
ロゴの作り方を変えてみたら(?)
ロゴの質をアピールする際にその検討量を物差しにすることってあると思う。
一発でどーん!!ってカタチが出せたらそりゃいいんだけど、それだともっといいカタチ、リズム、比率があるんじゃないか?って不安も付き纏う。
スタディの量はその質の向上・安定とともにデザイナーの自信にも繋がるんだと思う。
何百パターンも試すとそれだけ時間がかかる。
面倒臭いなって正直思った。
だから作り方そのものから見直した。
今日はそんな話をベースに書いてみる。
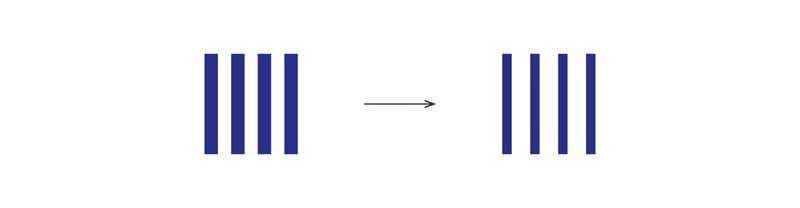
僕の大好きなスーツセレクト風のロゴで考えてみたいんだけど、図形と隙間の比率が1:1のラフを描いたとして、じゃあこれを1:2のものも見たいなと思ったとするでしょ。

イラレだったらグリッドに沿って長方形を伸ばしたり縮めたりして見たい比率に整えて、同じサイズで並べたいからスケールを変えて、ようやく画像のように実際に見て比較検討が出来るようになる。
これだけなら1分もかからない作業だけど、じゃあ2:3は??5:8は??1:√2は??と数を試すとなると、まぁ面倒臭い。
昔の僕だったら、ゴリゴリ手を動かして作ったと思うんだけど、大学院では仕組みで少しでも楽することを考えろってことを教わったと思っていて、見たい比率は分かっているのにどうしてそれを一瞬で見られないのか??ひとつひとつ手で作ってんの馬鹿馬鹿しくね??って思うようになってしまった。
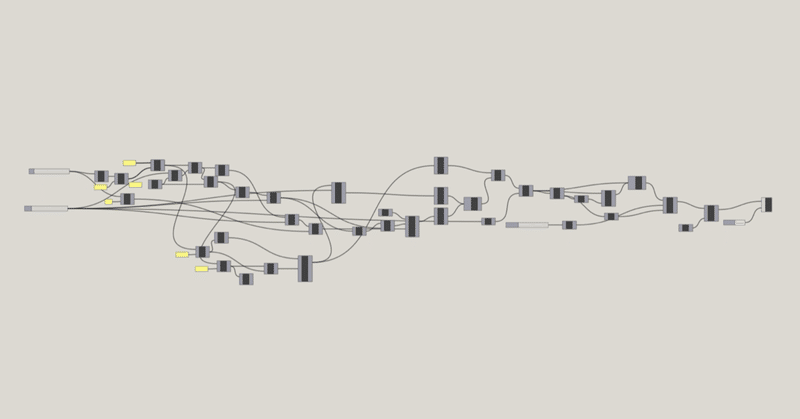
デジタルファブリケーションと並行してパラメトリックデザインってものにほんの少しだけ触れていたから、Grasshopperというソフト(プラグイン)を使ってロゴデザインをやってみた。

画像のように箱を並べることで、カタチを作っていく。
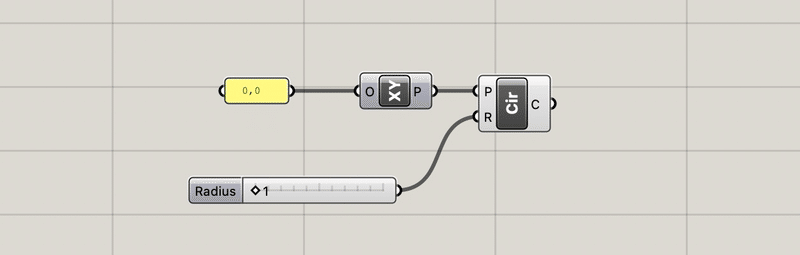
これは[0,0の点]を中心とした[XY平面]に[半径1]の[円]を描くようにアルゴリズムを組んだ図。

