
フォローボタンのユーザービリティについて考えてみた
マニアックな分析シリーズ第二弾です。笑
以前このような分析をnoteで投稿しました。すると、思いのほか反響があり、たくさんの方に見ていただきました。ありがとうございました。
今回も普段当たり前のように見かけるけど、深くまで考えたことがないようなことについて分析しております。
記事の内容は、SNSでは必要不可欠な機能であるフォローボタンについてです。是非読んで参考にしてみてください。
1. はじめに:SNSという存在について
2. 各サービスのボタン調査
◆文字情報の違い
◆フォロー前後でのデザインの見せ方
3. デザインする上で注意すべき点
4. まとめ
1. はじめに:SNSという存在について
サービスを継続的に利用していただく上で、他者との社交的な場は凄く必要なものであり、現代では数多くのSNSが存在します。
以前ココディーさんに教えてもらったのですが、ビジネスでゲーミフィケーションを活用する場合に人間は大きく4つのプレイヤーに分類することができるそうです。
・達成者
・探検家
・社交家
・殺人者
中でも、約8割のプレイヤーが社交家タイプにあたり、他者と関わることで喜びを得ると言われています。
ですので、他者と繋がる場を機能としてサービスに盛り込むことは凄く大事だったりします。
そんな中で利用されるフォローボタンですが、『使っている言葉』や『フォロー前か後のどちらを目立たせるか』などサービスによって異なっていると感じました。それによって、現状フォローしているのかしていないのか見分けにくいと感じる部分もあったので、自分なりにまとめてみました。
2. 各サービスのボタン調査
まずは、どの表現がフォローの状態としてわかりやすいか考えてみてください。
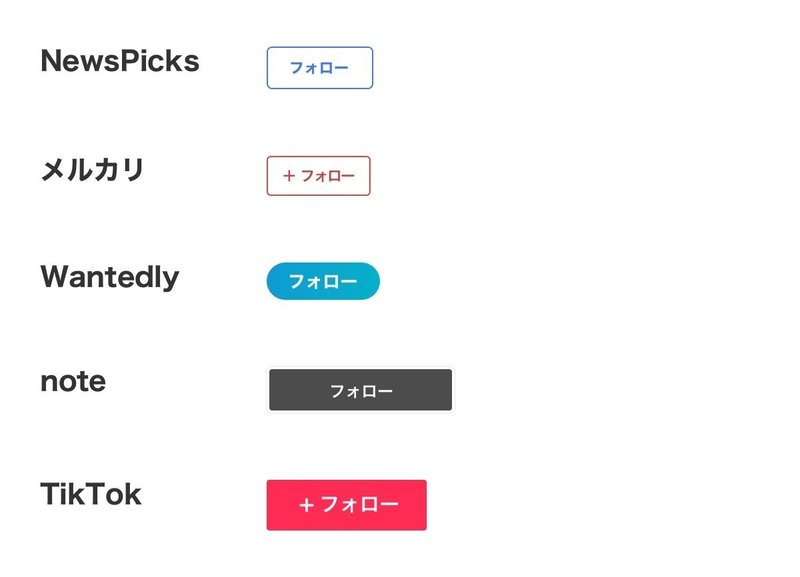
▼『フォロー』という言葉での表現

