Aoi Sano | デザイナー
記事一覧
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一
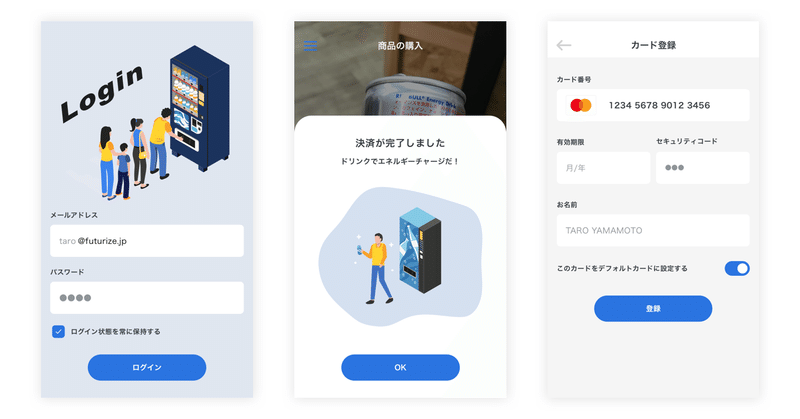
トレースしたパーツを使ってスピーディーに美しいUIを作ろう
こんにちは。
前回の記事で、UIトレースしたパーツを使ってリデザインするという話をしました。
②パーツを使ってUIをつくる間違っても自分で新しくパーツ作らないでくださいね。笑 大きさを変えるのは問題ないのですが、基本的にトレースしたものをそのまま使います。トレースしたパーツの中から、目的に合うやつをコピーアンドペースト。
恐らく、この説明だけで理解できる方は少ないと思います。そこで今
自分でUIを作るときに見てるサービスを紹介するよ
こんばんは!今日ラストの投稿になります。
今、私はCANEATというサービスのUIを作っているのですが、その時にデザインの参考として見ているサービスを紹介したら役に立つのでは?と思い書くことにしました。
どんな時に参考にしているか?私が他の人のUIを参考にするのは、主に次の2つの場合です。
1. 欲しいパーツがある
一番早いのは、過去にトレースして作ったパーツをそのままコピーアンドペーストする
作ったデザインを素早く確認するためのアプリ「Skala Preview」
こんにちは!
突然ですが、皆さんは作ったデザインをスマホに映して確認していますか?私は作ってる最中は良さげだったのに、いざスマホで見ると使いづらいレイアウト...とか、配色が微妙...となりがち:(
Skala Previewを使うと、作ったデザインを素早く確認できちゃいますよ :)
Skala Previewについて
Sketchで作ったデザインを、スマホに映すことができるアプリです。ス