
AnimazeでVRM導入しようねえ!(導入~サブスクまで)
Facerigの後継者、AnimazeでVRMモデルを動かそう!
・はじめに
はじめましての方は初めまして!そうでない方はこんばんは!
Twitterアイドルのゆめみがちです。
Vtuber配信捗ってますか?様々な開発者様から便利なソフトが出てて、年が進むごとにVtuberの配信が豪華になっていきますよね。
さて、今回はみんな大好きFacerigの後継者、Animazeくん!つい先日VRM(Vroidで出力できるアレです)に対応しました!VRMはかなり汎用性が高いので持ってる人多そう…。この記事を参考にぜひ試してみてくださいね!
本記事ではAnimazeを導入(執筆2021年5月17日現在無料)し、一通りの操作を説明後、気に入った方向けにサブスクの方法まで説明していきます。
・Animaze導入
➀Animazeをインストール
まずは上記公式サイトからAnimazeをダウンロードします。Steamを使用するので、もしSteamアカウントを持っていない場合は、別途作成してください。
②起動準備

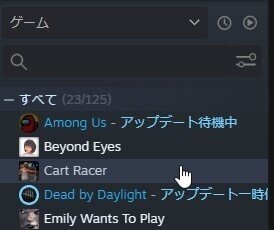
インストールしたので起動…あれれ?Animazeが無いぞ?
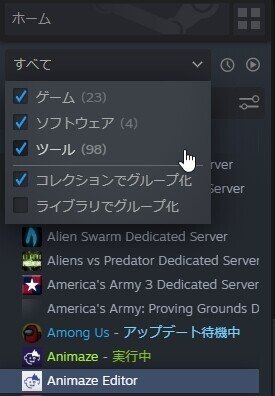
はい、Animazeはソフトウェアなのでこのままでは表示されません。上部にある「ゲーム」という部分をクリックして、「ツール」と「ソフトウェア」にチェックを入れてください。

これでAnimazeと後ほど使用するAnimaze Editorが表示されました。
・VRMからPackage変換
➀Animaze Editorを起動する

それではVRMファイルをAnimazeで使える形式に変換しましょう。Animazeの下の方に表示されているAnimaze Editorを起動します(未インストールの場合はインストールしてください)

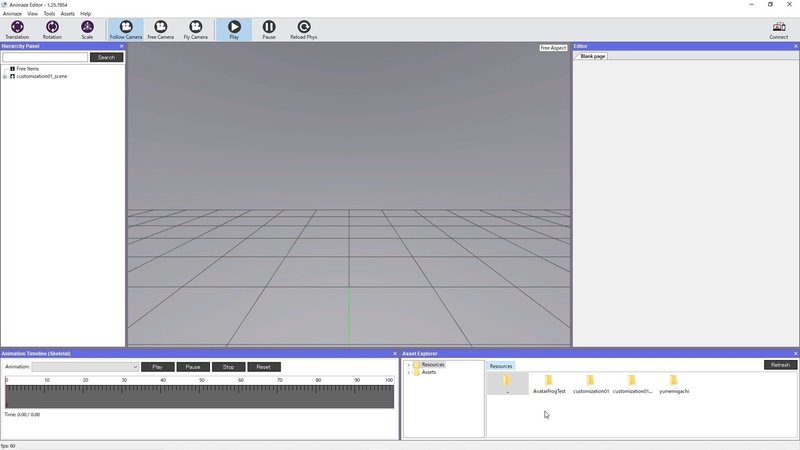
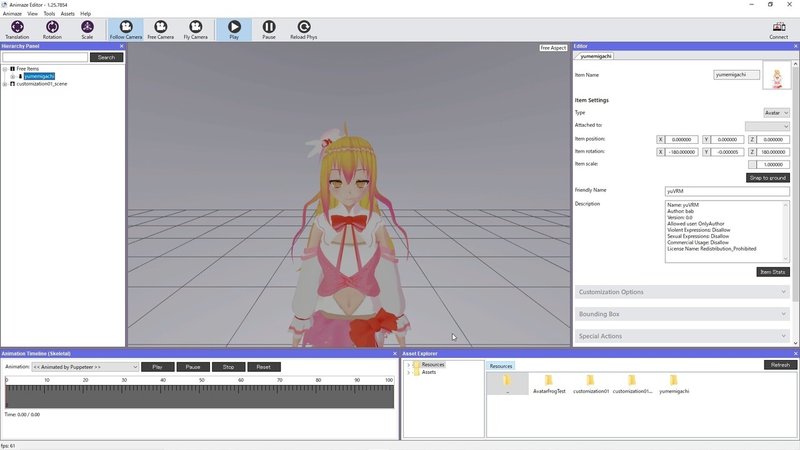
起動するとこんな画面になると思います(起動時はデフォルトのオブジェクトがあったかもしれない…)
②VRMモデルをインポートする

