
【React+TypeScript】Netflixのクローンを作るチュートリアル はじめに
こんにちは、フロントエンドエンジニアのてりーです。
記事を手に取って頂きありがとうございます。
このチュートリアルではNetflixクローンを作る過程で、React・TypeScriptの基礎やAPIを利用したWebサービス開発について学んでいきます。
※ この記事はZennで2021年に作成したチュートリアルを2024年4月に大幅アップデートしたものです。
ソースコードも1から作成し、解説も8割が新しくなり、ボリュームもリニューアル前の2.3倍なりました!!
リニューアル前の記事は3年間で
いいね:1917
合計PV:114408
とても多くの方に手に取って頂きました!!


※zennの方もリニューアルしたので、内容は同じになります
作れるもの
React+TypeScriptを使ったNetflixの映画一覧を表示するアプリケーションです。
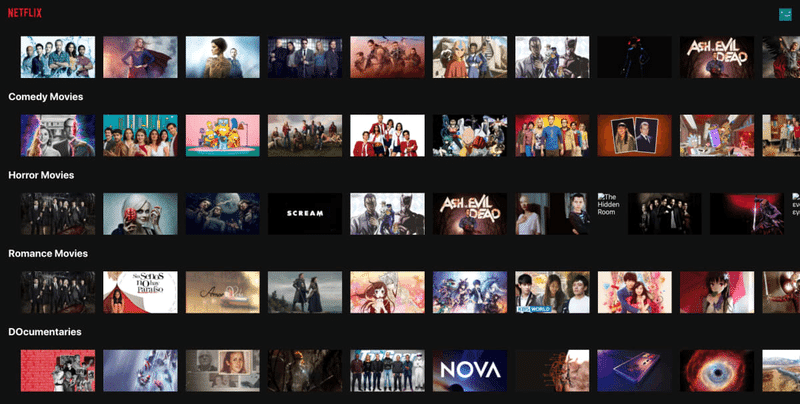
完成するとこんな感じになります。

Netflixの映画一覧を取得し、カテゴリー毎に表示しています。

映画をクリックすると、YouTubeのプロモーション映像が流れます。
学べる事
Reactの関数コンポーネントとTypeScriptの基礎理解
React Hooksによるstate管理
Reactでの外部APIとの連携方法
Postmanを使ったAPIテストの方法
コンポーネント分割の考え方
Tailwind CSSの基礎理解
Vercelを使ったデプロイ方法
余談
また直接、プロダクトコードには関連しないですが、余談として以下の解説も行なっています。
APIとは?
HTTPステータスコードのついて
ReactフレームワークとReact環境の選択肢
.envについて
非同期処理について
スプレッド構文とは?
三項演算子 VS 条件式(if文)
現場レベルでのGit-flow
こんな人に読んでほしい
React、TypeScriptで入門書やチュートリアルをやった後に、実際に何か作ってみたいという人
普段仕事で基礎的なことはやっているけど、自分で1から何かを作ってみたい人
React・TypeScriptの完全初心者の方へ!
こちらを参考に基礎を学んだのち、Netflixクローンのチュートリアルにチャレンジするとちょうど良いかと思います。
機能一覧
TMDBのAPIから映像データを取得して活用する
カテゴリー毎に映像のポスター画像を一覧で表示する
ナビが一番上に固定してあり、スクロールにより背景色が変化する
バナーにはランダムで映画の情報を表示する
ポスター画像をクリックすると、予告映像がYouTubeで再生される
有料部分の説明
このチュートリアルは以下の章だてで構成されています。
はじめに(この記事!)
1章 TMDBの下準備
2章 環境構築
3章 TMDBからのAPI取得
4章 Rowコンポーネント
5章 Bannerコンポーネント
6章 Headerコンポーネント
7章YouTubeトレイラーの表示
8章 デプロイ・まとめ・今後の学習に役立つ資料一覧
見やすさを考慮した結果、章ごとに記事を分ける事にしました!
その為、有料部分では限定公開にしている各章へのリンクを記載しています。
口コミ
今までこの教材に対して頂いた口コミを一部抜粋して載せておきます。
zenn時代のも入れています。
あのNetflixにそっくりなサイトを実際に作りながらReact + Typescriptを学べる「Netflixのクローンを作るチュートリアル」
— くるしば | Udemyクーポン配布中 (@shiba_program) December 1, 2023
本格的な見た目で実際にさまざまな映画の情報をAPIから取得して表示するものが作れるが、解説が丁寧でかなり初心者にわかりやすい内容
入門書の後はこれをやるといいかも pic.twitter.com/h1Kh413lzY
React×TypeScriptをNetflixのクローンアプリを開発しながら学べる教材が凄い。基本的な文法から始まり、API連携といったアプリ開発に必要な知識を体系的に学べる。
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) April 4, 2024
こちら👇https://t.co/6R7vEeWeQ4 pic.twitter.com/hh5nEVSR7E
React+Viteというモダンな環境で開発を進めるのを前提にTailwindcssなどトレンドな技術も使用されていてとてもいいです
— たくびー (@takubii0) May 5, 2024
Reactの勉強が一通り終わって次の教材を探している人におすすめです
【React+TypeScript】Netflixのクローンを作るチュートリアル はじめに|てりー https://t.co/Ht5WuqeDSi
技術をキャッチアップする際、個人的に効果的だと思う学習の順番↓
— masa (@masaya_yos95232) May 3, 2024
①公式ドキュメントで基本的な概念/使用法を確認
②簡単なアプリを実際に作ってみる
③作る中で浮かんだ疑問/課題について深掘ってみる
Reactにおいて、②の教材を探してる人は迷わずこのnoteで良いと思うhttps://t.co/n2J5Tpz2xh
制作物のイメージが出来た所で実際に取り掛かっていきましょう。
追加コンテンツの案内
5/10に追加コンテンツを作りました。
本編で入れられなかった
グローバルなステート管理(useContext)
サーバーステート管理(react-query)
見た目をよりNetflixに寄せてスタイリッシュに
Youtubeトレイラー音声のOn/Off
などを加えています。(まだ加筆していく予定です。)
余力があればぜひ挑戦してみて下さい!!
ここから先は
¥ 2,000
この記事が気に入ったらサポートをしてみませんか?
