
【作業効率1/2×クオリティ倍増!】72時間かけて作った365日使えるアプリ分析18選
以前、研修の1つとして弊社で行っているトレース分析を投稿しました。
私はこの半年でUbereats以外にもイケてると感じたアプリを数多く分析しています。
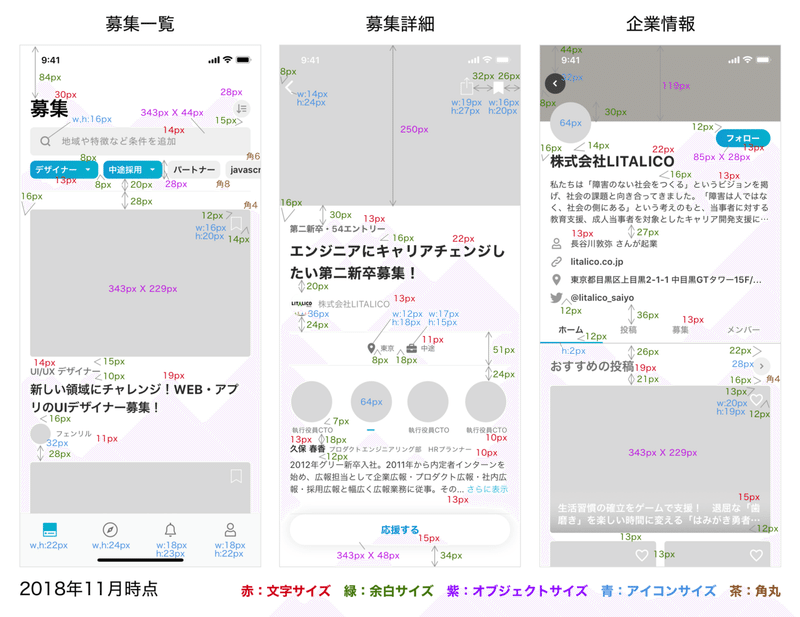
その分析の1つとしてUIトレースを行っているのですが、特に下記の分析を徹底的に拘っています。
・文字サイズ
・オブジェクトサイズ
・余白サイズ
・アイコンサイズ
・角丸サイズ
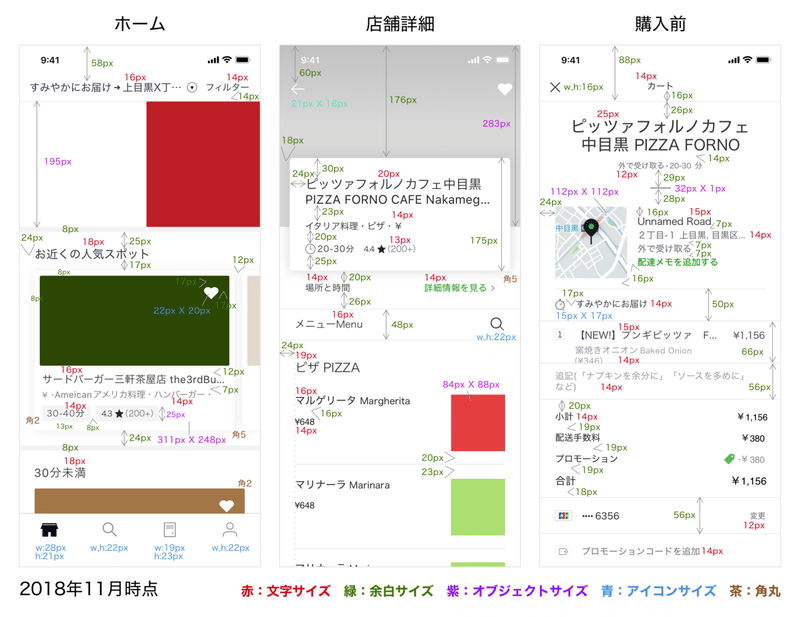
それぞれの数値を可視化し、いつでも情報を閲覧できるような状態でストックしています。
これがかなり効果的でUIデザインを起こす際に、比較対象としてこの資料を見ることで早急な解決に繋がることが何度もありました。
例えば、
●文字サイズやアイコンサイズ、余白の設定で悩んだりすることがよくある
●画面上では違和感がないのにスマホ上でデザインを確かめると、文字が小さく感じたり、ボタンが押しにくいなどを感じて修正を繰り返すことがよくある
といったことに陥る経験はないでしょうか?
そんな時に比較対象があることでデザインを起こすスピードとクオリティを上げる1つの戦略となります。
また、普段違和感なく利用している人気アプリの数値を理解し、基準サイズを知ることはスピード良く的確なサイズに落とし込んでいける力を持つことに繋がります。これはデザインをする上で重要です。
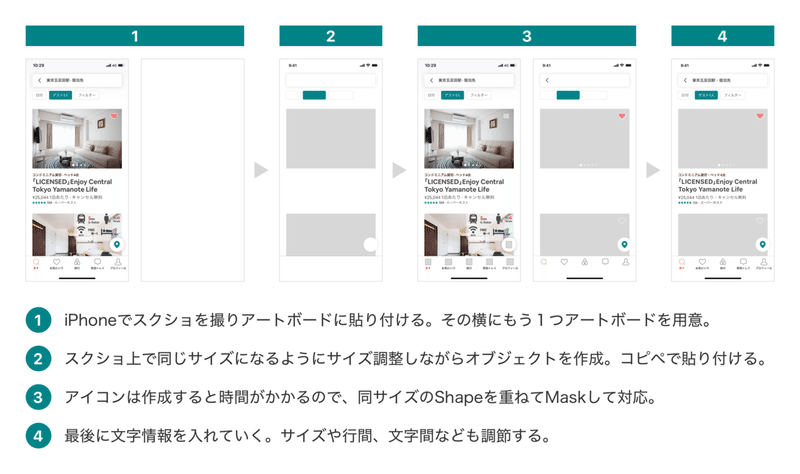
ここでUIトレースのやり方ですが、ざっくりとこのような流れでおこなっております。

