記事から、今回は以下のように調整します。
アンインストールしたプラグイン
- Creative Mail by Constant Contact
- Hello Dolly
- Yoast SEO
- WPForms Lite(代わりにContact Form 7をインストール)
設定を確認したプラグイン
- Jetpack(設定でLazy Load機能が無効であることを確認)
現時点でインストール・有効化するプラグイン
- Akismet Anti -Spam(有効化する)
- Contact Form 7(代わりにWPForms Liteを削除)
- WP Multibyte Patch
- UpdraftPlus(追加;バックアップ・リストア用)
後から考えるプラグイン
- Broken Link Checker
- 画像軽量化のプラグイン(Smush Proなど)
- SNSプラグイン
- ページキャッシュプラグイン
- Category Order and Taxonomy Terms Order
- セキュリティー系プラグイン
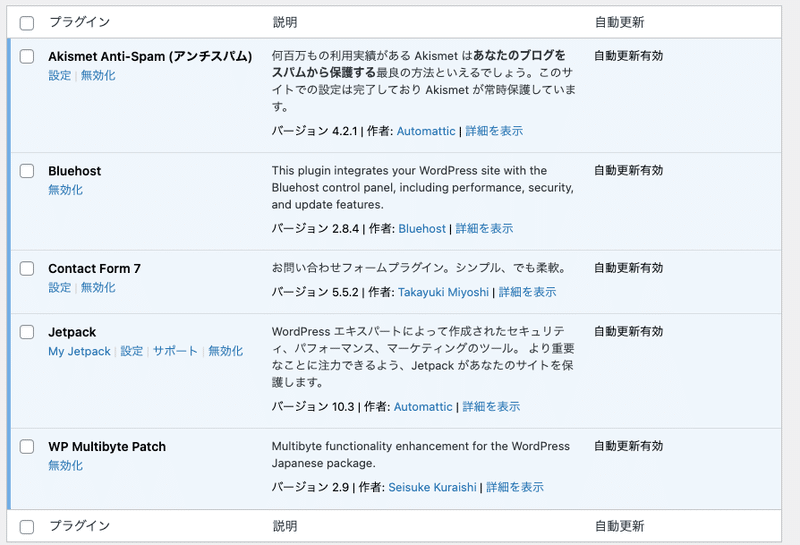
ということで、私が現時点で採用したプラグインは以下のようになりました。

少なくていいですね!
ということで、今日はCocoonのインストールに引き続きプラグインの整理をしてみました。早くブログ書き始めたいのに、まだまだ設定に時間がかかりそうです。頑張ります!
追記
バックアップ・リストアのプラグインのUpdraftPlus をレシピブログで使っていて、結構使いやすいのでインストールした旨追記しました。
この記事が気に入ったらサポートをしてみませんか?
