
すべてに理由があるデザインにしてみた(コンセプト編)
自分を体現するポートフォリオを作ろうと思いました。
私はデザイナー畑で育っていないので、美しいポートフォリオというより、理屈っぽいポートフォリオを作りたいと思いました。今回は理屈っぽいポートフォリオが出来上がるまでをレポートします。
0.テーマカラーを決める
カラバリや配色に関する知識をまったく持たない私はツールを頼ることにしました。
色々試した結果、colorsが一番ピンと来たのでここから自身を表すテーマカラーを決めることに。
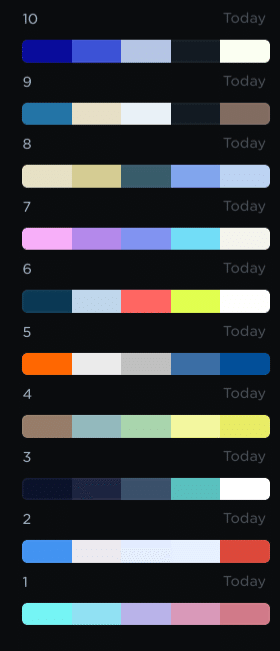
スペースキーを押すごとに配色が切り替わっていくため、まず自分が直感的に良いと思うパターンを10個選びました。
すでに理屈ぽくない気もしますが、直感的に選んだカラーは自分を体現する近しい方法と考えたのです。こうして選ばれたカラーパターンたち。この選択にはまったくロジックはありません!

いったんこれはこのままに次の工程へ。
1.自分のテーマワードを決める
次は自分の中で大切と思う(したい)言葉を選んでいきます。選び方は以前自分が書いた「ビジョン」「コンセプト」の考え方で選んでみました。
ビジョン:向かうべき世界観・方向性
コンセプト:ビジョンを達成するための手段
自分に置き換えてみると、自分がコミュニティにいることでどんな世界が作れるのか、作られるのが理想なのか考えてみます。
自分のビジョン(世界)
・笑いのある世界(ユニーク)
・争いのない平和な世界((心理的)安全性)
・お互いを認め合う世界(共創)
自分のコンセプト(HOW)
Strength:論理的に(ロジカル)
CAN:落ち着きをもって(冷静)
WANT:感性を持って(センス)
めちゃ難しかったですが、いったんこれで決め。大切な言葉は
ユニーク・安全性・共創・ロジカル・冷静・センス
となりました。
2.カラーテーマを絞る
この6つのワードに当てはまるカラーテーマを先程の10パターンから絞ります。
この辺のサイトを参考に象徴的カラーは
ユニーク:オレンジ・黄色系
安全:青緑系
共創:灰色系(調和)
ロジカル:青緑系
冷静:青緑系
センス:紫系
あたりになりそうです。この辺を取り入れているカラーパターンに絞ってみましょう。

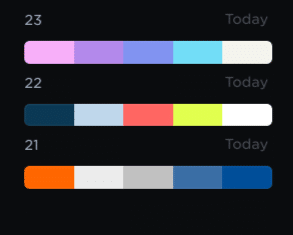
このあたりをパターンに残しました。それぞれ不足の色があったりしますが、カスタマイズすると直感で良いと思う感覚とずれてしまいそうだったので、この中から最終的に選びたいと思います。
(びっくりしたのが、別々で考えたワードと色が意外と合ってるものが多いということ)
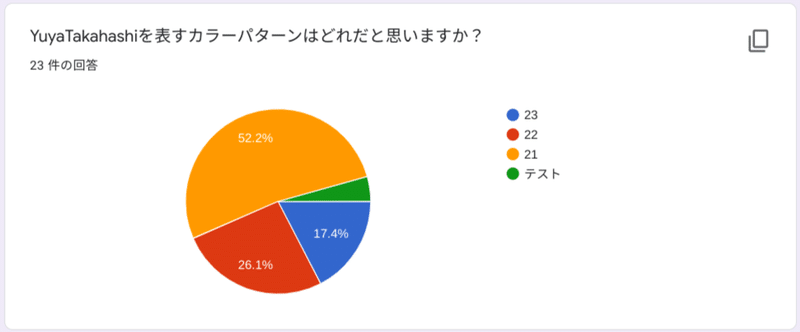
ここからは私をよく知る人たちへどのカラーパターンが自分っぽいのか投票してもらいました。23件ほど回答いただきました。ありがとうございます。結果はこちらです。

21が過半数を占める結果となりました。
センス(紫)はありませんが、その他は要素として含まれてますねw
ということで自分のカラーパターンが決定しました。
早速見出し画面を作ってみましたが、5色は入れられませんでしたw
次回はカラーパターンをもとに、ポートフォリオ作成を進めていきます!
この記事が気に入ったらサポートをしてみませんか?
