
Daily UIをやる意味を考え直してみる
最近、久しぶりにDaily UIを再開しました。
UX/UIデザイナーの中では一度は聞いたことのある練習方だと思いますが、そもそもなぜやるのかを考えられず1度距離を置いていました。
ですが、改めてDaily UIをやる意味を自分なりに考え直し、ルールを決めて再開することにしました。
Daily UIをやる意味
UX/UIデザインにおいて様々な勉強段階があると思いますが、私の出した答えはこれです。
💡Daily UIはUX/UIデザインリサーチのためにやる
そのため、
①完璧を目指さず、時間をかけすぎない
②Daily UIに関しては、トレースになっても良い
③とにかく毎日モノを作る
という3つのルールを作り、毎日継続することにしました。
1つずつ解説します。
①完璧を目指さず、時間をかけすぎない
1つのUIにつき、30分〜45分以内で必ず制作するようにしています。
これは、先程のDaily UIをやる私なりの意味に沿ったものです。
個人の意見にはなりますが、Daily UIは一つの場面を切り取ったUIを作ることになるので、本質的な課題解決をすることとはまた異なるかなと思います。(もちろん小さな課題解決の練習にはなっているかと思います)
なので、あくまでもリサーチのための手段として活用するため、時間をかけないことや完璧を目指さないことを目標にしています。
②Daily UIに関しては、トレースになっても良い
リサーチのためなので「参考デザインと似すぎてしまった」という結果も全然ありだと思います。
トレースして「ここは使いにくいんじゃないか?」というところを直していけたり、この余白感とかサイズすごく良いな、という新しい気づきがあればそれで十分だと思います。(分析的な感じで)
特に長く作り続けているとサイズや余白感は手癖になりがちなので、先入観を持たず毎日新鮮な気持ちでUIを見るということも勉強になる気がします。
③毎日インプットする習慣をつける
毎日インプットするという行為はデザイナーにとって筋トレと同じだと感じます。
その習慣付けに、Daily UIは丁度良いと思いました。
毎日デザインをチェックするだけでも良いかと思いますが、実際に作ったり使うことで新しい気づきが生まれやすいのかなと思います。
余談

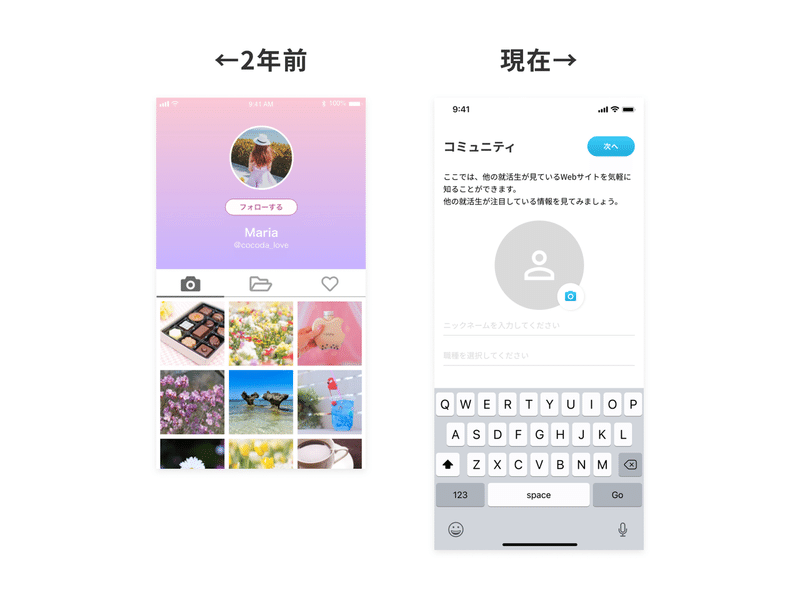
こういった記事を書いていますが、そういえばはじめてDaily UIをやったのは2年前で、ツールに不慣れなこともあり1画面を作るのに2時間くらいかかっていました...超初心者なのに自分の中からデザインを出そう!みたいに考えていたことが原因かと思います。
2年間UIに携わっていればある程度分かってきて上達するものですね...!毎日コツコツ頑張ろうと思いました✊
ここまで読んでいただきありがとうございます!コーヒー代として使わせていただきます☕️