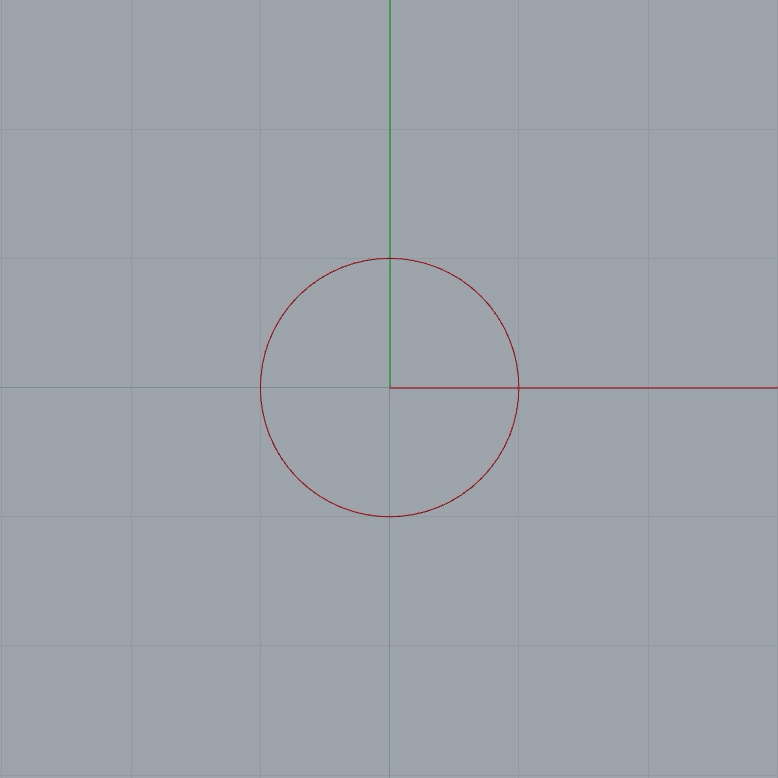
そうするとこんな感じで、半径1の円が描ける。
Radiusのスライダーをいじれば半径を変えられる。
先のスーツセレクト風のロゴであれば、同じ長方形が4つ等間隔に並び、図形の幅と隙間の比率はx:y、全体のシルエットの縦横比はa:b(固定)となるようにアルゴリズムを組んでしまえば、あとは幅(x)と隙間(y)の数字を変えるだけで、すぐに見たいカタチが取り出せる。
角を丸めたいならそうしたアルゴリズムを追加するだけだ。
こんな感じで作業時間の削減が出来た。
お届け日数が短縮できたり、その分ヒアリングに時間をかけることが出来るようになり、お客様からの評価に繋がった。
よかった点は実はそれだけではなくて、こんな感じでロゴを作っている内に、いつのまにか出来ることが増えていた。
普通、ロゴデザインをやっていたらじゃあそれを使った名刺のデザインをしてみようかなといった流れが普通だと思う。僕も実際そんな仕事のお話をいただくことも少なくない。あまり興味がないので断っているのだけど。

先の半径1の円だってその上を通る任意の点をz軸方向に上下させて再度繋ぎ直し、パイプ状にして、視点を横からに変更すればMetaのロゴのようになる。
こんなもの前は作れなかった。
扱う次元こそ増えるけれど先の画像のように箱を繋いでカタチを作ると言う点においてはやることは大して変わらない。
それで、せっかくなら何か実際にモノを作ってみたいよなってことで、シルバーリングを作ってみた。

これは初めて鋳造してもらったシルバーリング試作品第一号
3Dプリンタで出力したものではそんなに感じなかったのだけど、重みが加わるせいか付け心地に若干の難ありってことが分かり、ブラッシュアップしている最中だったりする。

指との接点が少ない分、ほんの少しだけ内側に食い込む部分を作って、実際の号数よりも小さくなるようにして、装着感はその号数の他のリング同等となるようにしてみた。

3Dプリンタで出してみたのはいい感じになってきたので、もう一回シルバーでの鋳造をお願いしているところ。
これでバッチリだったら受注生産なら出来るようになるはず。
先述した通り、パラメトリックにデザインしているから号数はその人に合わせて出力出来る。
趣味の割にブラッシュアップとか、ロゴの仕事と変わらないことしてるのが何とも不思議だけど、クライアントに左右されないこともやってバランスを取りたいと言う願望がきっとどっかにあるのだろう。
鋳造が上手くいったらまた何かしら書いてみようかな。
この記事が気に入ったらサポートをしてみませんか?
