
デザイン4原則でUIの観察眼を鍛える
ココナラでデザインマネージャーをしている外崎(@TakumiTonosaki)です。弊社にもついに新卒デザイナーを迎えることになりました。育成プランを練る中で、若手UIデザイナーが最初に身につけたい、そして今後も汎用的に使えるスキルについて僕なりのアイデアが浮かんだのでこの記事を書きました。
◎この記事読んでもらいたい人
・新卒、若手UIデザイナー
・デザイナーのメンター
・情報設計が上手くなりたい人全般
デザインの本質と「情報設計」の重要性
UIデザイナーとして学ぶべきことはたくさんあります。UX的な考え方やGUI、グラフィック(カラーやフォント)、エンジニアリングやビジネスなどどれも大事。
デザインの学ぶべき領域は広いですが、「デザインの本質」って何かというと、ひとつは「コミュニケーション」だと個人的には思っています。UIデザイナーであれば、インタフェースを通じてユーザーとのコミュニケーションをデザインしている。技術が進化すれど、この事実は変わることはありません。
情報やコンテンツをどのように設計して、ユーザーと適切に「コミュニケーション」をすることが求められる。「情報設計」は時代が変わっても普遍的にデザイナーに求められるスキルだと思っています。
情報設計を読み解く「観察眼」を早めに身につける
ではこの情報設計のスキルをどのように取得していくか。まずはデザインの情報設計の意図を読み解く「観察眼」を鍛える必要があると思っています。「観察眼」を鍛えるメリットは以下です。
1.情報設計のプロの目線で身の回りのものを見ることで、あらゆる物からインプットできるようになる。
2.自分の制作物を意図を持って設計・判断できるようになる
こう考えると早めに身につけるに越したことはありません。加えて、情報設計のような「細いモノゴトを見る」ことは一種の価値観で訓練しないと中々身につかない。若い頃から習慣化することで、より早く身につけることができます(大人になってからもできていなく、苦労する人は多いです、、!)
AIの時代における「観察眼」の必要性
「これからはAIの時代で、作業は機械がやるから細いことは良いじゃん?」という考え方もありますが、むしろ機械が作業するからこそ「目利き」が非常に大事になってきます。
デザインをディレクションする際、デザインの意図やセオリーに則っているか(あえて外しているのか)の判断ができることが大切です。
今までの新米デザイナーは下積みで細い作業を積み重ねることで、こうした理論を考える機会がありました。 一方でこれからの時代は、AIの台頭でますますそうしたチャンスは失われていくでしょう。日頃からミクロな視点で物事を見ることが大事になってきます。
デザインの4原則をフィルターに「観察眼」を身につける
長くなりましたが、ここからが本題。この「観察眼」ってどうやったら身につけられるのかというと、ここで紹介したいのが「デザインの4原則」です。
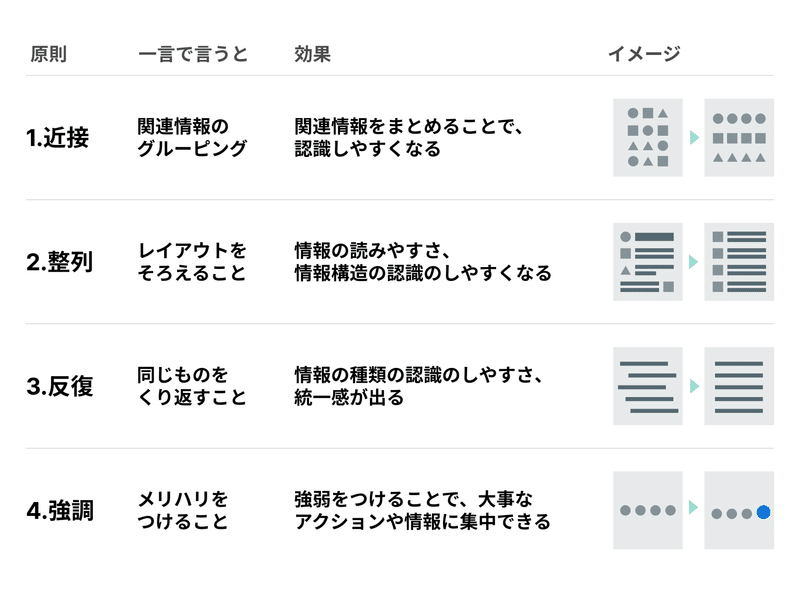
ご存知の方も多いと思いますが、「1.近接」、「2.整列」、「3.反復」、「4.強調」の4つの情報設計にまつわるデザインのルールになります。簡単に説明すると以下のような感じです。

この原則たちが実はUIデザインを見極める上でもかなり使えます。このデザインの4原則をもとに、実際にUIを観察していきたいと思います。
原則1「近接」:関連情報のグルーピング
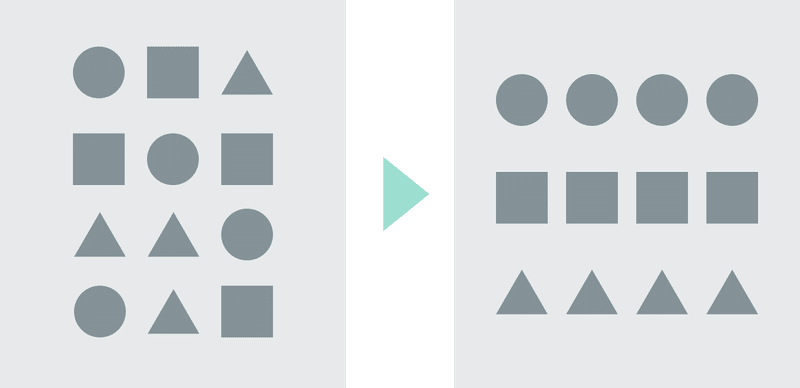
1つ目の原則である「近接」。関連するものをグルーピングすることで、情報が認識しやすくなる効果があります。