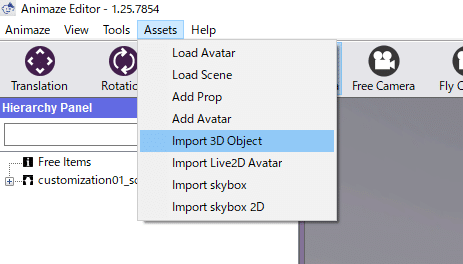
上部にある「Assets」タブから「import 3D Object」を選択します。(デフォルトオブジェクトがあっても気にしないで!)

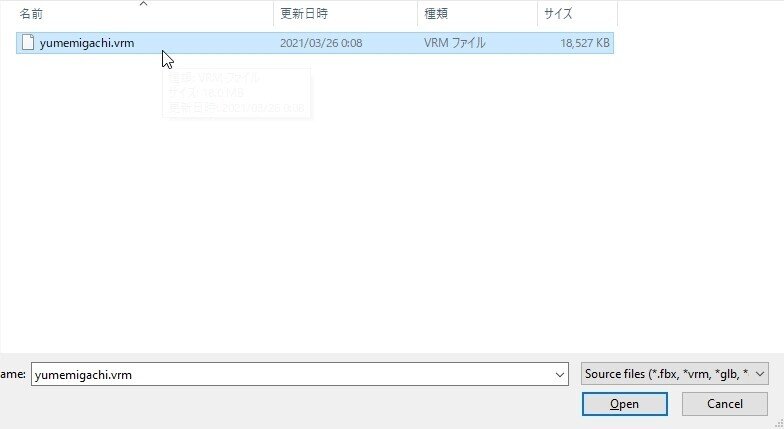
持ってるVRMを選択しましょう。

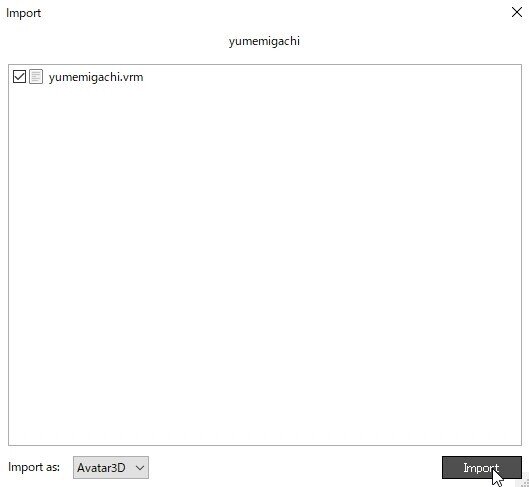
importを押して変換しましょう。(最初はPlease waitと出てかなり時間がかかります…)

