
デザイナーに喜ばれる!LPワイヤー作成4つのポイント
こんにちは、デザイナーからディレクターにキャリアチェンジして、ワイヤーをたくさん書いています。いなげです🙌
💭 ワイヤーって何で書いたらいいの?
💭 デザイナーに喜ばれるワイヤーを知りたい
💭 ワイヤーの書き方を教えて欲しい!!
...という声をチーム内でいただきました。
社内で勉強会を実施したので、noteでも「LPワイヤー作成4つのポイント」を紹介したいと思います💨
■ ワイヤーってなんだろう?

そもそも「ワイヤー」ってなんでしょう?ワイヤーは、ワイヤーフレーム、モック、仕様書などとも呼ばれたりします。
ワイヤーは「メンバーと認識を合わせるための情報の設計図」だと僕は考えています。
ワイヤーとは
Webサイトを作る上で必要になってくる情報の設計図のことです。
・ページの中にどんな要素を盛り込むのか
・画像や文字量はどのくらいか
...などをクライアントやチームメンバーと認識合わせするために必要となります。
■ ワイヤーは何で書けばいい?
"メンバー間の認識を合わせる"という目的が達成できれば、正直、紙のメモでも良いんじゃないかと思っていますw
実際にはチームの議論で内容が変わったり、関係者へ共有する必要がでてくるので、下記の要件を満たすツールが好ましいと思います。
・メンバー全員が閲覧/編集できる
・データが最新化されている
・テキストをコピー&ペーストできる
エクセル,Miro,Figma,Xd...などワイヤー作成で使われるサービスは沢山あるので、ぜひチームにあったツールを見つけてみてください。
ちなみに、僕のチームでは「Figma」を利用しています。
■ LPワイヤー作成4つのポイント
1.施策の目的を明確にする
施策を行う際には、必ず目的があるはずです。
ページ作成、改善の目的が明確になっていると、必然的に施策で大切なポイントも決まり後工程の文言作成やデザインが円滑に進められます。
ワイヤー作成時に下記のように目的を明文化し、必ずチームへ共有しましょう。
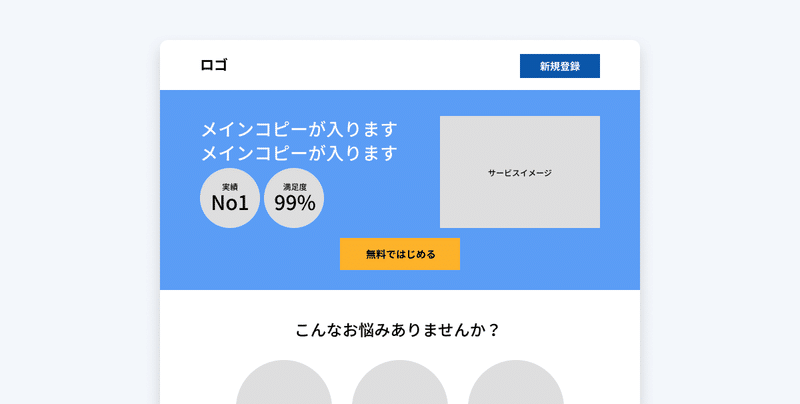
例:サービスページの改善
目的:サービスページでのユーザー獲得
KPI:「無料ではじめる」ボタンのクリック率
今回の施策で大切なポイント:
・ボタンをヘッダーに固定表示する
・離脱率の高いコンテンツを改修
⭐️デザイナーはこう嬉しい
施策の目的が明確だと、ワイヤー共有してもらった際に、要点を抑えながら議論ができます。構成や文言について、早い段階から目的に沿った意見を出すことができ、手戻りが少なくなります!🎉
2.入れたい要素に優先度をつける
ワイヤー作成していると「あれもこれも...」と入れたい要素が増えてくる場合があります。
デザイナーは情報設計のプロフェッショナルです。
「これは必須 / あると嬉しい(いい感じにしてほしい)」という形で要素の優先度や検討段階がわかるように共有してくれると、情報を取捨選択しながら意図に沿ったデザイン作成がしやすくなります。

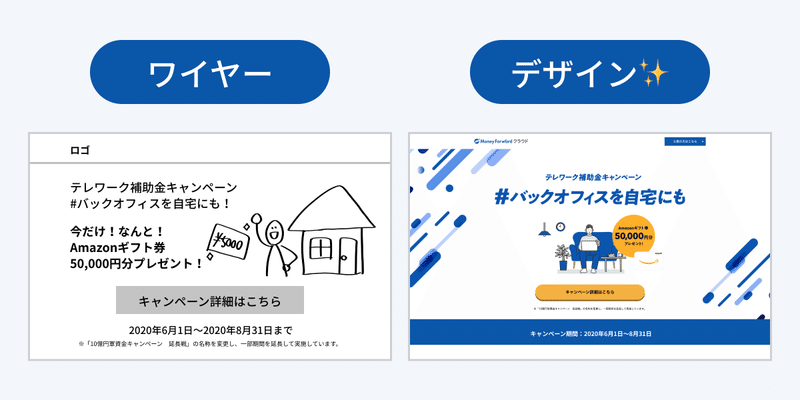
(キャンペーンページワイヤーの例)
例:キャンペーンページの作成
これは必須
・キャンペーン名,期間(注釈)
・Amazonギフト券プレゼント
・詳細へのリンク
あると嬉しい(いい感じにしてほしい)
・テレワーク感のある要素(絵にこだわりはない)
・Amazonギフト券(お得感を出して欲しい)
画像の右はチームのデザイナー黒木さんに作成いただいたデザイン。
必須の要素を抑えながらマネーフォワードらしいトンマナでビジュアル作成いただきました👏
⭐️デザイナーはこう嬉しい
必須項目、企画者のこだわりや、決まりきっていない部分がわかると、デザイン制作をスムーズに進めることができます💪
3.必要な機能を漏れなく書く