コンポーネント内の情報のグルーピング
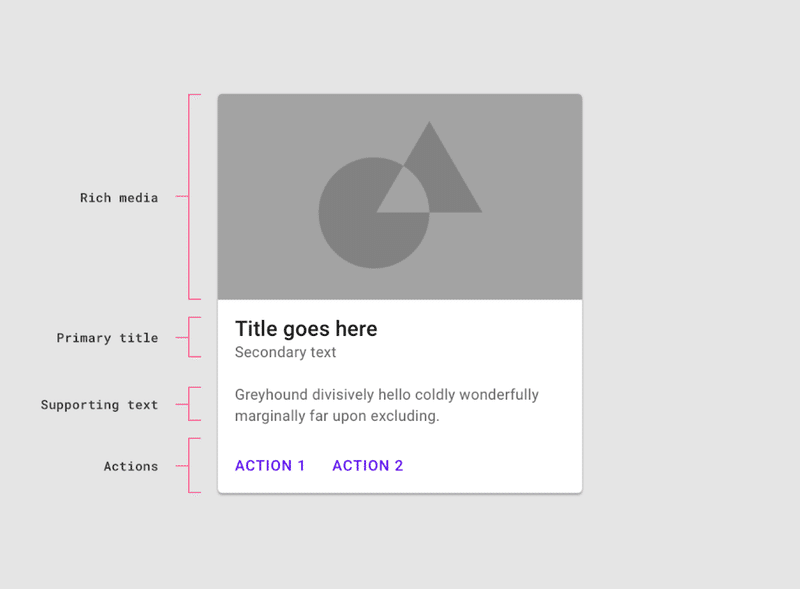
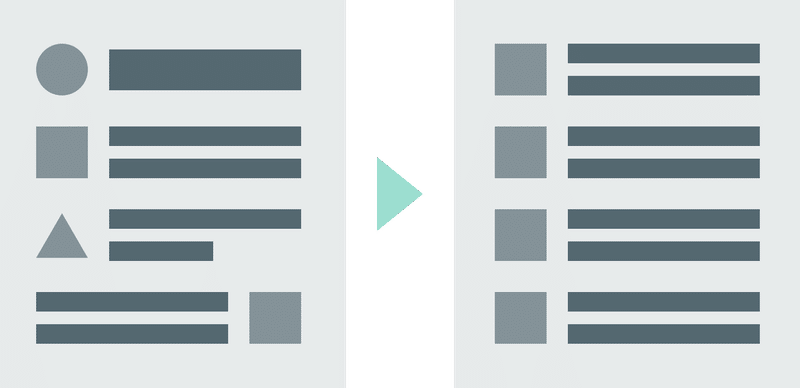
まずはシンプルなコンポーネントから見ていきましょう。マテリアルデザインのカードのUIを見ると下図のような設計になっています。

実際にカードに情報を入れて再現してみるとこんな感じでしょうか。左が類似した情報を距離を近づけてまとめて、異なるものは余白を取って差別化しています。

情報をまとめることで、コンポーネント内の多量の情報を関連づけながら読む、もしくは読まないといった判断をユーザーがしやすくなります。また
近接しているもの同士が似た情報として認識しやすくもなります。
画面全体でのグルーピング
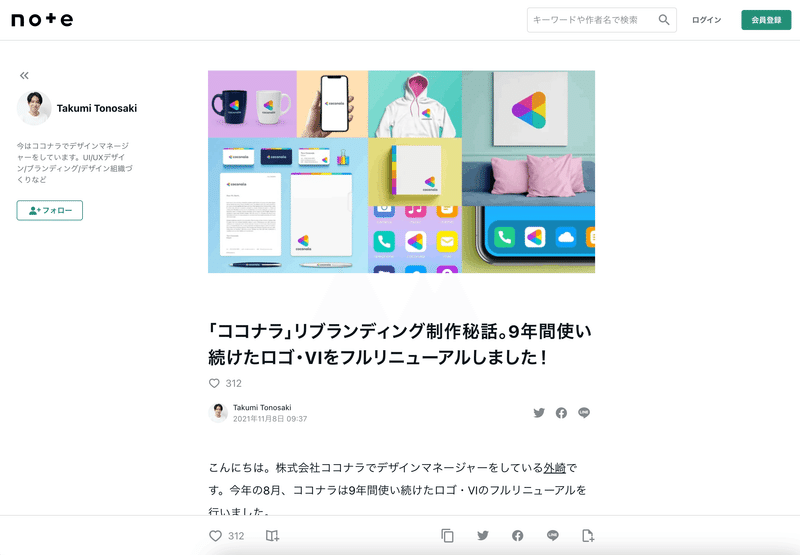
次はもう少し大きな視点で見ていきましょう。我らがnoteのPCのUI。一見シンプルに見えますが、実はたくさんの情報があります。

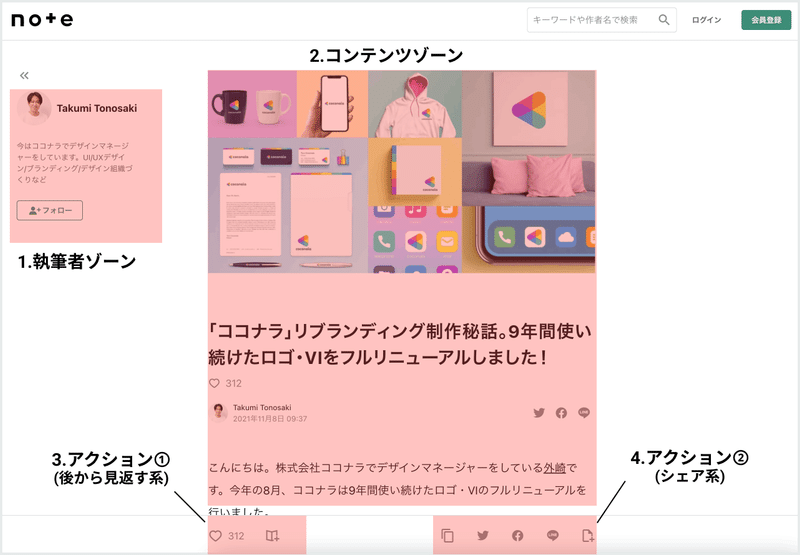
記事ページを近接の原則で見ていくと、以下のようなグルーピングになりそうです。
左:執筆者に関する情報
真ん中:コンテンツ
下左:アクション①(いいねや保存などの保存系)
下右:アクション②(SNSやURLコピーなどのシェア系)