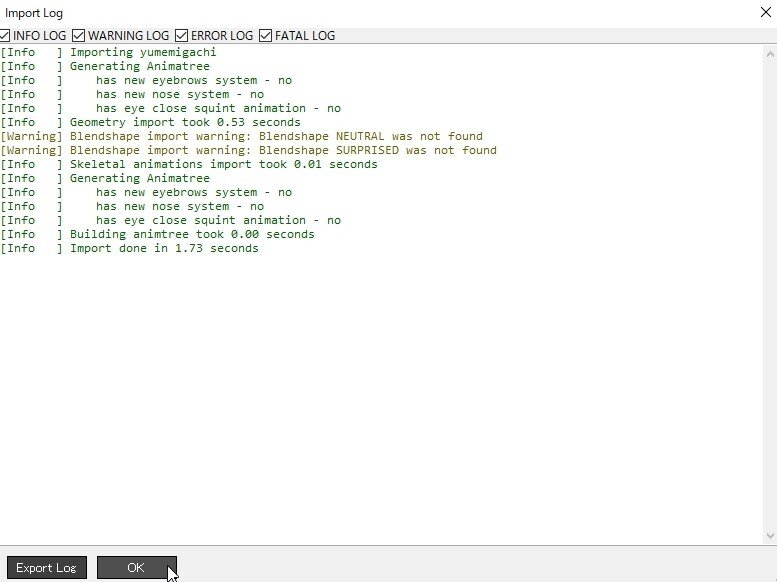
import Logが出たらOKを選択します。
③変換前にライトを追加する
※モデルが暗い人向けにライトを追加するステップです。特に問題なさそうでしたら飛ばしてください。

さて、モデルが表示されましたね。(目つき悪いな…)
公式サイトのマニュアルでは、このままBundleを選択して出力を開始するのですが、私のモデルみたいにモデルが暗い人はここで一作業しましょう。

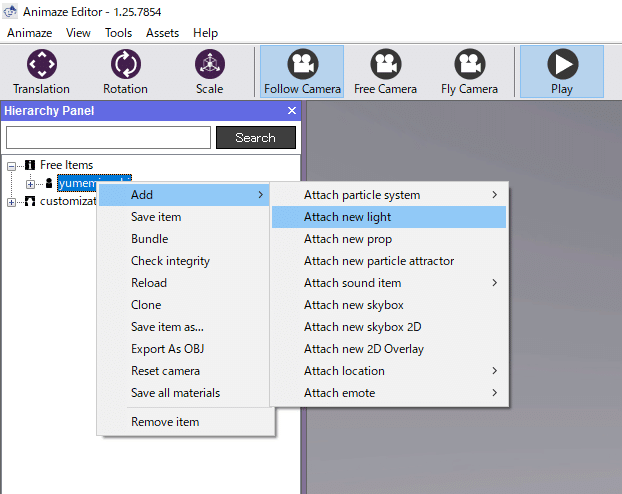
モデルを右クリック→「Add」→「Attach new light」を選択します。

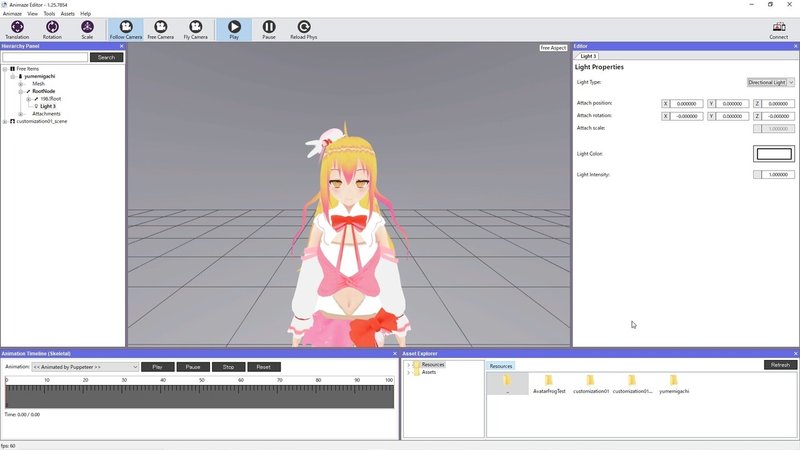
モデルが明るくなりました!
④avator形式に出力しよう

それではモデルをAnimazeで読み込める形式に出力しましょう。
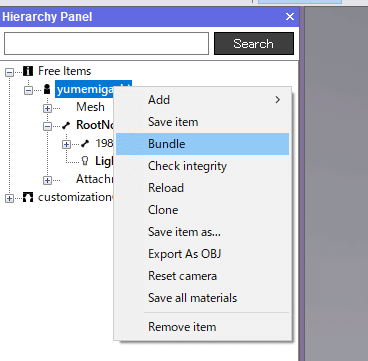
インポートしたモデルを右クリック→「Bundle」を選択します。

