
雲のモーショングラフィック
こんにちは。
今回は雲のモーショングラフィックを作ってみました。

簡単に説明すると、
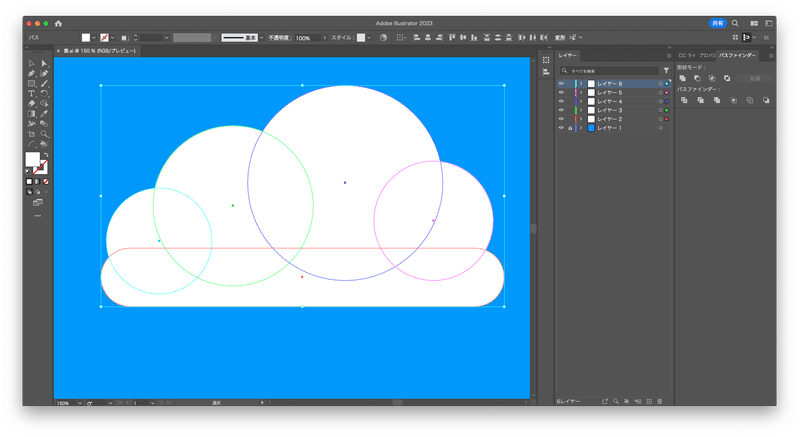
①Illustratorで雲を作る

② ①をAfter Effectsに読み込み、適用させる
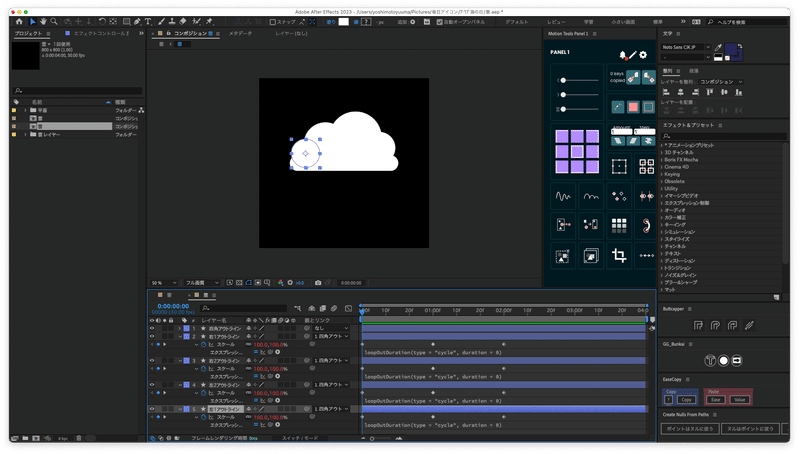
AiデータをAfter Effectsに適用させる
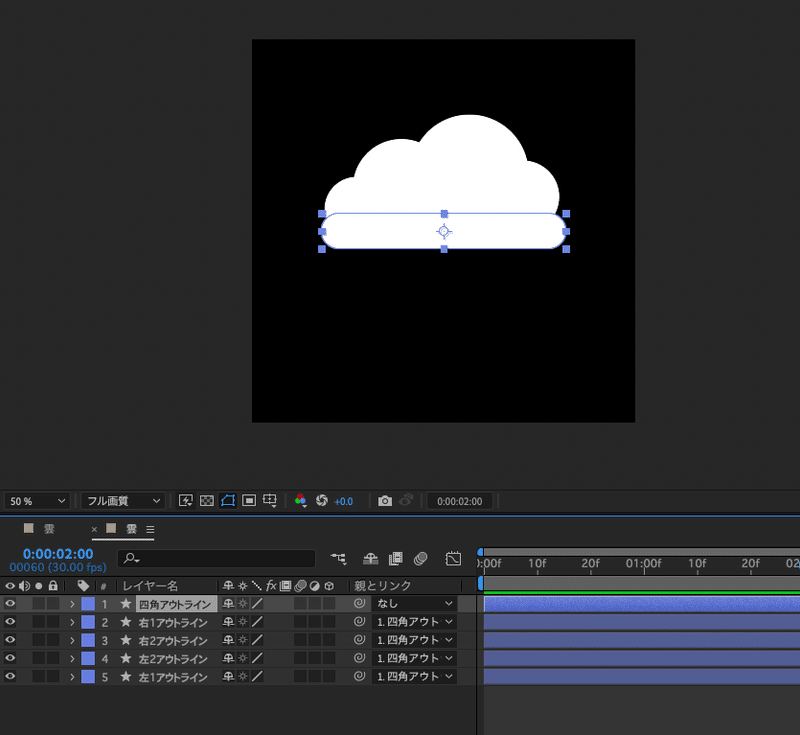
Aiデータのレイヤーを全選択した状態で、
レイヤー上で右クリック→作成→「ベクトルレイヤーからシェイプを作成」をクリックすると写真のようになります。

