
Lifestyle blog テンプレートの使い方|STUDIO Template Tips
はじめに
この記事はノーコードWebデザインプラットフォーム「STUDIO」のテンプレートの使い方とTipsを解説しています。テンプレートのアップデート情報はページ下部の「アップデート」をご確認ください。
📚テンプレートの基本情報

テンプレート名:Lifestyle blog
カテゴリ・用途:ブログ・メディア
こんなひとにおすすめ:今すぐブログを始めたい / Wordpressを使ったブログからSTUDIOへスマートに乗り換えたい / オリジナルのデザインをつくる際の、ベースとして使いたい など
テンプレートのプレビュー:https://preview.studio.site/templates/v/MG3qbvqJmn/ErROnDBaAL
この「Lifestyle blog」テンプレートはブログの運用に必要な機能が揃ったシンプルなデザインのテンプレートです。
記事を書いて、今すぐにブログを始めることができます。また、シンプルなデザインなのでカスタマイズをしてあなたらしいブログにすることも可能です。
📗テンプレートの機能
カスタマイズしやすいシンプルなデザイン
複数のレイアウトから選べるトップページ
記事の投稿(CMS)
カテゴリ、タグでの分類に対応(CMS)
関連記事の設定(2記事)
ブログ記事の検索
キーワード検索
タグ検索
カテゴリ検索
細部まで計算しつくされたレスポンシブデザイン
CMSを使った編集しやすいコンテンツ
プロフィールの表示
📙デザインの特徴
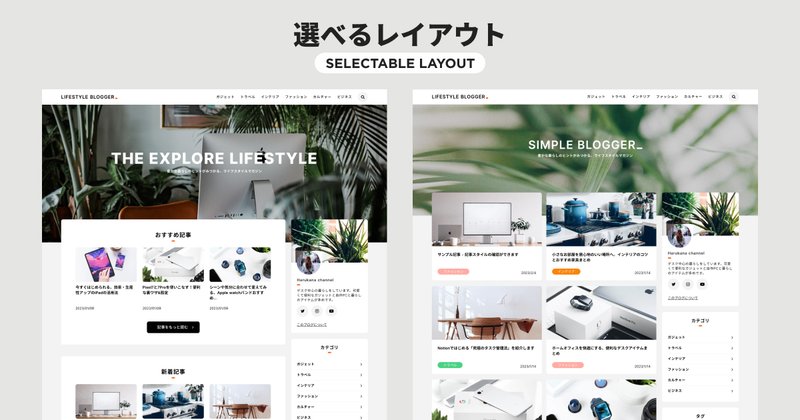
選べるレイアウト

トップページは2つのレイアウトからあなたの好きなデザインを選ぶことができ、プロフィールを入力し、記事を書くだけで今すぐにブログを始めることが可能です。
📘テンプレートの基本構成
トップページ ver.A
トップページ ver.B
このブログについて、詳細プロフィール(CMS)
プライバシーポリシー
新着記事一覧(CMS)
記事個別ページ(CMS)
タグ別記事一覧(CMS)
カテゴリ別記事一覧(CMS)
キーワード検索結果
メニューモーダル
検索モーダル
レイアウト用 パーツ一覧
404 Not Found
📕マージン、パディングルール
8刻み(1, 2, 4, 8, 16, 24, 32…)
📚基本の使い方
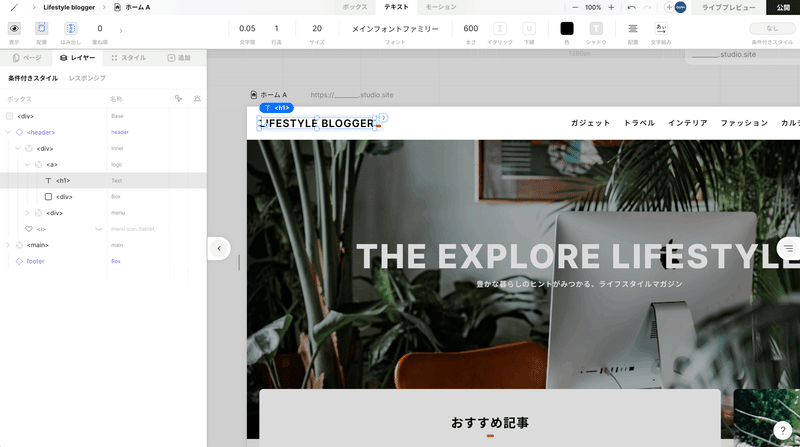
デザインエディタでブログタイトルを変更
デザインエディタのヘッダーを選択し、あなたのブログタイトルを入力してください。
また、ヘッダーはシンボルに設定されているため、1ページ変更するだけですべてのページに反映されます。