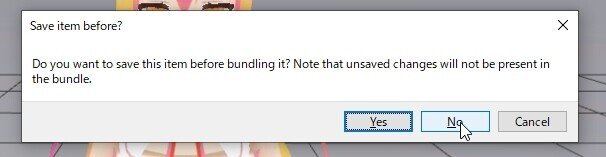
Bundle前にセーブしますか?とダイアログが出ますが、公式の解説によるとセーブしなくてもよいみたいなので気にせずNoを選択します。
(※セーブしないと反映されないよって書いてあるのにね…確かに問題ないのがよくわからない。)

保存先を指定します。(わかるところにしてね)

出力が始まり、この画面が出れば完了です!
・Animaze起動・簡単な説明
➀Animaze起動

それではいよいよ本丸!Animazeを触っていきましょう。起動します。

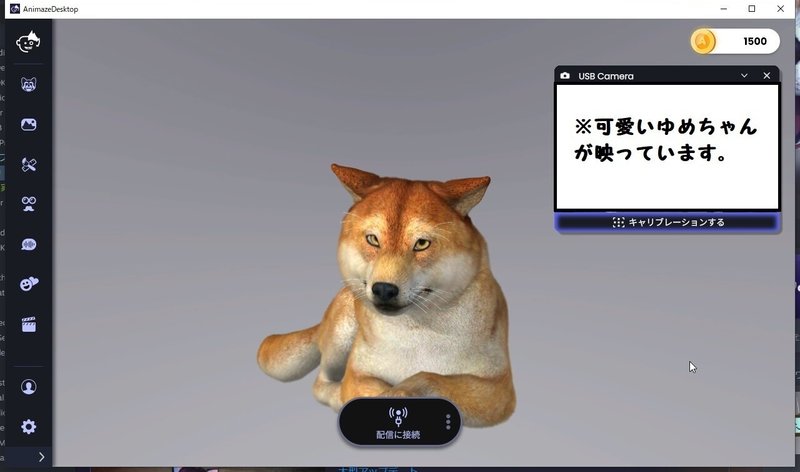
Animazeが起動しました!(いきなりお顔が映るので気を付けてね)
とりあえずカメラは消しておきましょうね…(以降は設定で復活させない限り出てこないです。サヨナラ)
②モデルを導入する

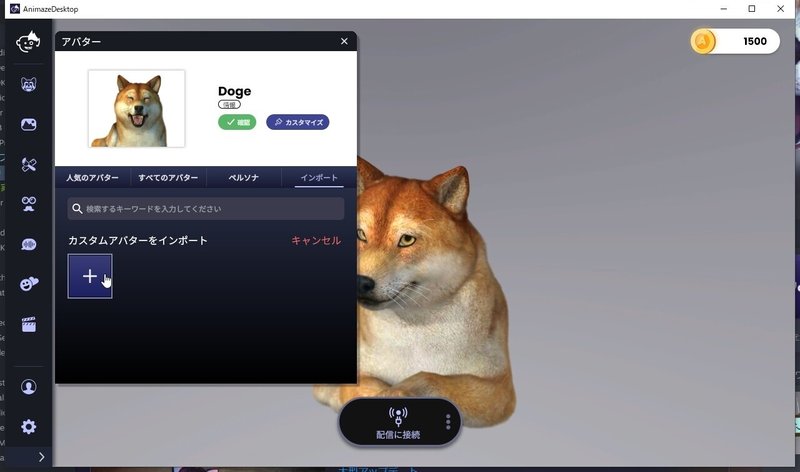
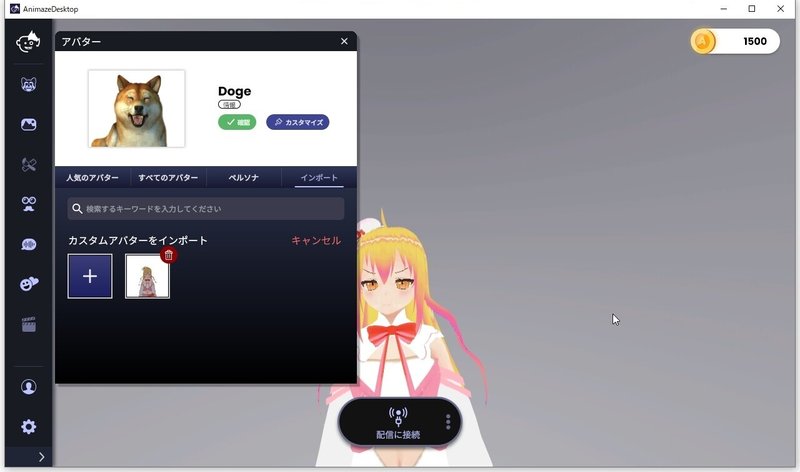
左サイドの犬?マーク(アバター)をクリック→「インポート」→「+マーク」をクリックします。

