
現在日時を表示しよう!意外と知らないその方法【ノーコード・ツールGlide】
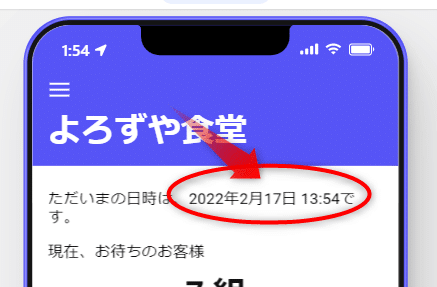
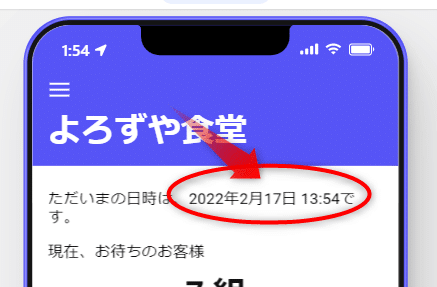
Glideアプリの中に「現在日時」を表示させたいことってありませんか?例えば、こんな風に。

でも、アプリビルダーの中に、「現在時刻」を表示データとして取得する機能ってないですよね(送信した日付を取得するのは、Spcial Valueである「Current date and time」を使えばいいんですが。。)。じゃあ、どうやるんでしょうか?
ということで、今日は「現在時刻」をアプリ内に表示させる方法をご紹介しましょう😆!
(ちなみにショート動画も作りました。1分ほどお時間ある方はそちらもどうぞ!)
Mathカラムを使おう!
結論からいいます!データエディタでMathカラムを使うんです。算数カラムですね!

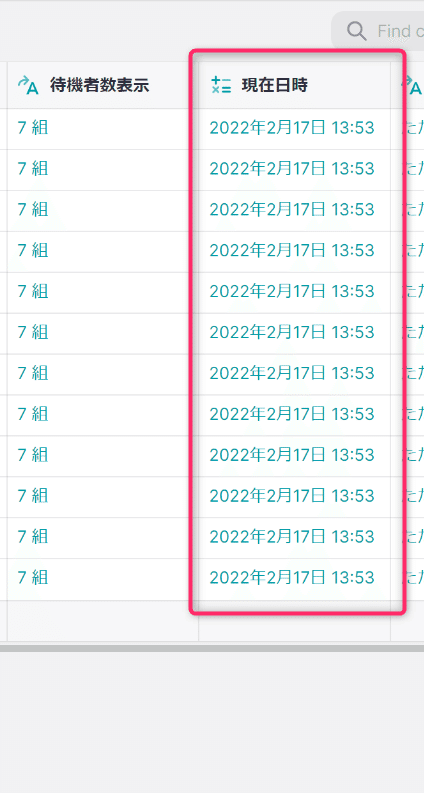
カラム内のすべての行に現在日時が入ります。すべての行に値がある必要がない気がするんですけどねえ😅。はい、ではどう設定するか具体的に見てみましょう。
replacementにNowを指定するだけ
まずは、データエディタに移動して、カラムを新規追加ボタンを押します。ここまではよいですね。その後、カラムタイプとしてMathを指定します。

そして、設定は簡単です。Configurationには、任意の文字列を入れます。上記では、「現在日時」としましたが、別に「A」でもいいわけですよ。
続いて、Replacementの設定ですね。左側に、その置き換える文字列(上記では「現在日時」)を指定します。
そして、ここが本日のハイライトです!右側には、なんと「Now」と指定します。選択肢の一つとして表示されるますよ。ね!気づかんかったわ!

すると、現在日時がカラム内に取得できました~。

テンプレートカラムを使ってほしい文字列を作る
はい、ここからどうしましょう?どうアプリ内で表示させますか?
「リッチテキスト・コンポーネントかなんかで、このカラムを読み込めばいいのでは?🤔」
うーん、その通りです。が、もうちょっとひと手間加えましょか。リッチテキスト・コンポーネントでは、カラムの値とデータを紐づけると、前後に文字列を入れられません。
前後に文字列を付け足したいなら、、、そう、テンプレートカラムを使いましょう!

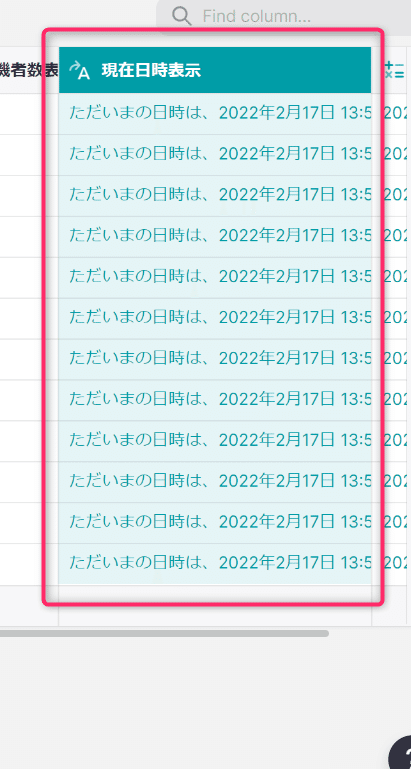
設定方法は、例えば、こうです。

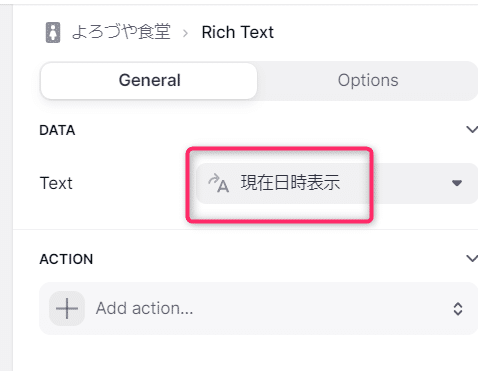
このテンプレート・カラムを作ってから、リッチテキスト・コンポーネントなどでこのカラムを表示させれば完成です。↓

できた~!

はい、本日は以上です。アプリ内に現在日時を入れる方法をご紹介しました。それにしても、ちょっと面倒な気がしますね😅。現在時刻を表示させるだけで、カラム一個作るのですから。きっとGlide社がいつかもっと使いやすくしてくれますよ!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
※アプリ制作のご相談は、グライダーズ合同会社にお問合せください。
この記事が気に入ったらサポートをしてみませんか?
