
Clock faceをデザインしてたらテンションが上がった話
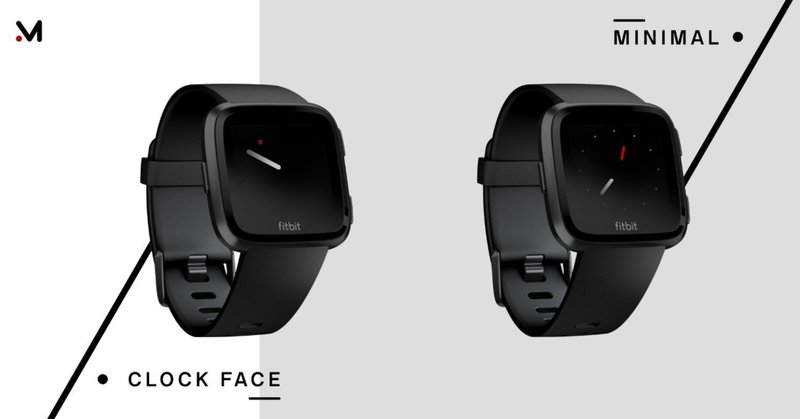
fitbit versa用のClock faceを公開しました。
今テンションが上がったのでノリと勢いでnoteを書いています。
自分でデザインしたものが実装できて、公開もできちゃう。これは楽しい。
ちなみにデザイン着手してから実装、公開まで3日くらい。
このnoteで何を言いたいかというと、
Clock faceの開発楽しいよ!
という事。ほんとそれだけ。
下記にその理由をだらだらと書いていきます。
目次
1. 文字盤のデザインが楽しい
2.実装が簡単
3.審査の早さ
4.開発を進める上で参考にした資料とリファレンス
文字盤のデザインが楽しい
はじめて腕時計の文字盤をデザインしたけど、これがとても楽しい。
デザインする前にまず文字盤の役割を決めました。
個人的な話ですが、普段からまじまじと腕時計を見る習慣はないので、文字盤の役割としてはざっくり時間を知る事ができれば良い。として進めました。
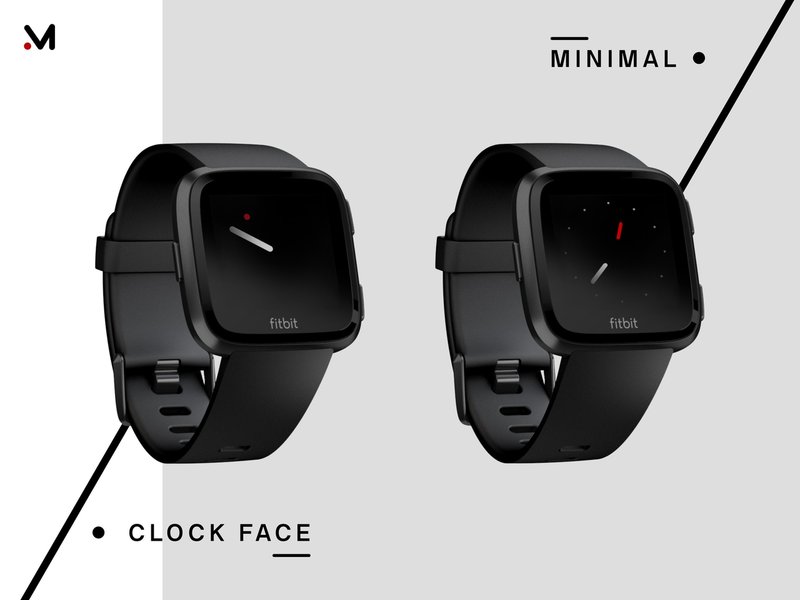
そしてデザインの方向性はミニマル。あとは、どの程度腕時計としての要素が文字盤にあれば`ざっくり時間を知る。`という役割を達成できるかを検証。