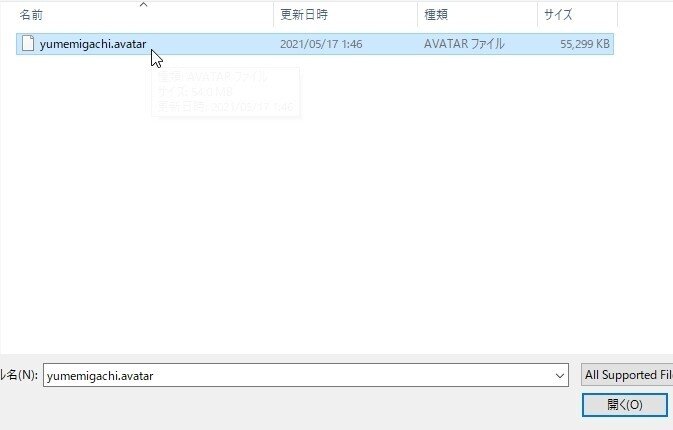
先ほど保存したavatorファイルを選択します。

インポートできました!(どうして怒ってるの…)
③簡単な操作

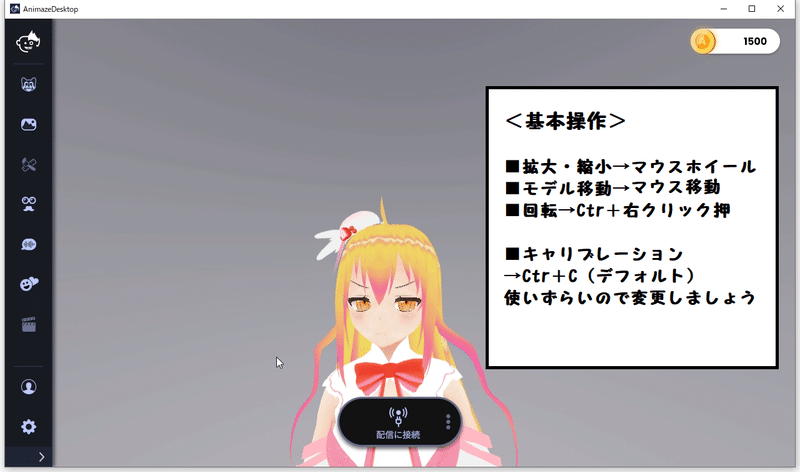
基本操作は以下の通りです。(設定のコントロールから確認・変更可能)
■拡大・縮小→マウスホイール上下
■モデル移動→クリックしながらマウス移動
■回転→Ctr+右クリック押しながらぐるぐる
■キャリブレーション→Ctr+C(デフォルト)
Animazeを既に触っていたり、情報をご存じの方なら一度は耳にしたことがあるかもしれない。Animaze最大の失敗。頻出するショートカットとなんで重ねたかねえ…。というわけでここは変更をオススメします。