※併せてフッターのタイトルとコピーライトを変更することをおすすめします。
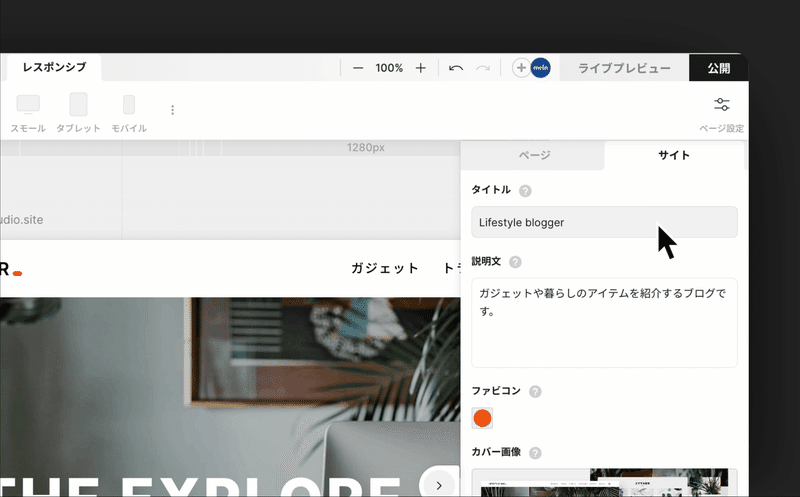
正しいサイト情報・ページ情報を入力

サイト情報の項目
タイトル
説明文(description)
ファビコン
カバー画像(OGP画像)
言語
ページ情報の項目
タイトル
説明文(description)
ファビコン
カバー画像(OGP画像)
公開範囲
Noindex
言語
構造化データ
フッターのお問い合わせリンクを設定

「mailto:」 の直後にメールアドレスを入力すると、メーラーが立ち上がるようになります。
Googleフォーム等外部のフォームを設定したい場合は「mailto:」を削除してURLを入力してください。
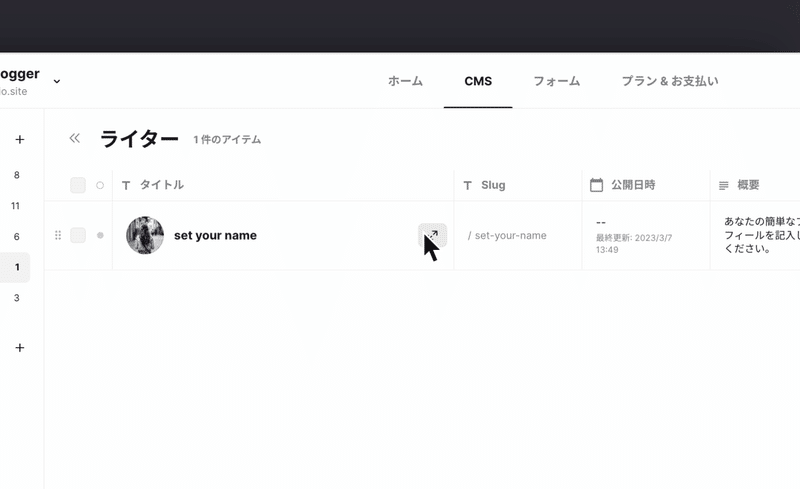
CMSでプロフィールを入力