画面全体に対しても類似する情報をまとめることで、広い画面の中でも何がどこにあるか認識しやすくなります。
例えば、twitterアイコンがある「4のゾーン」にURLコピーのボタンが含まれています。「URLをコピーする」というアクションは、記事をシェアするという行為に含むと言う整理をしています。
シェアにまつわる情報の整理
L URLコピー
L twitterでシェア
L facebookでシェア
L Lineでシェア
L 引用して記事を書く
このように似たものでまとめることで、ユーザーは「この情報はここにありそう」という場所の推測をすることができます。結果としてユーザビリティが増すことになります。
原則2「整列」:レイアウトを揃えること
整列は縦や横のラインを揃えて、情報の読みやすさや統一感を出すことです。

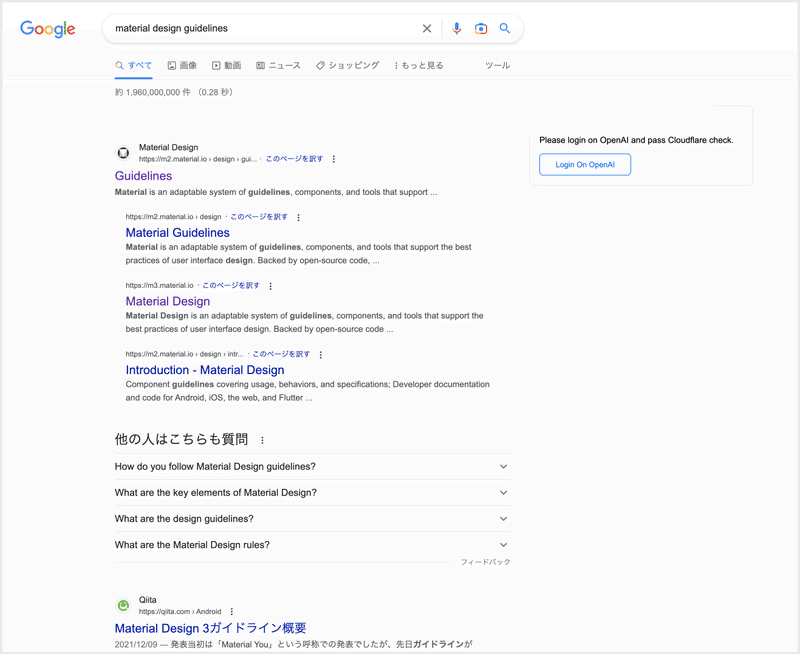
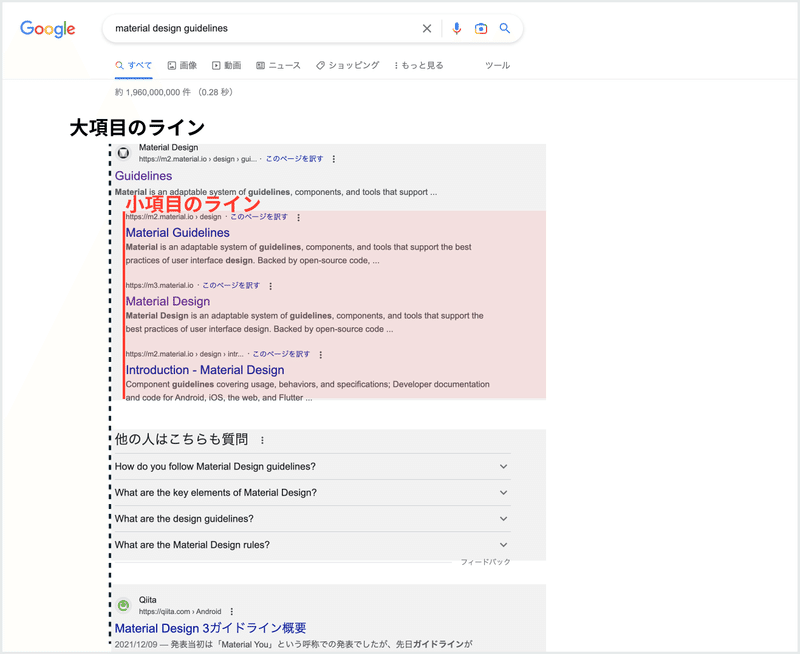
Google検索
この整列は多くのサービスが当たり前にやっているものの、さすがGoogleは一段レベルが高く感じます。

Google検索のどこが秀逸かというと、検索結果の大きな項目を左揃えで合わせるのはもちろん、その大項目に連なる小項目の情報も一段インデントさせることで、大項目との階層関係をうまく視覚化しています。

デザイナーはこの「見えない線」を引くことで、情報を整理しコントロールすることが大事になってきます。
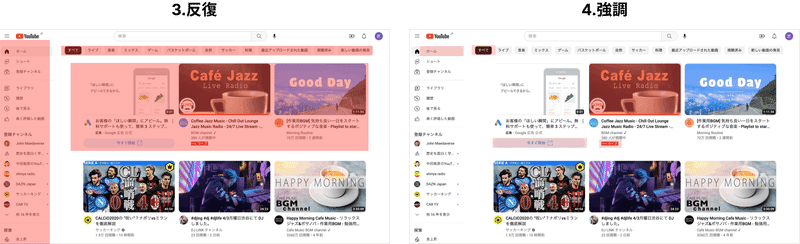
原則3「反復」:同じものを繰り返す