歯車マーク(設定)→「コントロール」→「キャリブレーションする」の部分を選択し、お好きなショートカットキーを設定しましょう。私はCtr+Qを設定してます!(何か作業と被る方は外しておきましょうね)
④背景変更
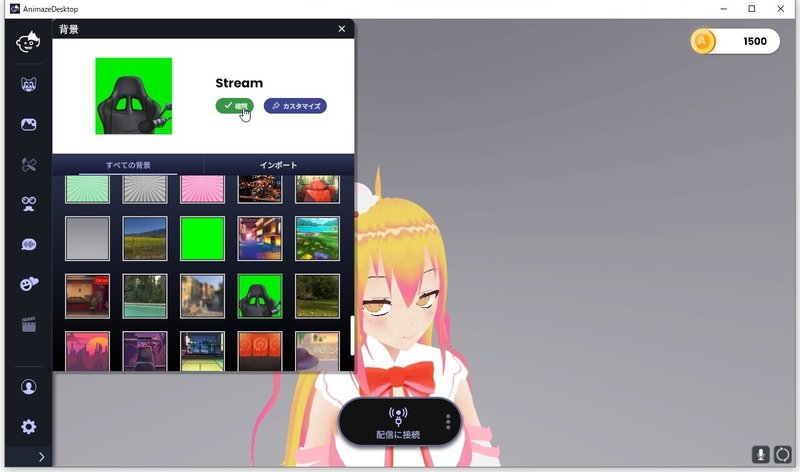
このままだとOBSに入力しても背景が出てしまうので、背景をGBに変更しましょう(透明背景出力もできますがお好みで!)

左の絵マーク(背景)→お好きな背景(StreamとかGreen Back)→「確認」で背景が変わります。

モデルを拡大したり、移動したりしてベストポジションを探しましょう。

⑤配信準備
良さそうなポジションを見つけたら「配信に接続」をクリックします。
無料版は90分の縛りがありますので、無料版で使い続ける場合は90分ごとにクリックしてくださいね。

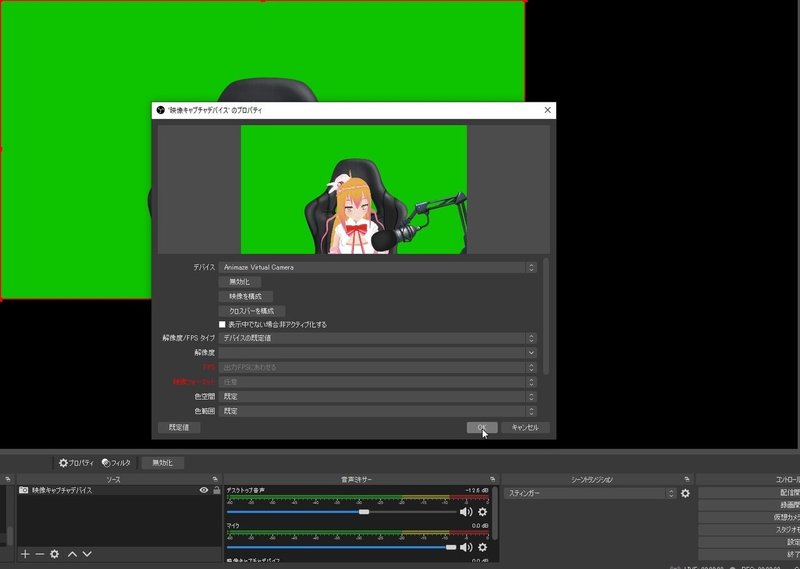
OBSなど配信ソフトを開き、映像キャプチャーデバイス追加から「Animaze Virtual Camera」を選択します。