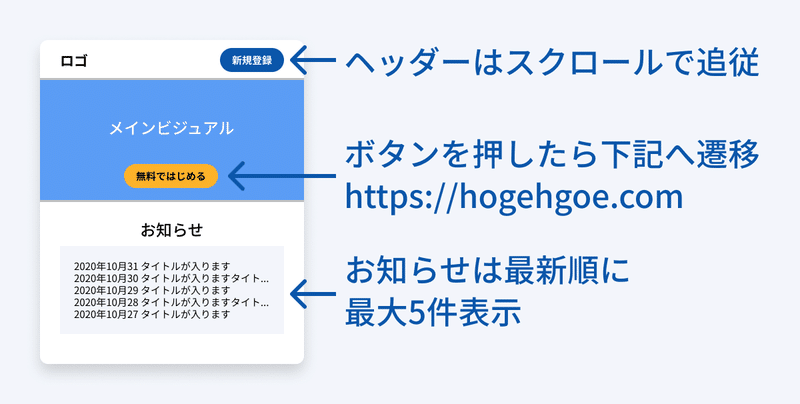
(仕様指示の例)
・リンクの遷移先
・追従するヘッダー
・CRMによって表示されるお知らせの件数
・メタタグ...etc
ワイヤーに必要な機能を記載するのはもちろん、特に”表層に見えない仕様”を忘れずに書きましょう。
自分ひとりで気づくのは難しいこともあるので、早い段階でエンジニアやデザイナーの目を通すのが大切です。
⭐️デザイナーはこう嬉しい
みんな一番辛いのが大きな手戻り😭
ユーザー(新規,再訪)や状態(スクロール,ホバー)によって表示が変わる場合、デザインの制作量も変わるので、チームで議論をしながら考慮漏れを潰していきましょう。
4.テキストはなるべく決め切る!
ワイヤー作成の天敵が、議論をしているうちに、(なぜか)前の状態に戻ってしまう「先祖返り」同じ意味なのにいろんな書き方をしてしまう「表記揺れ」です。
「先祖返り」を防ぐため、最新のテキストは1つのファイルに集約し、どの職種でもコピペできるように共有。「表記揺れ」を防ぐために「表記揺れ防止用語集」を作っておくのがおすすめです。

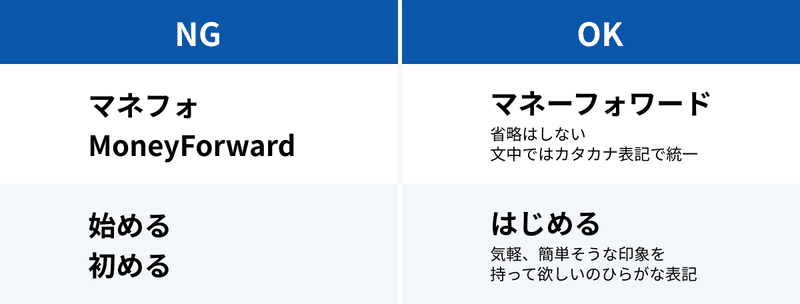
(表記揺れ防止用語集の例)
地道な作業ですが後工程をスムーズに進めるために、ワイヤー段階でできるだけテキストは決め切っておきましょう。
⭐️デザイナーはこう嬉しい
NO MORE 先祖返り! NO MORE 表記ゆれ!!🔥
地味に大変なのが最新情報の確認作業...。「ワイヤーのテキストが正しい」という安心感があるだけで、ページのデザイン作成に集中できます!
おわりに
以上、LPワイヤー作成4つのポイントでした!
冒頭で話したように、ワイヤーはメンバーと認識を合わせるためのツールだと思います。
企画者の皆さんはラフな状態でも共有するのは恐れず、プロジェクトを円滑に進める議論の叩き台にできると良いんじゃないかと思います。
1.LP作成の目的を明確にする
2.入れたい要素に優先順位をつける
3.入れたい機能を漏れなく書く
4.入れたいテキストを決め切る!
...を意識して快適なワイヤーライフをお送りください。
それではまた次回のnoteでお会いしましょう👋
最後まで読んでいただきありがとうございます!!🙏 Twitterフォローも嬉しいです! https://twitter.com/17_makoto
