
エアコンのリモコンUIを考える
UX DAYS TOKYO主催の以下のワークショップに参加してきました。
HCI(HUMAN COMPUTER INTERACTION)の基礎を勉強する会となっております。
HCIとは?

人間と計算機とが互いに情報の交換を行う際の身体行動や神経活動、計算工程等を観察し、両者の間の情報交換を実現する新しい方法を設計する。
-Wikipedia
人間とコンピューターが意志を伝え合うための設計ということのようですが、コンピューターはロボットやAIとかそういうレベルだけでなく、Webサイトや家電にも当てはまります。
「ナニコレ?どうやって使うかわからん・・」
みたいなことがあると思いますが、コンピューター側がこう使って欲しいという意図が伝わっていないことになります。
同じリモコンでもこんなに違う
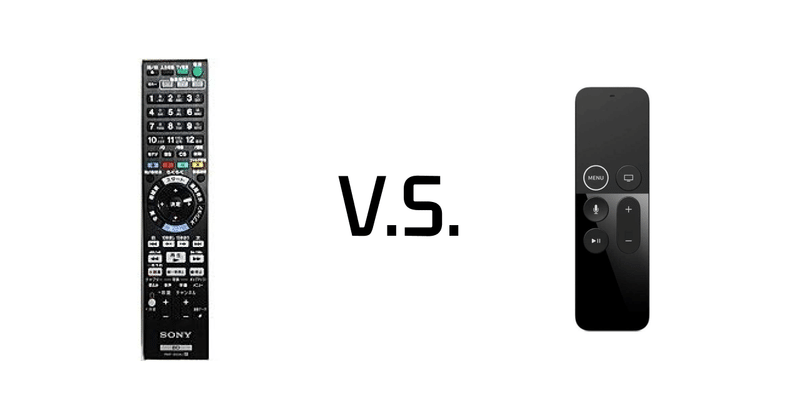
今回はリモコンがターゲットとなっております。以下の画像を見てください。

どちらもテレビのリモコンです。左が日本によくあるリモコン。右がApple TVのリモコン。どちらがコンピューターからの意図がよく伝わりますか?
左の方が使い慣れているというのもありますし、何ボタンかも書いてあります。ボタンが多いので選択肢も多い。右のリモコンは「これしかできないの!?」とかこのボタン何?みたいな印象があるかもしれません。
コンピューターをバイトの面接に来た子に置き換えてみる
左側のリモコンは、「聞いてもいないのに自分のこといっぱい話してくる人」みたいなイメージです。どんな人なのかはなんとなくわかりますが、興味のない話も多いので聞いているのが苦痛になったりします。
右のリモコンはきっと寡黙な人です。名前と年齢、今までの経験、週何日で入れる、くらいを必要最低限を伝える人です。分からないこともありますが聞いてみると端的に答えてくれる、そんな人のような気もします。
店長だったらどっちを採用するでしょうか。
ニーズに合わせたUIを作ろう
これは寡黙(シンプル)であれば良いわけではありません。コミュニケーションと同じで、相手の意図(ニーズ)を組みとって必要なものを端的に伝えるUIであるべきです。
先程の使い慣れている左のリモコンを使う時を思い返してください。
普段使っているボタンはいくつあるでしょうか?またこんなにボタンがあるのに、「こんな機能あったらいいのに」みたいなことはないでしょうか。
エアコンのリモコンでニーズを考える
(私の)家にあるエアコンのリモコンで考えてみます。
まず機能の中でのニーズを考えてみます。
以下は個人的感覚値ですが、押しているボタンとその割合です。

ON/OFFボタン ・・・85%
温度調整ボタン・・・10%
その他 ・・・ 5%
普段使いのニーズはほとんどがONOFF、ということになります。
次に機能にないニーズを考えます。
外出先でエアコンを操作したいというニーズがあります。(エアコンの消し忘れや、家に帰る直前にエアコンをつけておき、ついた時には快適温にしておく)
状況に応じたニーズを考えます。
夜中に暑すぎたり寒すぎたりして起きてエアコンを調整することがあります。その場合、暗いからボタンや設定温度が見えなくて嫌々電気をつけることもあるのではないでしょうか。
スマホでリモコンのUIを考える
すでに外出先から操作するときにスマホのアプリから操作するものがあります。
そもそも「世の中のリモコンってスマホ操作でよくない?」みたいな発想をしがち(私なんかそうです)です。もちろんスマホリモコンもメリットはありますが、物理リモコンもすぐ使えて便利ですよね。どちらもメリットはあります。
ただデジタルで考えるUIは以下が良い点です。
・レイアウトを動的にできる
・リリース後も改善がしやすい
「レイアウトが動的にできる」は、たまにしか使わない機能に段階的表示を行うことができます。そうすることでごちゃごちゃした画面をシンプルにしやすくなります。
リモコンのUIを設計してみた
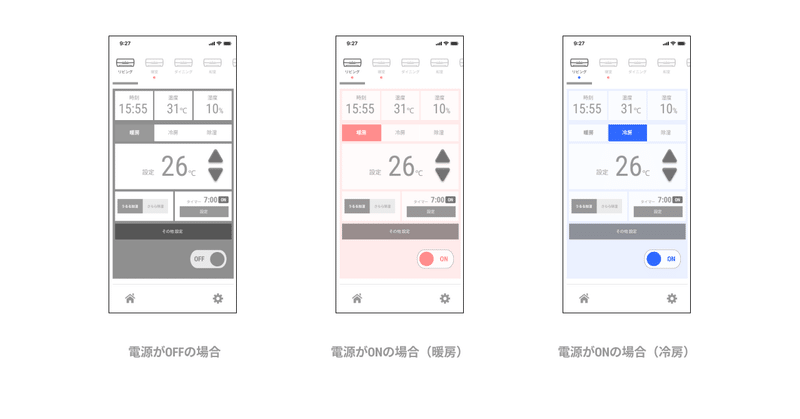
最後に私自身で考えてみたUIを恥ずかしながら公開します。
講座でも言っていましたが、正解はこれ!を知ることよりも自分で考えてみることが重要です。

ポイントとして以下の点を考えました。
・「電源ON/OFF」「暖房・冷房・除湿の切替」・「温度調節」がメインの画面
・他機能(風向き等)はその他設定ボタンから別画面で設定させる(段階的表示)
・暖房・冷房・電源OFFがひと目でわかるよう背景色を変える
・消し忘れ防止のため、どのエアコンに電源が入っているかが設定画面を見なくてもわかるようにする(点をつける)
悩んだ点は現在情報と関連する設定を近接にすべきかどうかでした。
近接にするとどうしても、表示するだけの情報と操作できる情報が入り混じり、よくわからない画面となってしまうため、現在情報と設定画面を分ける形で設計しました。
どうでしょうか・・。
HCI基礎講座は今後も開催予定です。
コンピュータから意志を伝えてもらうだけでなく、人間側が間違いなくコンピュータに意志を伝えるための設計についても説明しています。是非参加してみてください!
この記事が気に入ったらサポートをしてみませんか?