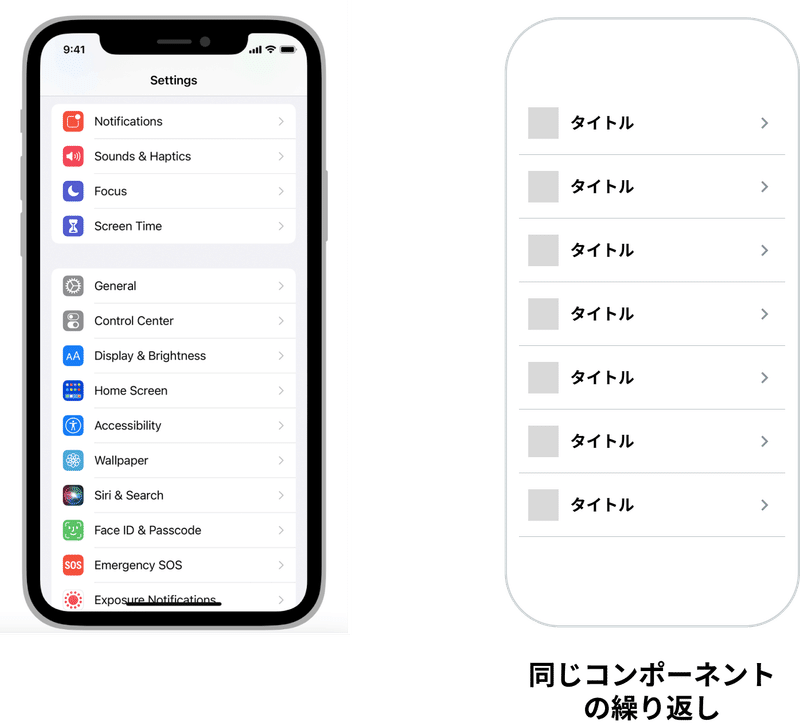
リストUI
「反復」の原則で見る機会が多いものが、リストUIなんじゃないでしょうか?iOSの設定画面のリストをシンプル化すると右のような図になります。

反復を使うとデザインに統一感が出るのはもちろん、同一種類のコンテンツだと認識しやすくなる(上記例だとiOSの設定の1項目)効果があります。
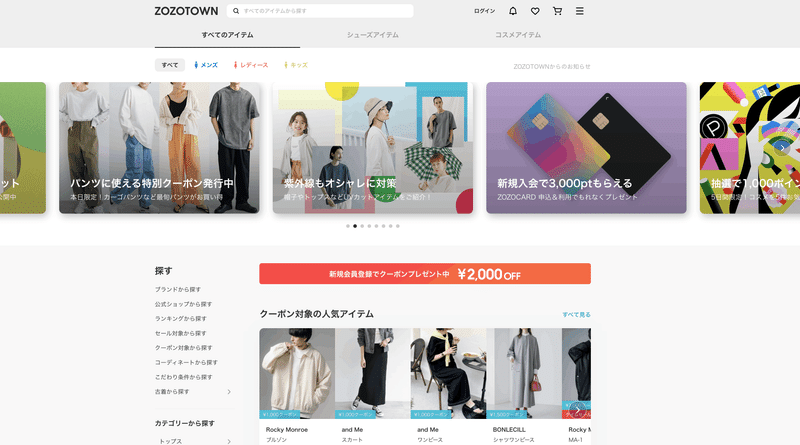
同じ画面内で異なる反復
様々な情報で構成されているzozotownのトップページ。こちらも様々なコンポーネントの「反復」が使われています。

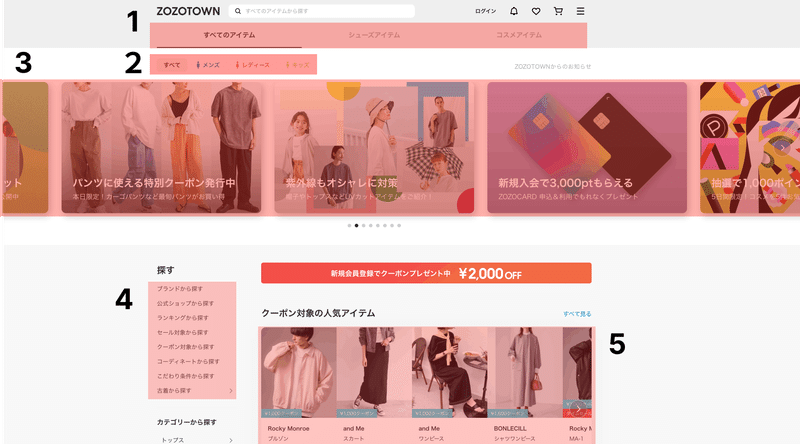
大まかに反復が使われている箇所で言うと、以下のようになります。
上部のタブ(アイテム)
性別切り替えタブ
中央バナー群
左カラムのリスト
アイテムのカード

様々な情報やコンテンツがある場合でも、同じ要素として並べることで類似情報だと認識しやすくなります。
またデザインの種類を増やさないことで、一貫性を担保させています。一貫性の担保は複雑な情報でもシンプルな印象を与えます。加えてコンポーネントが共通しているとエンジニア的にも実装しやすいので、技術的にも理に適った原則です。
原則4「強調」:メリハリをつけること
今までの原則は整える、グルーピングするなど「きっちりする」ことが大事でしたが、最後は整理された状態からメリハリをつける「強調」を紹介しようと思います。

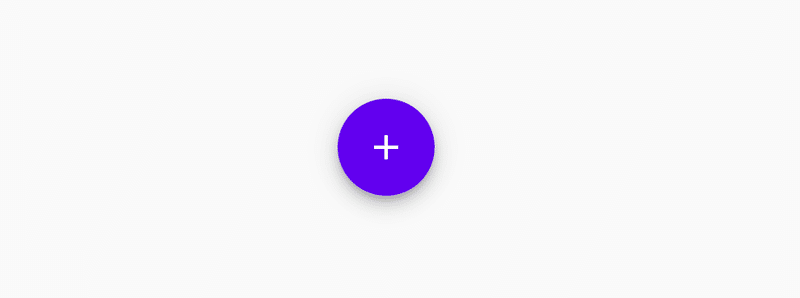
フローティングアクションボタン
まずは例としてフローティングアクションボタン(FAB)を見ていきます。FABは、画面の中で特に主要なアクションに使うUIです。

