
【BONO】UIビジュアル基礎 TRY2まとめ
こんばんは!zoeです。
BONOの「UIビジュアル基礎」のTRY2を進めたので、
行ったこと、学んだこと、気づいたことを記録に残します。
今回のお題:
「ホームUIをリデザイン」
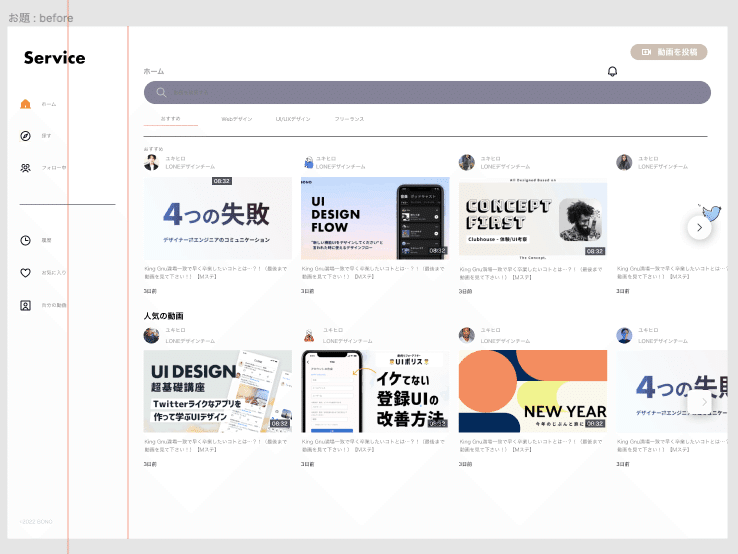
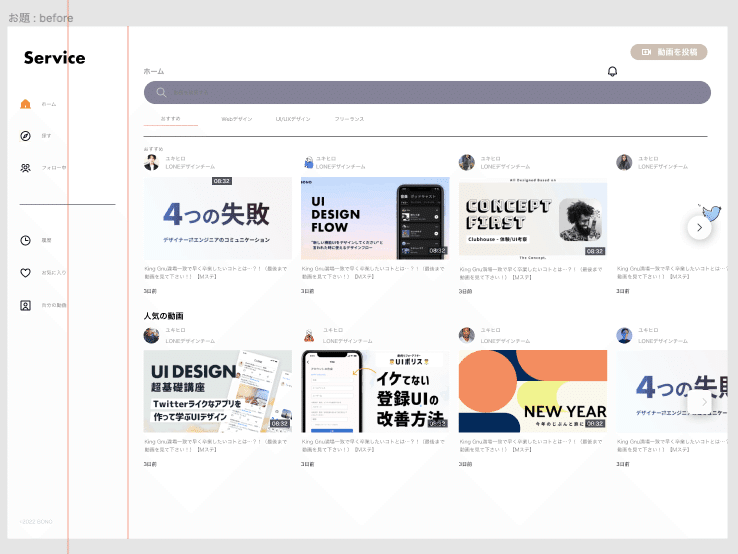
リデザイン前のUI

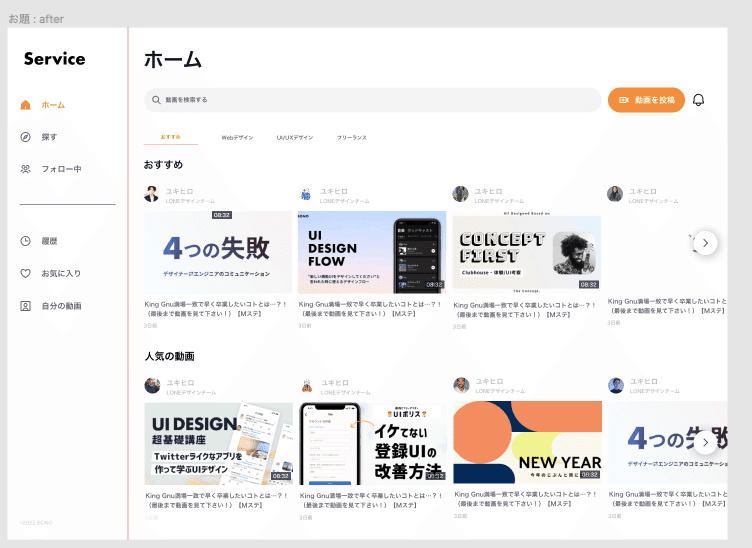
リデザイン後のUI

今回は、次の3点を意識しながら
デザイン動画共有サービスのホームUIを作っていきました。
意識したこと
①余白の定義
規則性を持って余白を使いたかったため、
余白ごとに用途を定義してみました。
大きいセクション間の余白:36px(例ヘッダー部とメインコンテンツの間)

セクション内の余白:24px(例サブタイトルとコンテンツの間)

コンテンツ内の余白:12px(例サムネイルと動画タイトルの間)

②構造の整理
Beforeではヘッダー部分のボタンやアイコンの
配置がバラバラで、整列されていませんでした。

情報を整理するにあたって、
「検索」「動画投稿」「通知確認」は
「動画一覧の確認」の次に大事なサブアクションだと考え、1つのかたまりにまとめました。
また、Pinterestの画面などを参考にし、レイアウトを組んでみました。

③色の使い方
「テーマカラーの使い方」と「情報の強弱のつけ方」に着目しました。
テーマカラーの使い方
「動画を投稿」はページ内で大事なアクションの一つである
と考え、より目立つようにテーマカラーをあててみました。
タブバーもテーマカラーのオレンジをあてました。
お題の解説を見て、
「現在いる位置」を示すためにカラーが使えることを学びました。
タブバーも現在いる「タブ」を示しているため、オレンジに設定しています。

情報の強弱のつけ方
コントラストの考え方を用いて、テキストの色を
情報の重要度に応じて使い分けました。

セクションのタイトル:重要度高
(見ないと何のテーマの動画が並んでいるか分からなくて困る)
ユーザー名と所属: 重要度低
(動画がメインなので、わからなくても困らない)
動画の説明文:重要度中
(動画を見る判断に関わる部分なので、見ないと困る場合がある)
何日前に投稿されたか:重要度低
(動画がメインなので、わからなくても困らない)
重要度に応じてテキストカラーを設定しました。
重要度高:テキストカラー 黒
重要度中:テキストカラー ダークグレー
重要度低:テキストカラー ライトグレー
学び
①デザインの要素を意図的に使うことの重要性
→余白・サイズ・色などを定義することで、デザインの言語化が可能になり、
わかりやすい・他人が納得できるデザインになる
②色の使い方
→ページの要素を目立たせるため、現在いる場所をユーザーに認識させるため
に色は使える
③サービスのコンセプトを中心にデザインすること
→テキストカラーを決める際、ユーザー名と所属は「重要度低」と定義したが
コンセプトが「デザイナー同士の繋がりの後押しになるオープンな場所」
のため、誰が投稿した動画かは重要な情報に思える。重要度中にすべきだった
のでは。
TRY を進めていく中で、デザインを説明できることが重要!
とわかってきました。
そのために、要素ごとに「何のためにどう使うか」に焦点を当てながら
今後学んでいきたいと思います。
残りのTRYも引き続き頑張ります!
この記事が気に入ったらサポートをしてみませんか?