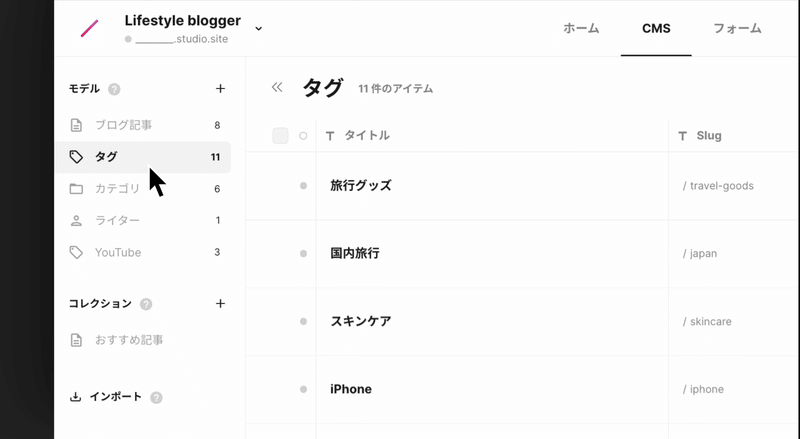
タグやカテゴリを追加する
使用するタグやカテゴリを追加しておきます



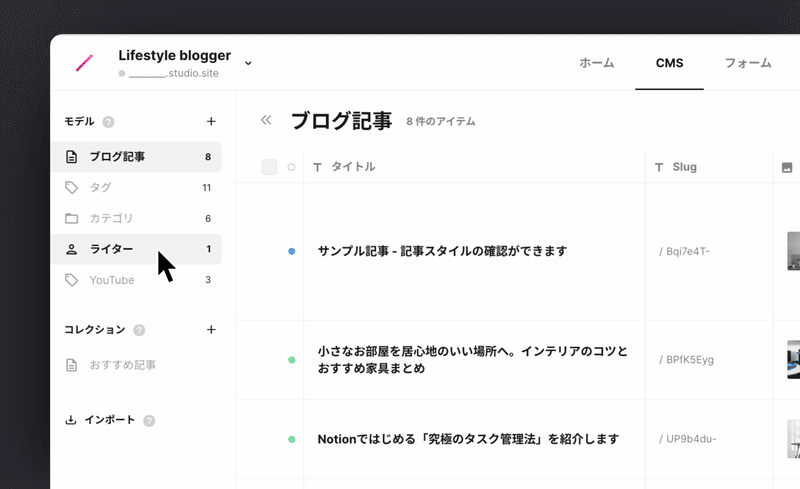
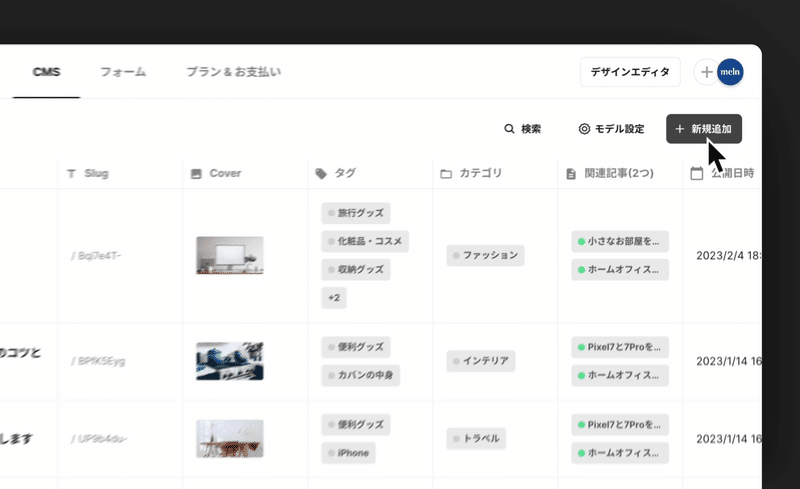
記事を書く
CMSの「ブログ記事」から記事を投稿します


ブログ記事のデフォルト項目
Slug - 好きなものに変更可能
Cover - カバー画像(アイキャッチ)
カテゴリ - 1つ選択可能
タグ - 複数選択可能
関連記事 - 2つまで表示可能(それ以上設定しても2つのみ表示)
CMSからYouTube動画を設定する
CMSで「YouTube」を選び、新規追加をクリック。必要な項目を入力します。

デフォルトでは3つのコンテンツが表示されます。
📚カスタマイズのアイディア
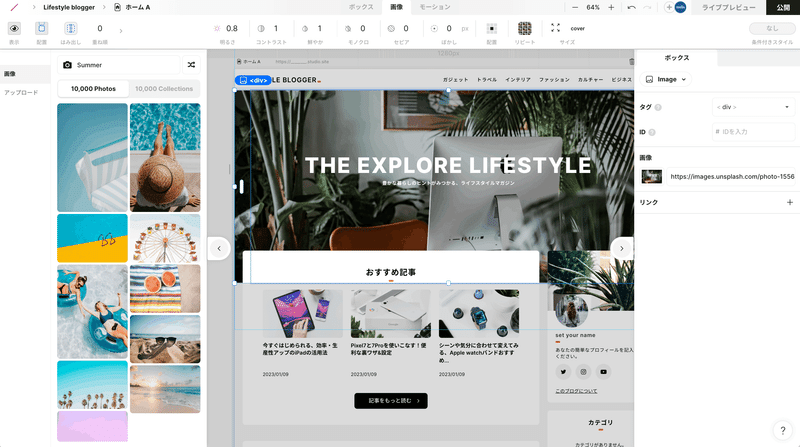
ヘッダー画像を好きなものに変える
デザインエディタで「billboard」をダブルクリック。好きな画像を選んで差し替えます。

アップデート
【2023.04.07 UPDATE】
STUDIOエディタの仕様の都合上、画像を直接シンボル化すると画像を変更できないため、影響を受けないような形に更新しました。
※以降ダウンロードする場合は修正済みのため問題はありません。
▼前バージョンの場合の変更の仕方
デザインエディタで「billboard」を選択→右クリックでシンボルを解除します。画像の変更が可能になります。その後またシンボルにしたい場合は、Box > billboardのimageの親子関係をつくり、親のBoxの横幅を100%にします。最後に親のBoxをシンボル化してください。
STUDIOテンプレートに使えるクーポンはこちら

STUDIOのテンプレートに使える10%OFFクーポン👇ぜひご利用くださいクーポンコード:U9DTIBE
読んでいただき、ありがとうございます! 美味しいコーヒーと美味しいお菓子で今日も生き延びます🙏🏻
