
Webデザイントレース -マキアージュのサイト編-
前回のUIトレースをした時、簡単にトレースを終わらせてしまったかなという感覚があり、今回はやり方を変えてみました。
こちらの記事に出てくる「 4)優れたデザインのサイトを週に1サイト模写する 」を参考にして今回は制作しています。
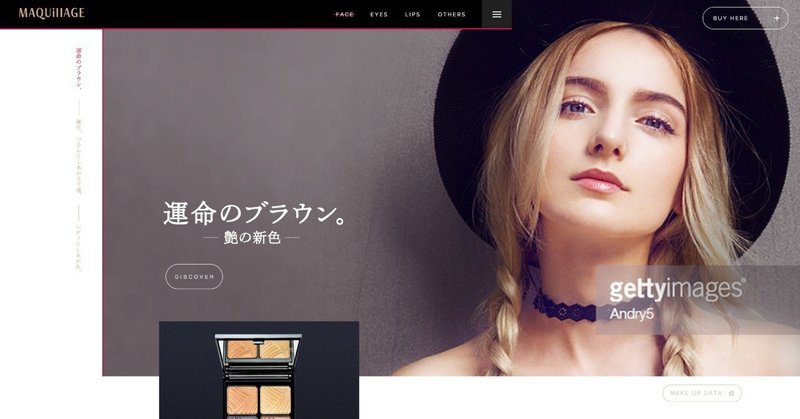
今回は資生堂のコスメ、マキアージュのサイトをトレースしました。
トレースしたのがこちら↓

画像を下に引いてトレースするのではなく、Chromeのディベロッパーツールを見ながらトレースし、画像はストックフォトから似た画像を探し、合成してなるべく近いものを作りました。
時間としてはかなりかかってしまい、制作期間が2週間かかってしまいましたが、自分で普段組まないレイアウトや色使いが組めるのでとても勉強になったと思います。
しばらく繰り返し続けてみて、レイアウトパターンとデザインの表現の引き出しを増やしていきたいです。
マキアージュのサイトは本当に隅々まで綺麗だなぁと思ってトレースしたのですが、以下の発見がありました。
【 マキアージュのサイトで気が付いた点 】
・マキアージュのサイトはとにかくキービジュアルやバナー1つ1つのビジュアルが作り込まれているで全体のデザインのクオリティが非常に高く感じられる。(トレース大変でした。。。)
・サイト全体がとても気が利いていてトレンド感を感じさせるデザインになっているのは、要素を決められたエリア内に整然と並べるだけではなく、バナーを全面に横断させたり、あえてズラして商品を配置することでサイト全体がまとまりすぎない工夫がしてあり、遊び心が感じられるから。
・キービジュアルの1つ1つのカルーセルがキャッチコピーになっており、思わず押したくなる工夫がされている。
・ビジュアルが立つように、WEBサイトに使われている色は4色(白・黒・ベージュ・ピンク)に絞られている。
-----------
余談ですが、もしnote見てくださっている方がいらっやいましたらTwitterはじめましたのでお気軽にフォローしてください!
https://twitter.com/mikasan_design
この記事が気に入ったらサポートをしてみませんか?
