- 運営しているクリエイター
記事一覧
新しい道具と新しい思想
ツールは所詮、道具、重要なのは何が作りたいか、だ。
なんて、よく言われるけれど。私は新しい道具が好きだ。
新しい道具を使うと、新しい考え方が自分にインストールされるから。
新しい道具が出てくると、いつも
「いずれなくなってしまうかもしれないのに、それを苦心してマスターするのは時間の無駄だ」とか
「今までのもので十分対応できるし、使い慣れたものの方がより早く作りたいものが作れる」とか
「道
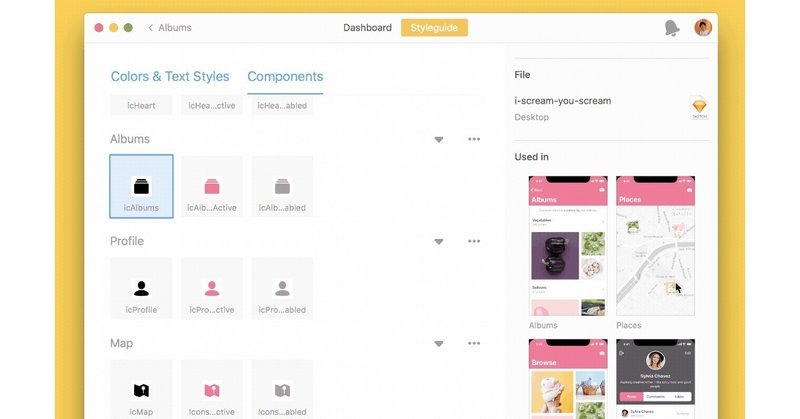
Figmaを導入したワークフロー [Demo用資料📝]
下記イベントで使用するDEMO用の資料です
実際のワークフローでどのようにFigmaを使っているか、当日実際に触ってもらいたいと感じたのでDemo用のデザインを公開します。
当日複数人で実際に同じ画面を見るとどうなるか実際に見てみて感じてもらえると嬉しいです。
Event App
👉Event 用 Design File
👉Prototype Link
Figmaいいじゃん!って
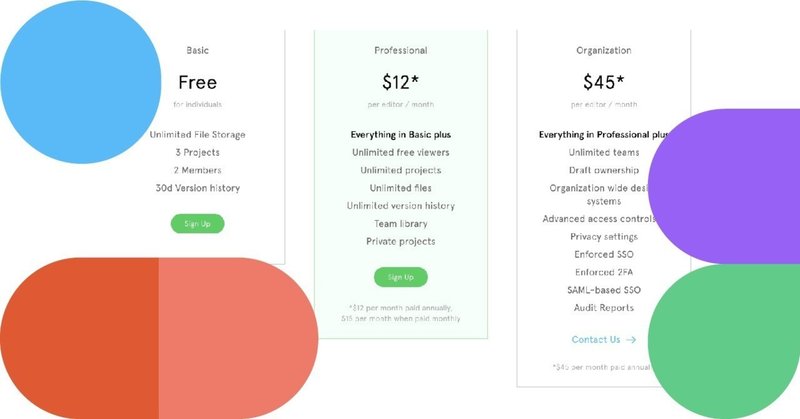
導入のためのPrototype tools比較(InVision/Figma/Adobe XD)
諸般の都合で一回現時点の比較検討をした方が良さそうだったので、ざっと調べてみました。気が向いたら随時アップデート予定。
いやいやこっちのが絶対いいから!!的なご意見あればお待ちしております。助かります。
## InVisionhttps://www.invisionapp.com/
価格表: https://www.invisionapp.com/plans
フォーラム: https://su
デザイン共有ツールZeplinとプロトタイピングツールFigmaがアップデート! 2018/06/21のProduct Hunt
WebデザイナーdorimiがProduct Huntの人気プロダクト+気になったものを紹介する連載です。本日は4プロダクトです🐸🐸
・Zeplin 2.0(今日の1位)
- デザイン共有ツールZeplinのバージョンアップ
・Figma 3.0(今日の2位)
- プロトタイピングツールFigmaのバージョンアップ
・Founders Belt(今日の3位)
- UI
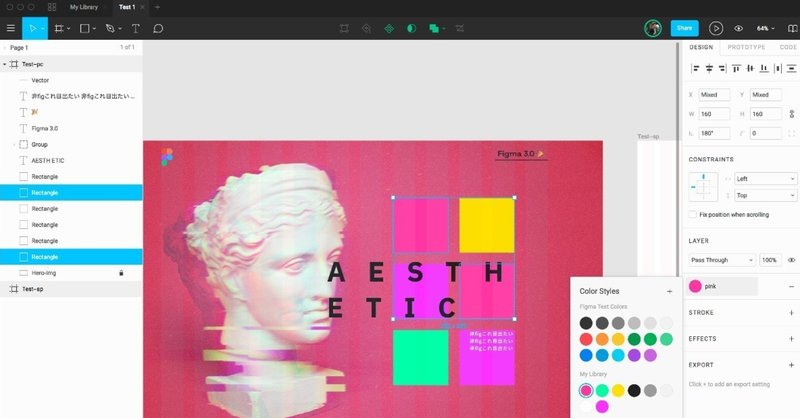
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
開発スピードを上げるため、Sketchを辞めてFigmaに移行した話
はじめまして、ふじけん(@kenshir0f)と申します。
普段はモバイルアプリを主としたサービス開発のデザイナーを担当しております。
業務ではSketchを使ってアプリのUIを組んでいるのですが、
先日チームの開発体制を見直すときにFigmaというデザインツールに移行しました。
Figmaに乗り換えるに至った経緯やプロコンなど、ざっくりまとめてみます。
なぜsketchから乗り換えた
プロトタイピングツールFigma対応のデザインシステムが気になる! 2018/09/06 #今日のProductHunt
WebデザイナーdorimiがProduct Huntの人気プロダクト+気になったものを紹介する連載です。本日は3プロダクトです🐸🐸
・Design System in Figma by Design+Code(今日の1位)
- プロトタイピングツールFigma対応のデザインシステム
・Readwise(今日の2位)
- 電子書籍や記事のメモが取れるアプリ
・TrafficT
Sketch + Zeplin から Figma に移行したら快適だった!!
デザインツールをSketch + ZeplinからFigmaに移行しました。
Figmaへの移行を迷われている方も多いのではないかと思い、「なぜ移行したのか、移行する際にどのような負担が発生したか、移行して何が良かったか」などをシェアしたいと思います。
移行したキッカケ移行したキッカケは、とあるエンジニアに「Figma絶対にイイですよ!導入しましょう!!」と力強い意志をもってゴリ推しされましたw

![UTAGE.WORKS カワシマ [フリーランスウェブクリエイター]](https://assets.st-note.com/production/uploads/images/8273566/profile_ca78208450b150d162cc135303c91584.jpg?width=60&crop=1:1,smart)








![Figmaを導入したワークフロー [Demo用資料📝]](https://assets.st-note.com/production/uploads/images/6435535/rectangle_large_f90699b4bf3820d0a98f86cbbdc4168b.jpg?width=800)