(参考:Buttons: floating action button)
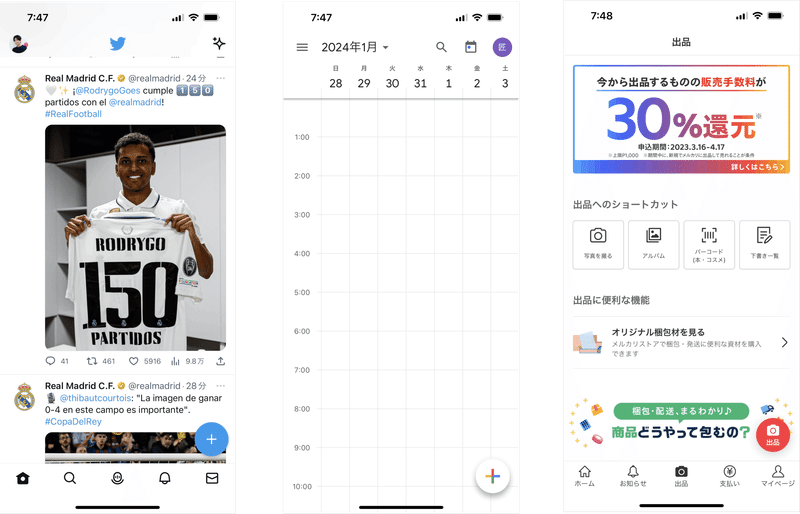
各社のFABを見てみると、以下のようになっています。
twitter:ツイートの投稿
Googleカレンダー:予定を追加
メルカリ出品画面:出品する

サービスや画面全体で「ユーザーに一番して欲しい、ユーザーが一番行うアクション」になっているのがわかると思います。当たり前ですが、他と差別化することで重要アクションを促進させるのが狙いです。
さらに「画面で目立っているアクション」を見ることで、「そのサービスが何をさせたいのか、今何を大事にしているのか?」などのサービス戦略の仮説を立てることできます。
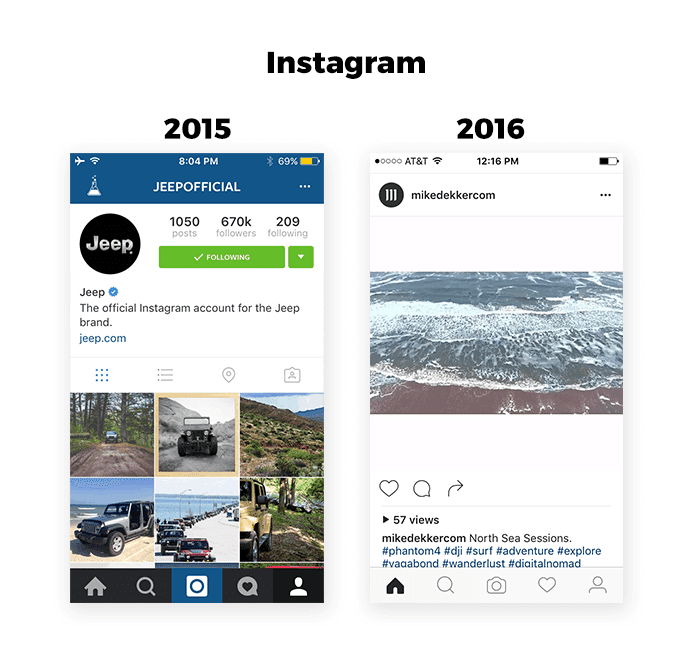
例えば昔のインスタグラム。2015年時点では一番下のカメラアイコンの投稿ボタンが色がついて目立っています。逆に2016年以降はカメラアイコンはシンプルなデザインになっています。

この変化を見ると、以下のような仮説を立てることができます。
・サービス初期:コンテンツが少ないので、とにかく投稿して欲しい!
・サービスがグロースしてくと:投稿を見るだけの人が多くなったので、投稿(画像)を見やすいように設計
プロダクトを見る際は強調されている、逆にされていないところに注目すると表層のデザインだけではなく、ビジネスや戦略上の様々な気づきがあるはずです。
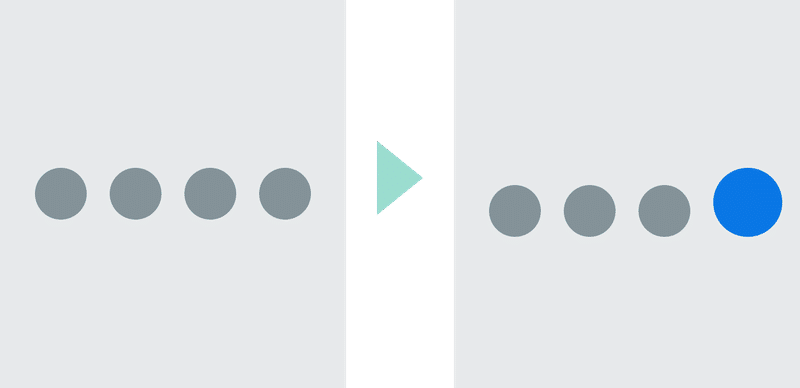
特定の状態を表すビジュアル表現
特定のステータスを視覚的に強調することも、わかりやすいUIを作る上で大切です。
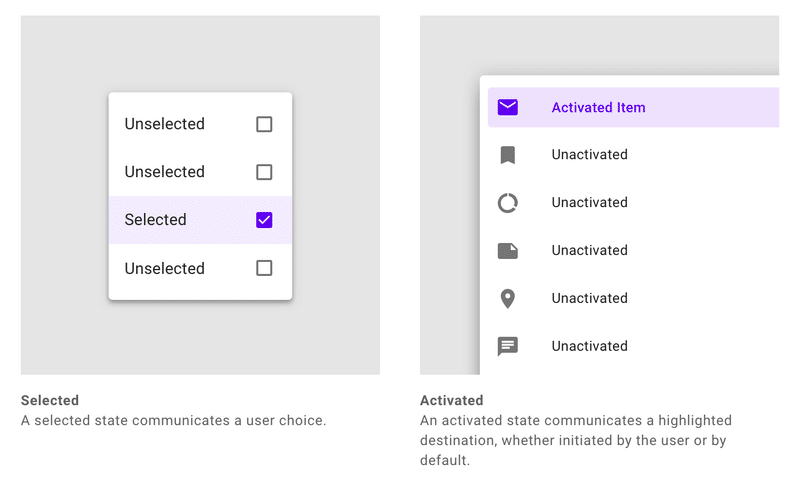
下の画像で色がついている部分が強調されている箇所です。左が選択肢の中で、ある項目を選択した状態。右がナビゲーションで現在地を表しています。