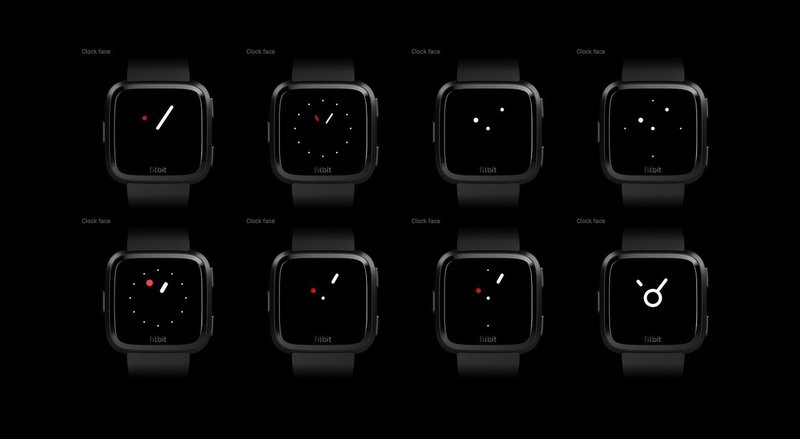
丸とラインの組み合わせでデザインのパターン出ししてみた。
動いているのを見てみたいなと思ったものをチョイスして実装へ。
結構この段階でワクワクが止まりません。
テンションが上ったのでロゴとビジュアルイメージも作ってみました。

実装が簡単
数年ぶりにコードを触る自分が言うなら間違いないと思う。
なんとなくHTML,CSS,jsが分かればノリで実装できちゃう。

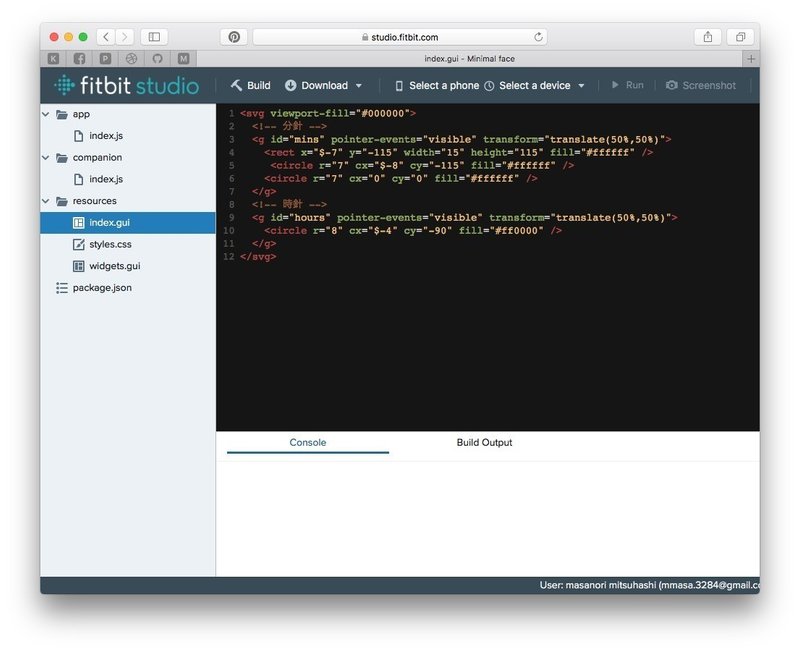
ブラウザで開発できちゃいます。とりあえずキャプチャ撮ったけど要素を少なくしたが故に、結果svgの描画部分のコードがめっちゃ短いw見せるのも恥ずかしいw
多分2つのClock faceの開発にかかった時間は調整含め3,4時間とか。
実機での確認も簡単。もうちょっと針部分が細いほうが良いかもなー、色はもうちょい濃いほうがいいかも。とか数値調整したり。
審査の早さ
実装が終わったら申請へ。申請してから大体1日ちょっとで審査が完了。

fitbit versaを持ってる人は下記からダウンロードできます。
α : https://gam.fitbit.com/gallery/clock/25048aa2-e3fe-41bf-88ba-15db5295b1ec
β : https://gam.fitbit.com/gallery/clock/cc4f854b-8be2-4bc1-8907-e359a4012d06
開発を進める上で参考にした資料とリファレンス
この記事が気に入ったらサポートをしてみませんか?
