
Connehito Marché vol.4 〜サービスデザイン市〜 に行ってきた。
コネヒト株式会社さんが運営するLT発表会に行く機会があったので、自分のメモ用に初note投稿です。
今回のテーマは「サービスデザインの「知りたい」「知ってる」をおすそ分け!」とのことで各発表者の方々のおすそ分けが大変勉強になりました!
※自分で解釈してメモったりしてるのでご了承ください。あまりにずれている解釈や誤った文章ありましたら言っていただければ直します。
目次
1.行動心理を学ぶと楽になる話。
2.ARアプリを1年間デザインして培ったGraffity流プロトタイピング tips!
3.チームの成長の流れを掴む話
4.リサーチあるあるから見る、リサーチの使いどころ
5.tock pop ロゴ&サービス紹介動画のデザイン
6.テキストが「世界」をつくる|ブランディングのためのUXライティング
7.チームの議論を土台をつくるためにデザイナーのわたしができること。
8.国内最大のハンドメイドマーケットを支える同僚を支える技術。
9.遊びこころの大切さ。あると楽しい一手間。
10.幼稚園児はできてる超高速PDCA
行動心理を学ぶと楽になる話。
セルフリー:yusuke_hata_79さん
セルフリーさんはコールコネクトというサービスをしていて社内全員リモートワークで仕事をしていらっしゃるとのこと。羨ましい。
デザイナーの領域としてオブジェクトベースUIとかアトミックデザインetc.とか色々あってテクニックやフレームワークも大事だけど行動心理を学んで紐解いていくといいよ。という題目。
・簡単な抽象度の高い概念や行動心理がよい。
・ジャムの法則。人は選択肢が多いと判断を下しずらくなるという話。
・スーパーでジャムを販売した時の実験に6種類の時は30%売れ、24種類の時は3%しか売れなかった。
・選択のストレスを減してあげることによって、ユーザーの快適な行動に繋がる。
・google chromeも必要な時だけタブを出したりするUI
・トレロは保存ボタンの横にただの×印が置いてある。(入力のキャンセル)
・同じ選択肢でもヒエラルキーがある。
・選択にもビジュアルヒエラルキーをつけてストレスを減らす!
・コールコネクトのサイトでもトライアルの申し込みフォームでヘッダーフッターメニューをとって(選択肢を減らす)
・ボタンのカラーも優先順位をつける。→申し込みのコンバージョンアップ!!
・バフェットコードもリニューアルの際ナビゲーションを整理して情報を減らした。
行動心理の観察や研究を学ぶとオブジェクトベースUIやデザインガイドラインの理解も深まる!
行動心理の観点からUIの改善の説明をされていて面白かったです。
自分も心理学の知識を得ることで言語化する力や説得力のある説明の引き出しができてデザイナーとしてもレベルアップ出来るのかなと思いました。
参考書:インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
ARアプリを1年間デザインして培ったGraffity流プロトタイピング tips!
グラフィティーRisaHiyamaさん
1年間で5つアプリリリースした中でのプロトタイピングのtipsを共有していただきました。(凄まじいスピード感!)
GRAFFITYはARアプリのなかでバズったりしてダウンロードはしてくれるけど継続的につかってくれない問題に直面。
市場調査→アイディエーション→開発進行してたけどARは体験設計が難しい。
ターゲット層になりきるためのtips
・街中で声をかけて街頭インタビュー。
・大学でヒアリングする。
・実際に学生(インフルエンサー)とすごしてみる。
・スマホーのホーム画面を学生と同じ画面してみる。
・雑誌を読む。(セブンティーンとかアプリのランキングとか載っていて参考になる)
なりきった結果!
ターゲットの解像度があがる。
メンバーのつくるモチベーションがアップ!
早期にコアバリューを確かめるtips
・プロトタイピングチーム創設
・定期的にワークショップ
・毎週金曜日にプロトタイピング体験会
チーム一丸で考えるように仮説検証が高速化された
すぐできる仮説検証
・インスタストーリーをつかったアンケート
・母校の文化祭ブース出展
・大学で検証実際に使って欲しいシーンや場所で使ってみる。
確証をもってリリースすることができた。
検証したい仮説に応じて適切なプロトの手法がある。
ARアプリの特性もあると思ったんですがGraffityさんで実践しているプロトタイピングは行動力があっていいなと感じました。実際のシーンや場所で使ってみるのも気づかされることが沢山ありそう。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
チームの成長の流れを掴む話
AyumuNishibeさん
サービス(をグロースさせるために)デザイン(してドライブした)っていう話でした。
・定量データ+定性データ=グロースハック
・ユーザーテストで「スクラッチ?くじ?アイテムはいつもらえるの?」
・そもそもサービスの説明が伝わってない。
・ページないですら購入しずらい状況。
・なんのサービスか分からずトップページに行く人が多発
・サービスの概要を説明するページといつでも購入できる追従ナビをデザインしてCVR8%アップ!