③雲のもこもこしたループアニメーション作成
アニメーションの仕組みを理解するのに参考にした動画
ループアニメーションについて
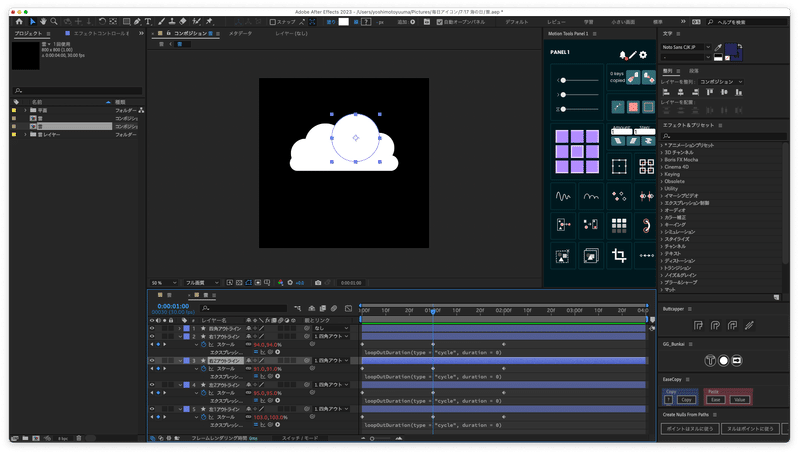
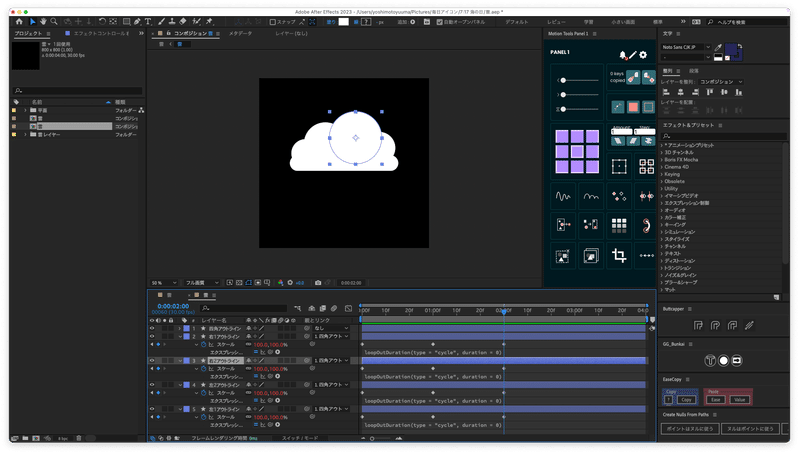
4秒のループアニメーションにしたので、
0秒、2秒はサイズを100%に統一。
間の1秒はもこもこしていて違和感のない感じの数値にそれぞれ調整。
違和感のない数値に調整する作業は自分で手探りで試行錯誤してやってください。
チュートリアル動画とかだと言われるがまま数値を入力してしまい、
完成はするものの、再現性がなくなるので自分で手探りでコツを掴むことが
理解へ繋がると自分で作ってみて思いました。
0〜2秒までキーフレームが打てたら
アニメーションの追加ボタン(▶️こんなボタン)を押して、
「operty」>「loopOutDuration(type = “cycle”, duration = 0)」という項目を選択して、何もないところをクリックするとループアニメーションが出来ます。