さらに詳細が知りたい方はココディーさんが丁寧にやり方を解説されていますのでそちらをご確認ください。
業界にとらわれず様々なデザインの引き出しを持つことは、デザインの幅を広げる上で重要なことだと思っており、これまで『食、配達、SNS、FinTech、ニュース』など多種に渡ってトレースしてきました。
今回、そのデータを一部無料で後半有料ですが全て公開します。ぜひ、デザインを起こす時の参考資料として活用していただければと思います。
※分析は、2018年11月〜2019年4月までに行われたものとなっておりますので、現在の画面と異なる部分があるかと思います。
※数値はスクショ画面をもとに算出しておりますので、開発側の設定数値と小さなズレがあるかもしれませんがご了承ください。
各カラーが示す項目

***
使い方ガイド
UIデザインを起こす際に、メイン画面を作業スペースとして、サブ画面(モニターなど)にこのnoteを開いておきます。デザインに悩んだら近しい画面、コンポーネントを探し出して数値を参考にしてみるのがおすすめです。
PCでnoteを閲覧すると画像のズーム機能と次の画像へのスライド機能が搭載されているのでそれを活用してみてください。
1.Uber Eats

2.Wantedly

このように普段使い慣れているアプリがどのように数値設計がなされているのか可視化しました。
ちなみに、タブバーの中の余白サイズはAppleのデザインテンプレートの配置に沿って設計されていることがほとんどだったのでアイコンと文字サイズのみ掲載しています。

ここから先は有料となっており、下記のアプリを掲載しています。
WealthNavi
クラシル
DELISH KITCHEN
cookpad TV
Uber
Airbnb
Relux
Slack
LINE
LIPS
Netflix
グノシー
メルカリ
また、この知見を活かして弊社のサービスをリデザインした応用事例もご紹介したいと思います。
ここから先は
¥ 480
この記事が気に入ったらサポートをしてみませんか?