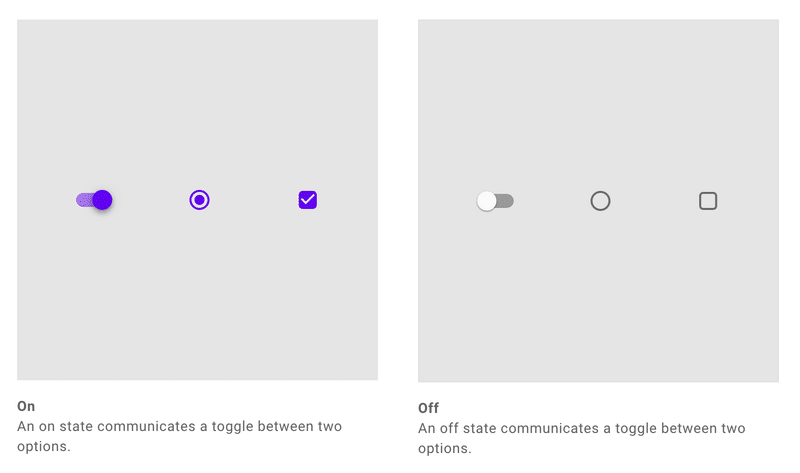
スイッチやラジオボタンのON/OFF表現にも同じく、通常の状態と差別化するために強調の表現を使っています。

強調はこのように、ユーザーにステータスやフィードバックを伝えるインタラクティブな表現を用いる際にも使えるので覚えておきましょう。
有名プロダクトをデザイン原則で見ていく
個々のデザイン原則を紹介してきましたが、実際のプロダクトにおいて1つの原則だけ使われていると言うケースは稀です。通常は複数のデザイン原則をもとに設計されていて、それを有名プロダクトの事例とともに紹介していきます。
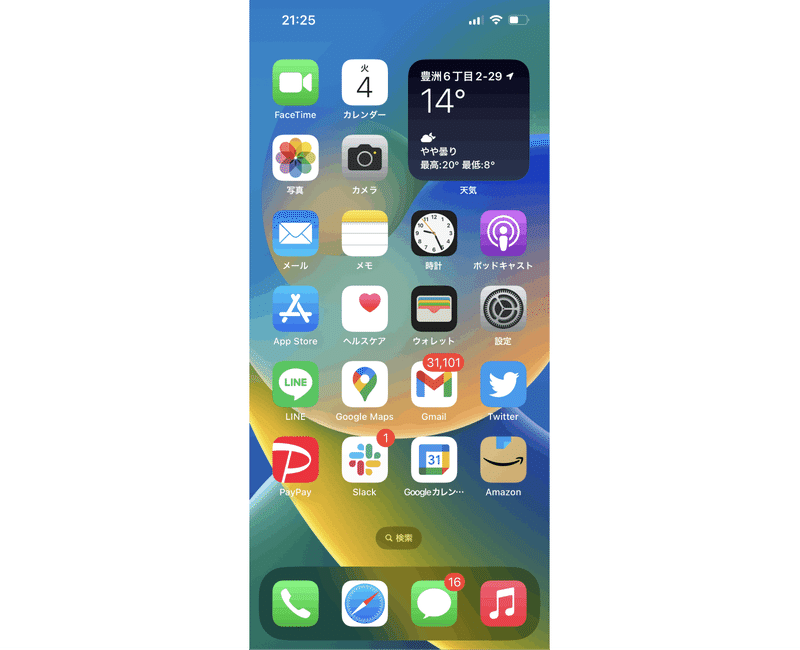
iOS
普段から使っている人も多いiphoneのiOS。さすがappleのデザイン、4原則がふんだんに使われています。

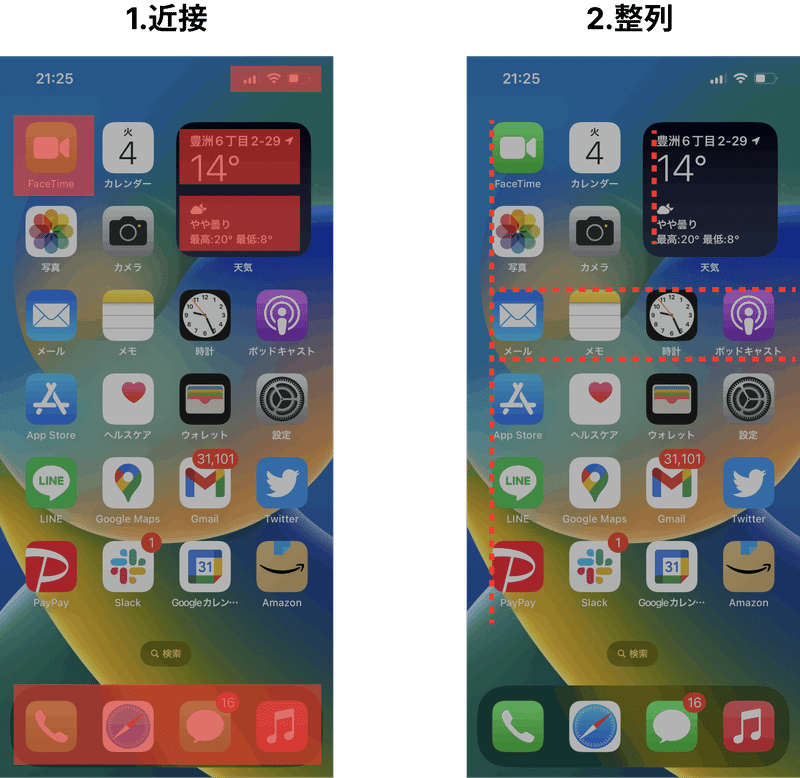
1.近接:アイコンとサービス名が距離を詰めて、グルーピングされています。電波やバッテリーなどステータスにまつわる情報は右上に。
2.整列:縦横にしっかりアプリアイコンがしっかりレイアウトされて「見えない線」が引かれています。

