
【FlutterFlow】参照先コレクションのデータはどう表示させるの?:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、ドキュメント・レファレンスの送受信について学習するにあたり、作ろうとしている機能はどんなものかをご紹介しました。
これでゴールは見えました。下図のような感じですね。

今回は、いよいよページの作成を進めていきましょう!
ユーザ画像を詳細ページに表示する
まずは、toDoListにあるドキュメントの一つを表示させる「やること詳細」を更新することにしましょう。
下図のように「やること詳細」ページは、前回シリーズで作りました。今回は、赤枠のところに「担当者」の画像を表示させるのが目標です。

公式資料のお手本はこちらです。

なるほど、そんなに難しくなさそうな気がしますね。
ところがどっこい!そうは問屋がおろさない!
どうやってテキストを表示させたのか再確認!
そもそも、project_name(やること名)やDescriptionなどのデータは、どのように表示させたのでしょうか?
そう、ページパラメータが「ドキュメント」を受け取って、その「ドキュメント」から「フィールド値」を取り出して表示させたのでした。
例えば、Project_nameのテキストの変数設定は次の通りでした。

ユーザ画像についても同じように、ページパラメータから取得したいですよね…。
コレクションには「ユーザID」はあるのだが?
では、ページパラメータに届くドキュメントを構成するフィールドを確認しますよ。
下図はtoDoListコレクションの内容です。

すでにproject_name、description、deadlineは、ページ中で参照された表示されていますね。残るはmemberのみですね。
これじゃユーザの画像をとれないじゃないか!と思うかもしれません。しかし、そのユーザの画像はUsersコレクションに格納されていて、このmembersフィールドを通じて取得できるはず…。
そうなんです、このMembersには「ドキュメント・レファレンス」として、UserIDを埋めてあるのですから!
レファレンス先のフィールドは取得できる?
ということで、まずは今のコレクショの状態のまま、memberフィールドのドキュメントレファレンスを通じて、Userコレクションの画像を表示できるか試しますか…。
次の通り、CircleImageを一つ置きます。

画像のパスの変数を選択します。

ページパラメータを選びます。

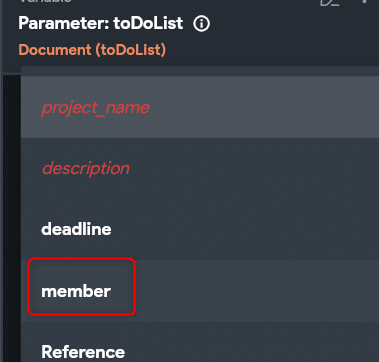
フィールド参照するフィールドを選びます。memberがありますね。データの実体は、UserID値なんでけどね。これを選びますか。

はい、ここでストップ!これ以上先に進めません。設定をキャンセルします。

MemberというTypeが「ドキュメントレファレンス」のフィールドを選択すれば、さらに参照先(Users)のフィールド値(画像のパス)が選べるのではないか、と少し期待しました。
しかし、うまくいきませんね。まあ~、思った通りですが…。はい、負け惜しみです…。
コレクションの設定を修正せねば!?
上のとおり、UIビルダー側の機能では、ドキュメントレファレンスで参照しているコレクションのフィールド値を表示させることは難しそうですね。
となれば、事前に、ドキュメントレファレンスを通じて、toDoListコレクションにUsersのフィールド値(ユーザ画像)を持ってくる作業をしないといけなさそうです。
これはただの見込みです。本当にそうかは、これから確認します。
ふ~、難しいですね。
はい、本日はここまで。今回は、やること詳細ページをどのように作るかを確認し、ユーザ画像の表示を試みました。が、ユーザ画像の表示のためには、まだ追加でコレクションの設定が必要そうです。
次回は、そのtoDoListコレクションの追加設定をやってみましょう!ああ、うまくいくかな~。
では!
この記事が気に入ったらサポートをしてみませんか?