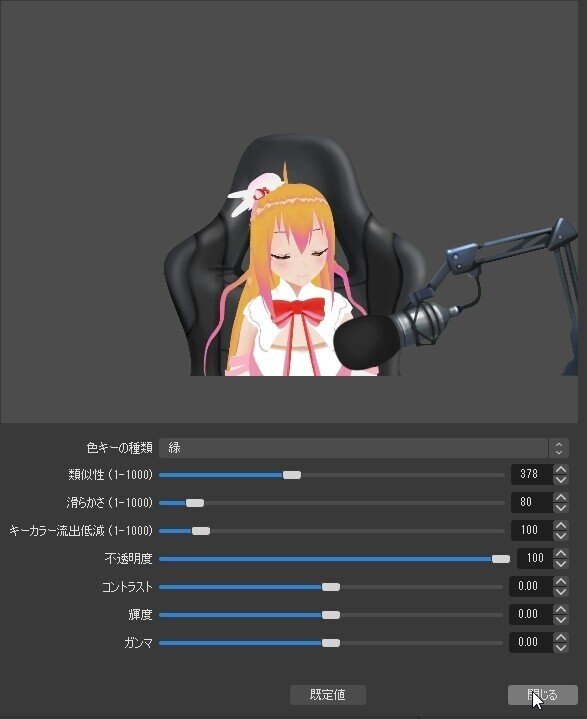
クロマキーで切り抜けばOK!コントラストや輝度を調整してあげましょう。
無料版だとAnimazeのすかし(ウォーターマーク)が表示されます。
・サブスクしよう!
一通りAnimazeを使ってみて、気に入った場合はぜひサブスクを!
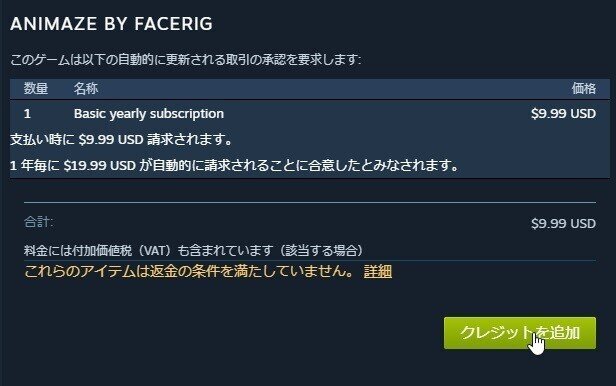
1年間9.99$(執筆2021年5月17日現在)Facerig乗換えキャンペーンで安くなってますので、検討してみてくださいね。大体1100円くらいです。
ただし注意事項として、サブスクは毎年(毎月)自動更新となります。確認しましたが、次回の更新時には正当な値段(19.99$)請求されるようです。
よーしサブスクだ!アカウントのサブスクリプション管理から…では駄目です。アカウントが設定されていないので画面が進まないです。まずはAnimazeアカウントを作りましょうね。
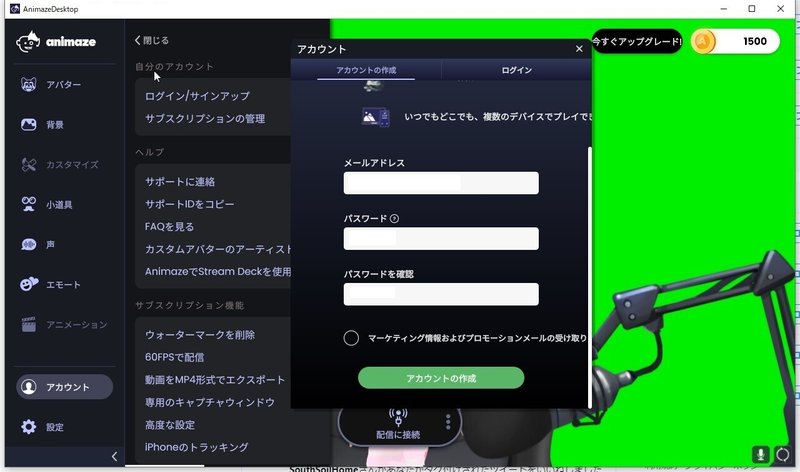
➀アカウント作成