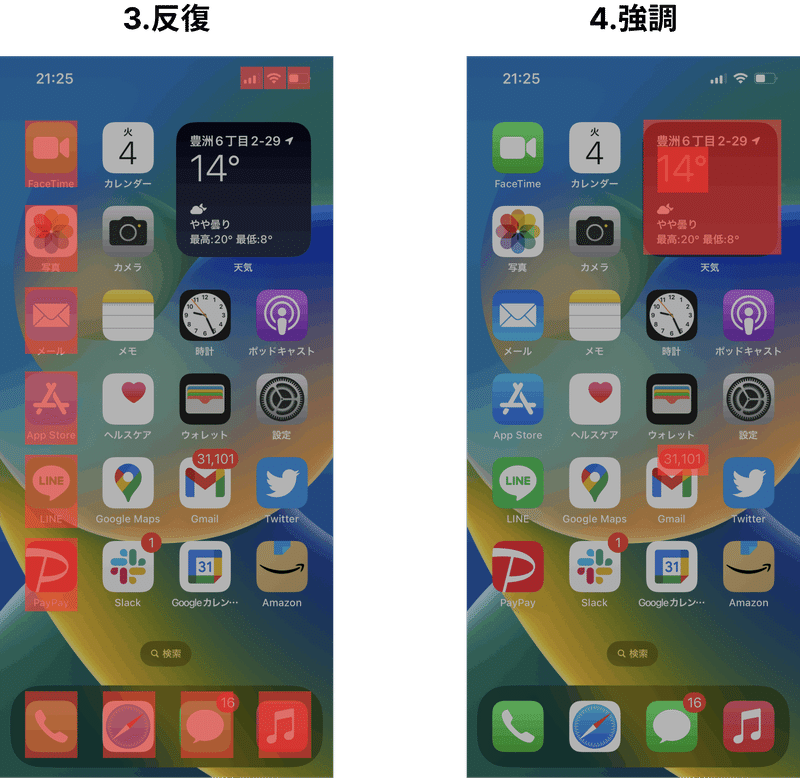
3.反復:HOMEに置かれているものがアプリだとわかるように、同一のレイアウトで繰り返し置かれています。
4.強調:整理された状態の中で、使用者にとって重要な情報がすぐ見れるように右上のウィジェットに大きく配置されています。アプリの右上にあるバッジは、新着を表す表現として赤く目立たせてあります

TikTok
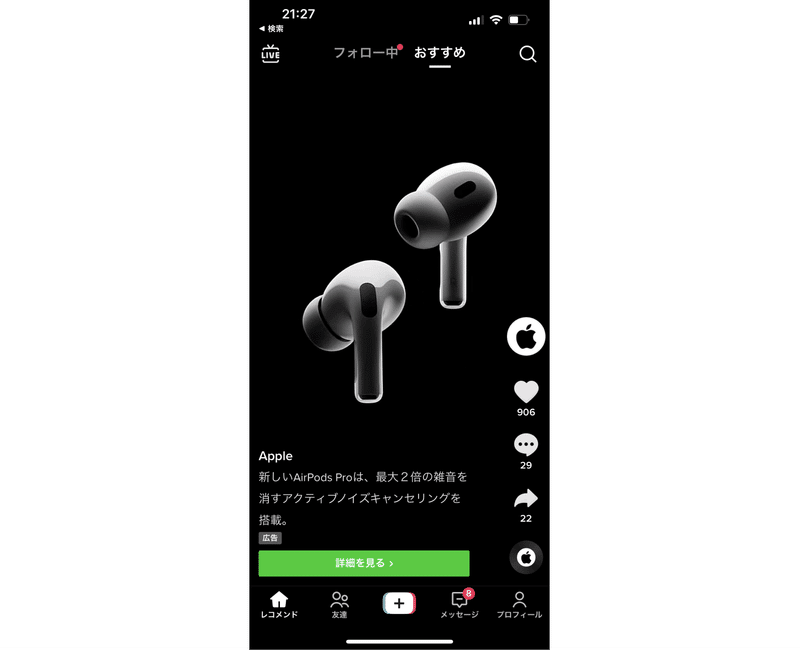
今一番勢いのあるSNSであるTikTok。こちらの広告ページも見事に設計されています。

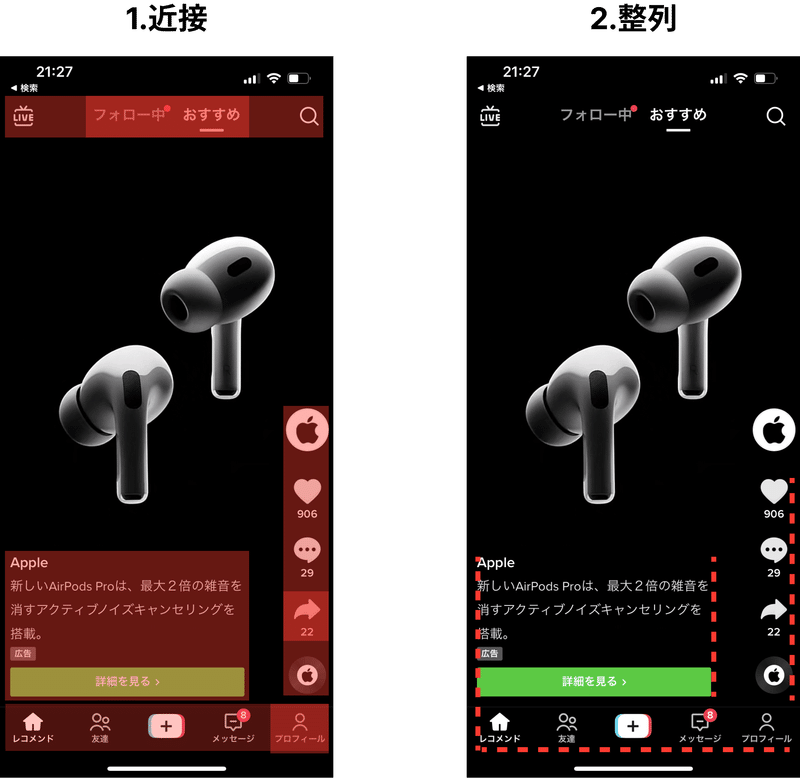
近接:上部、上部タブ群、左下広告にまつわるテキストゾーン、右の動画にアクション群、最下部ナビゲーションバー etc
整列:各列や横のライン

