
[AppSheet] データ見える化からの【分析】
AppSheetにはいくつかグラフパーツがあり、これという軸をしっかり決めての【モニタリング】にはよいのですが、説明変数を動的に動かすことができません
【分析】的に使いたい場合、いくつもグラフを並べることになり、簡易だのに"わちゃわちゃダッシュボード"になりがちでした
そこで、この方法グラフにもできれば・・・
と思っていた構想に手を付けました
この動画で説明されている、インタラクティブに反映する検索を「表示設定」と位置付けて作っていきます

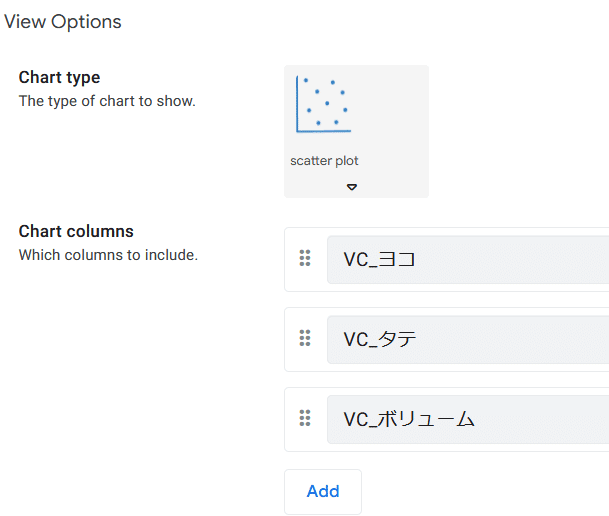
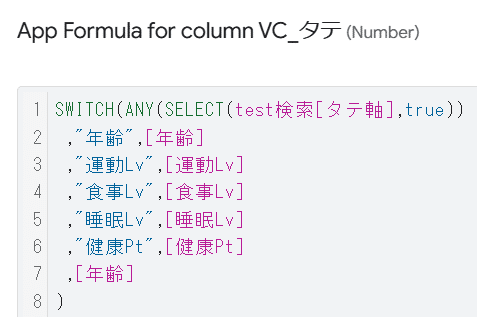
ここにVirtualColumnを設定するところがポイントです

できたYo 完成!


分析目的に一番合っているのは、ScatterProt=散布図
逐次増えていくデータに対して、時々分析として期間指定や説明変数としての属性を入れ替え操作を行うことで、相関傾向や外れ値の把握ができます

もうコイツなしでは、やっていけない
アンケートの分析にも使えそうですね
生成AIに自由回答の感情分析(カテゴライズやスコア化)してもらうことも挟んだりして
重回帰分析や機械学習による予測まですべきとは言わない、
ただ最低限、クロス集計くらいして(解釈して)ですね
項目ごとにブツ切りで ○が○% ○が○% ○が○% という念仏のような
単純集計の羅列(分析と呼び難い) を脱却してほしい
そうでないと、データを取得する苦労が報われないのでは?