アカウント→「ログイン/サインアップ」→「アカウント作成」から新規にアカウントを作成します。
※エラーが出ますが、メールボックスを確認してAnimazeからメールが届いていれば正常にアカウントは作成できています。
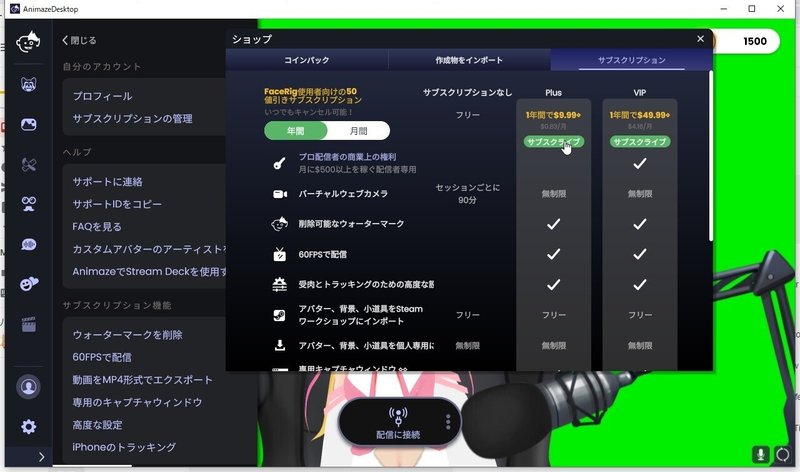
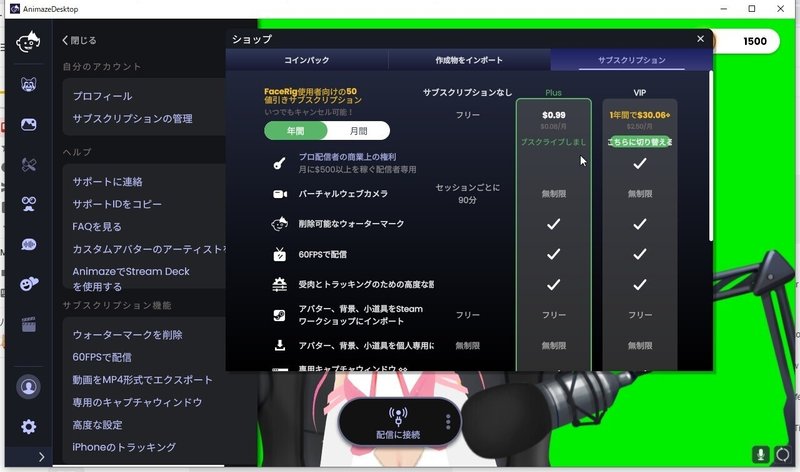
②サブスクリプション

設定→「サブスクリプションの管理」→Plusにあるサブスクライブを選択します(年払い推奨ですが月払いの場合は適宜読み替えてください)

Steam画面に飛びますので、必要分クレジットを追加しましょう。

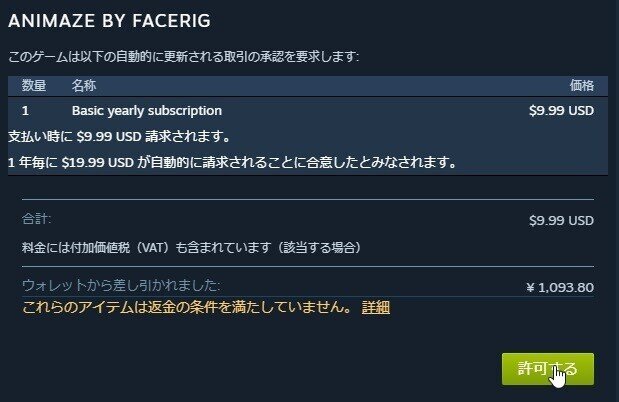
追加したクレジットから支払いを行い、自動更新を許可します。

これでサブスク完了です!
もしサブスクを解除したい場合は、以下の記事を参考にしてください。
以上です、よいAnimaze日和を!
この記事が気に入ったらサポートをしてみませんか?