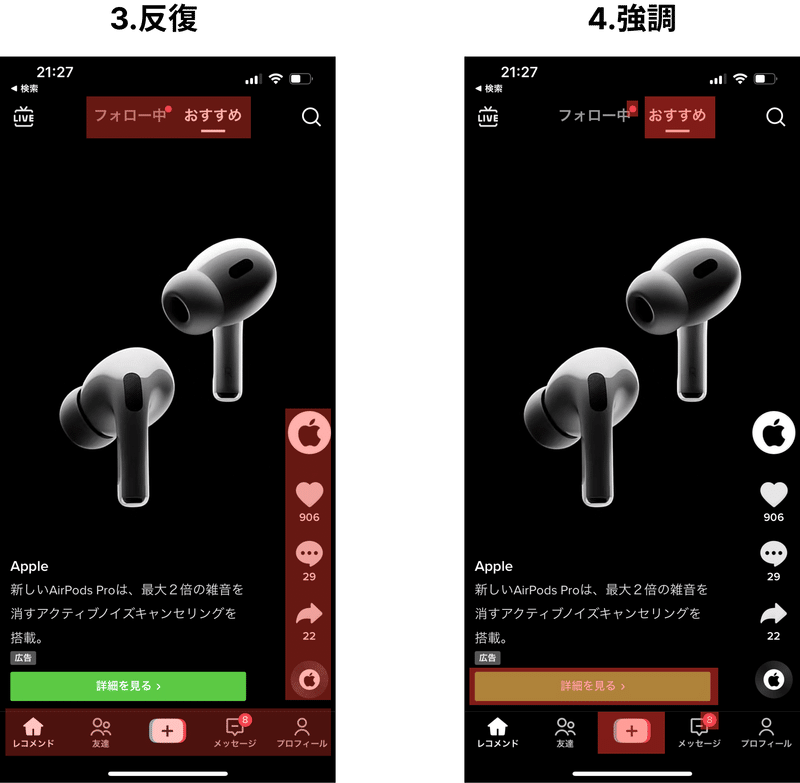
3. 反復:タブ、アイコン群
4. 強調:「詳細を見る」ボタン、投稿ボタン、ユーザーアイコン。TikTokはこれからのSNSなので、まだまだ投稿ボタンが強調されていますね!

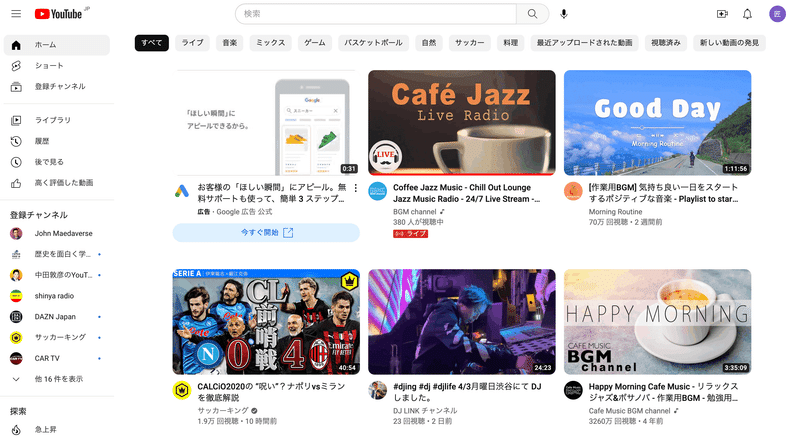
Youtube
最後にwebデスクトップ版のyoutube。広い画面で多数のコンテンツとナビゲーションを置く際の参考になります。

近接:大きく分けると左がナビゲーション、右がコンテンツ。上部検索ゾーン。上部アイコンゾーン。上部動画のカテゴリタブ。それぞれの動画のカードの中身の情報 etc
整列:各列や横のライン

3. 反復:左ナビゲーションのリスト、タブ、各カード
4. 強調:一番はメインである動画サムネイル。広告ボタンやLiveラベル。現在地を表す「ホーム」や「すべて」の表現

観察眼は日々の訓練で洗練される
このデザイン原則を用いた「デザインの観察眼」は、日々の訓練で養われます。好きなアプリを使っているときはもちろん、雑誌や電車の中吊り広告、インテリアなどのリアルなプロダクトにも応用できます。
「この情報は同じ種類だからグルーピングされているのか!」とか「このプロダクトなんかここが強調されているな。なんでだろう?」みたいな目線で観察し、思考をしてもらえると一層身に付くはず。
ちなみにデザイナーの人はざっと理解したら、やはり自分で手を動かして考えることを強くお勧めします。まずは好きなアプリをリデザインしたり、バナーを100個作ってみるとかが良いかなと。リデザインであれば坪田さんのこちらの記事がおすすめです。
最後に宣伝になりますが、最近twitterを頑張っていて、こんな感じでデザインやプロダクトマネジメントの情報を毎日配信しているで、ぜひフォローいただけると嬉しいです!
自分がユーザー体験を作るプロセスを超ざっくりまとめてみた。
— 外崎匠 | UXデザイナー/プロダクトマネージャー (@TakumiTonosaki) April 22, 2023
アプローチの方向性は、課題と解決策をそれぞれ決めるダブルダイヤモンド式。
意識していることは、数字で書いた各ステップを行き来すること。具体↔︎抽象を繰り返さないと、何かを見落としてミスることが多い。 pic.twitter.com/529i23Z3qc
ココナラで働きたいデザイナーの方
引き続きシニアなプロダクトデザイナーを募集しております!ちょっとでも興味ある方がいましたら、気軽にご連絡ください^^
この記事が気に入ったらサポートをしてみませんか?