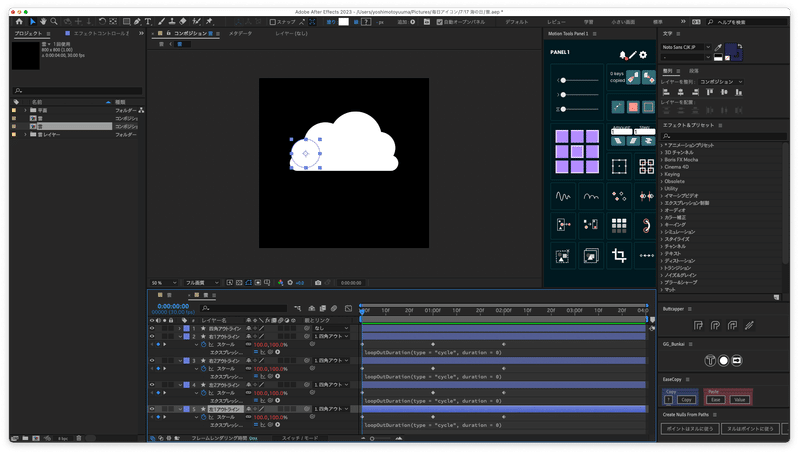
④雲の横揺れをヌルを使った親子付けでアニメーション作成
雲の土台となる部分を一番上のレイヤーに置き、
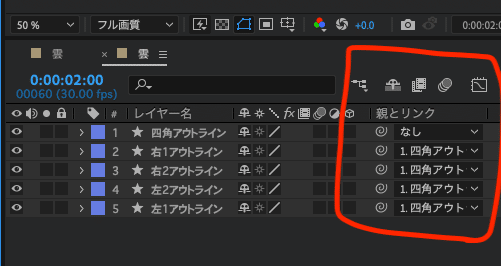
下のレイヤーを全て一番上のレイヤーにリンクさせます。
(🌀マークを選択して一番上のレイヤーに引っ張る)
写真の赤枠みたいに表示されれば成功です。


最後にレイヤーを全て選択しプリコンポーズでまとめ、
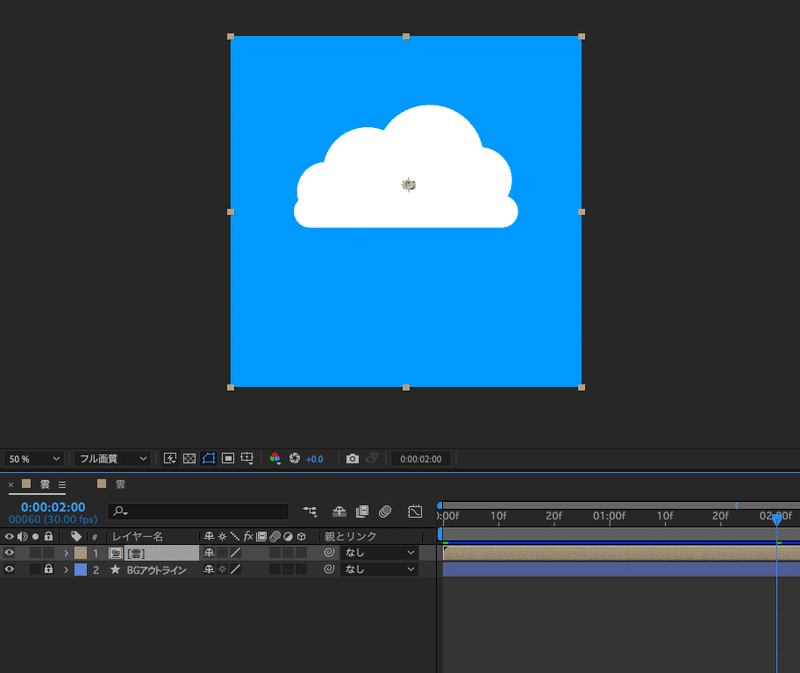
背景を水色にして完成させました。

参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
