
【エンジニア】社内フロントエンドエンジニア向け技術情報発信チャンネル「key-front」を始めて6ヶ月が経ちました
こんにちは、しゅんです。都内フロントエンドエンジニア3年生です。社内フロントエンドエンジニア向け技術情報発信チャンネル「key-front」を始めて6ヶ月が経ちましたので振り返りをしたいと思います。
key-frontとは?
key-frontを知らない方のために事前情報として以下を添付させていただきます。お時間がありましたらご覧ください。
key-frontの紹介記事
key-frontを始めたきっかけ
key-frontを始めて6ヶ月が経ちました
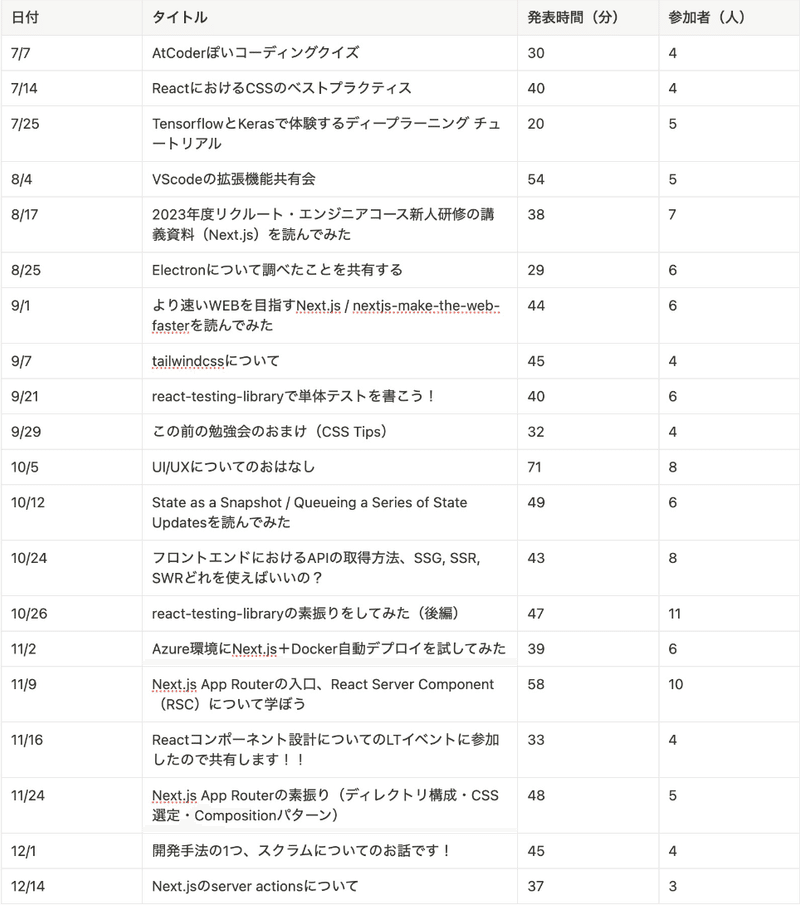
key-frontチャンネルに残っている履歴から集計した7月〜12月のkey-front開催状況をまとめました。
※ 不定期で開催したディスカッション、履歴に残っていないディスカッション(ハドルを使用していないなど)は除外して集計しています。

7月~12月のkey-frontの開催状況のテーブルからkey-frontの開催回数は20回、平均発表時間は42.1分、平均参加者は5.8人となっています。主にReact, Next.jsに関する内容が多い印象でした。スタックをVue.jsからReactへ移行した(している)影響だと思います。
テーブルに記載はしていませんが発表者・参加者も属人化せず多くのメンバーを巻き込めたかなと思います。これはユニットリーダーや各回の発表者がちゃんと周知した結果だと思います。入社してすぐに参加してくださる方もいらっしゃったので非常に助かりました。
実際には全員出社していたのでハドルなしで開催した日があったり、不定期開催のディスカッションもあったりしたので、実際はもっとkey-frontを開催しています。
興味のある分野だけでなく「LTに参加してみた共有会」や「自分の携わっている案件から得た実務の共有」なども増えると良いかなと思いました。発表内容のバリエーションを増やして「自分でも発表できるかも」と敷居を下げる意味合いがあります。
key-frontの議事録
各回の発表者にはZennやQiitaへ発表内容(場合によっては議事録も含む)を残していただきオープンにしてもらっています。
筆者が公開している記事のみになりますが添付します。こんな感じにkey-frontしているよ、というのが大まかに理解していただければと思います。
key-frontの今後の展望
とりあえず集計の自動化を急ぎ対応しています。今回の振り返りの記事で感じましたが手動でテーブルを作成したのが面倒だったので、Slack + Google Apps Script + SpreadSheetで作る予定です。また、告知のワークフローも見直してより多くのメンバーを巻き込めるように思案中です。
フィードフォース社のようにここまで長くできるかはわかりませんが、立ち上げの部分はうまくいったのかなと思います。
もしkey-frontを開催する目的(是非「key-frontの紹介記事」をご覧ください)が当初のものとずれてしまったらクローズさせようと思っています。以下参照。
案件でリードする経験はあったのですが、勉強会みたいな本来業務にない、やらなくてもいいものの組織運営は初めてで、その際のモチベーションコントロールの大切さを身をもって知りました。
そんな状況だったからこそ「組織にフィットしたコンテンツ・体制にすることでメンバーのモチベーションを保ち、質の高いアウトプットができる」ことを学べたのは大きな収穫だと思います。これは再現性があるので案件でも活かせるように色々塩梅を見ながら試していきたいです。
一旦きりよく半年経ったということで振り返りの記事を作成しましたが、いかがでしたでしょうか?だいぶ駆け足になってしまいましたが、最後までご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
