
stable diffusionで作ったピクセルアートを使って、ゲームを作ってみた
画像生成でピクセルアートを作っていた時に、イラストを愛でるのも楽しいですが、作ったイラストを何かに生かしたいと思い、ゲームを作ってみました。
今回は作ったゲームと簡単な制作の流れをご紹介します。
ドット絵を生成したことがない方は以下の記事を参考にやってみてください。
すごい楽しいですよ!
今回作ったゲームはこちらです。

内容は部屋に展示されているドット絵のイラストを見て回るという単純な内容です。
上記のzipファイルをダウンロードすると、gbエミュでプレイができます。
→エミュレーターのせいか、何故かテキストの表示がバグります😿
制作に使ったツールは「GB stduio」というゲームボーイのソフトを作ることが出来る無料のツールを使用しました。
制作の進め方
GB studioで表示したいイラストを生成
制作にあたっては、stable diffusionの画像生成でイラストを生成していきます。
生成されたイラストの中で、気に入った画像があればそれをドット絵に変換していきます。
ドット絵に変換する場合はComifyUIの拡張機能「ComfyUI-PixelArt-Detector」を使うので、以下の記事を参考に導入してみてください!
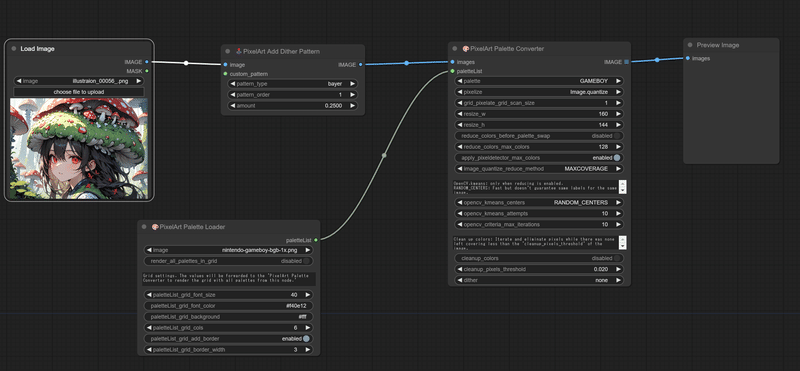
画像を生成したら、変換したい画像をLoadして、それを「PixelArt Add Dither Pattern」を通して、「PixelArt Palette Converter」につなげます。

全体にするとこんな感じです。

これを実行すると以下のように出力されます。
GB studioは調べたところ、画像のサイズが「160x144」じゃないといけないようです。

GB studioにイラストを入れる
生成したい画像が出来たら、「GB studio」の方に入れていきます。
「GB studio」の使い方は詳しくないので、有志の方の記事を参考にしてください。
私は「シカダ」さんの記事を参考にさせていただきました。
さて、さっそく「GB studio」に画像を入れていきましょう。
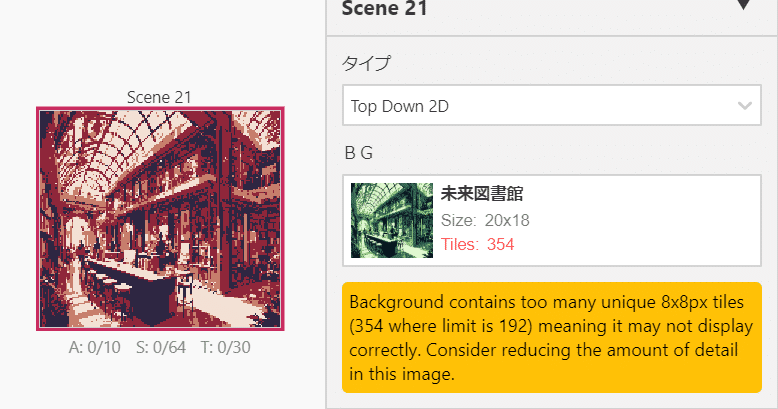
ここで注意点がありまして、「GB studio」に入れる場合は画像のドットの打ち込み数(だと思っている)が多いと、エラーになってしまいます。

このままだとイラストをゲーム内で表示することが出来ませんが、シーンのタイプを「Logo」にすることで、この制約を突破することが出来ます。

もしも、生成したイラストが追加できないときはこちらを試してみてください。
そうして、ゲームを作ってあとは表示させるだけです。
ちゃんとイラストが表示されているのが確認できますね!
本当はカラーで表示したかったのですが、触ってまだ2日では大した理解はできなかったので、泣く泣く諦めました。
まあ、自分の作ったイラストを見ることが出来たので、目的は達せられましたし、よかったよかった!
作ってみた感想
最初はさらっとドット絵が作れるなら、ゲームで表示したら面白いんじゃないかと思ってやってみましたが、想像以上に理解することが多くて大変でした。
その分作っているときは楽しかったですし、理解が深まってくると様々な欲が湧いてきますね。
→カラーで表示する、ドット絵のアニメーションを表示させる…などなど。
作りたいものを作っていく中で、自然と作品のスケールや表現の幅が広がっていくのだなと改めて感じました。
今後も楽しく創作を続けていければと思っています。
それでは良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