▼行動を促す表現

▼その他

◆文字情報の違い
まず『フォロー前のボタン』を言葉で三種類に分けてみましたが、個人的には『行動を促す表現』がユーザーにとってはわかりやすいかなと感じています。ただし、youtubeに関してはフォローではないかもしれませんが、これがボタンと気づくまで時間がかかったので掲載しました。
やはり『フォロー』という言葉だけだとフォローした後のボタンにも見えると感じました。
デザイン的にシンプルなのは前者であるという意見であったり、別にそうは思わないという意見もありそうですがここはユーザーテストしてみる価値はあると思います。
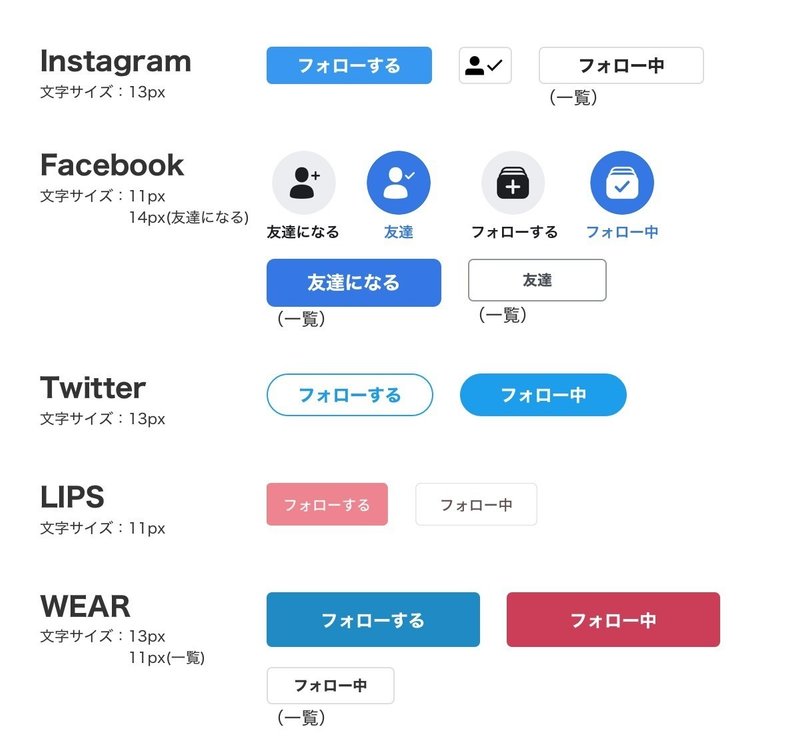
実際にフォロー後のボタンも合わせて見てみるとこのようになっています。



あえて、上記ではフォロー前だけを掲載しました。前後を掲載するとわかりにくいさが伝わりづらいと感じたからです。
この中でも特に、『TikTok』と『Instagram』はフォロー前後のボタンのデザインをはっきり区別できるようにしています。ただし、わかりやすいと感じる一方で、フォロー後は何のボタンなのかわからないユーザーも出てきそうな感覚もあります。
◆フォロー前後でのデザインの見せ方

続いて、どちらが選択されているのかわかりやすくする為にフォローした前後でボタンのコントラストを出す必要がありますが、どちらを目立たせればよいのかについて考えてみました。
▼フォロー前を目立たせるメリット
・フォローを促し、ユーザーの相互フォローを増やしてコミュニティを活性化させる
・フォローを解除するというネガティブな行為をしにくくする
・リアルで繋がり、その場でフォローする時に見つけやすい
▼フォロー前のボタンを目立たせているアプリ
Wantedly , note , TikTok , Instagram , Facebook(一覧) , LIPS
▼フォロー後を目立たせるメリット
・サービス上で繋がった場合に認知度が低いため、フォローしたことのある人物か確認しやすくする
▼フォロー後のボタンを目立たせているアプリ
NewsPicks , メルカリ , Facebook , Twitter
総合的に考えると、フォロー前を目立たせるようなデザインがユーザビリティとしては良いと感じました。
ただし、サービス次第でもありそうです。フォローボタンよりも訴求すべき情報があればそもそも目立たせるべきではない場合もあるかなと思います。
また、そのサービスが『誰と繋がるか』よりも『誰と繋がっているか』を大事にしているなら『フォロー後』を目立たせるのも1つの戦略かなと思います。
3. デザインする上で注意すべき点
一見、そこまで考える必要のない機能だと感じますが、意外にも気をつけるべき点があると感じました。
それは、一度デザインを世に出して一定数のユーザーを獲得した後だとコントラストを入れ替えるなどのデザイン変更はユーザーの混乱を招く可能性があるということです。
初期に実装したデザインではフォロー後を目立たせていたけど、フォロー前を目立たせた方がユーザー同士の繋がりを活性できそうと思っても、既に見慣れてしまっているユーザーがいるとあまり良いものではないです。
最近だと、『Twitter』でフォロー数とフォロワー数の配置が入れ替わりましたが、あれっと思った人がいるのではないでしょうか?
あの程度ならいいですが、この問題に関してはリスクが高いと感じました。
特に、『Twitter』や『Facebook』など成熟したサービスは難しいと思います。
4. まとめ
以上の分析結果から個人的には『フォローを促す表現』で『フォロー前』を目立たせるようなボタンデザインが有効的だと感じました。
しかし、サービス次第では何を優先すべきか変わってくると思いますので、一概には言えないかなとも思います。
***
今回も一見大したことのない機能ではありますが、だからこそ深掘りする人があまりいなかったと思います。
もともと、会社で開発しているサービスにSNS機能があるため、そこの情報ははっきりさせとくと良さそうという話し合いが出ましたので分析を行いました。
この記事を読んで、頭の片隅にでも置いておいたり、参考にしていただければと思います。
この記事が気に入ったらサポートをしてみませんか?