サービスに関わる皆がデータと向き合う。
自分のポジションからアクションできることはないか?を探す。行動する。
サービスデザイン=開発だけでなく成果を生み出す流れをつくる。
AyumuNishibeのLTで出てきた狩野モデルを初めて知ることができた。勉強になりました。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
リサーチあるあるから見る、リサーチの使いどころ
UXリサーチャーvegemakiさん
サービスに欠かせないリサーチの特徴と使い所を聞かせて頂きました。
・リサーチは魔法ではない、
・なんでもかんでも解決できない
・リサーチはわかりたい目的をきちんと決めてから実行しないと意味がない。分からなかったことが分かるようになる。
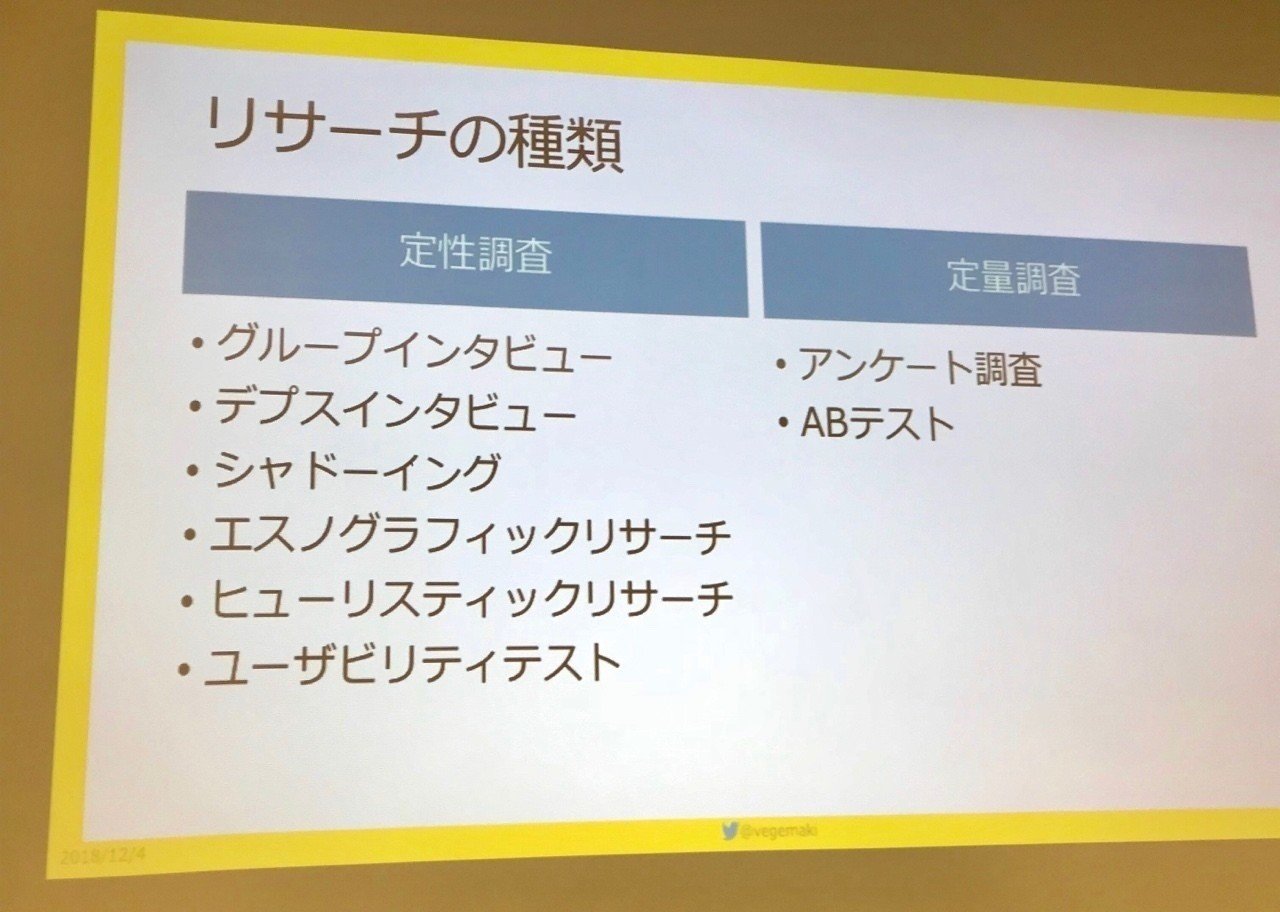
・定量的なリサーチと定性的なリサーチの種類がある。
・リサーチ単体で何か新しいことをやるのは難しい。
・リサーチ+思考法・発想法が必要。(ブレストとかKJ法)
それぞれも問題箇所での使い所
問題箇所の特定→定量調査
問題発生理由の特定→定性調査
解決案の方向性の検討→定性定量+思考法
具体的な解決案の検証→定性調査(定量調査)
それぞれのリサーチの特徴を理解し正しく使う。
リサーチやユーザーインタビューについてはUXデザインの書籍で少し理解しているつもりでしたが全く聞いたことないリサーチの種類もありました。汗(シャドーイング、エスノグラフィックリサーチ)
それぞれのリサーチ手法をどこでどう使うのか分からずにいたのでvegemakiさんのスライドでかなり頭が整理されました。

 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
tock pop ロゴ&サービス紹介動画のデザイン
MoneyForward:稲毛誠さん
tock popのロゴとサービスデザインを担当された時の話。
・ロゴとアイコンの制作をした話でロゴがトンマナを表現できてるかかわらない。
・ターゲットユーザーにどんどんヒアリングする。
・社内の人に積極的に聞いていていく。
・家族にも聞いてみる。それがきっかけでターゲットでもあるママ友会にいったり。
・動画も制作前に伝えたいことをまとめる。
アイコンも実際にスマホでホーム登録された時のパターン出しをしてとにかく第三者に見せるときに意見が言いやすいように工夫していて素敵だなと思いました。
家族に聞く!(会社外の身近な人)のも自分的には新しい発想で面白かったです。色々な人に見てもらうとこでの大事さに改めて気づかされました。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
テキストが「世界」をつくる|ブランディングのためのUXライティング
Rina_Satoさん
UXライティング=ユーザーの体験を「ことば」で支援するデザイン手法!
・コンセプトを形にするのがUIUX
・ビジュアルのデザインも大事だしテキストデザインも大事!
・UXライティングの実例をしてソート機能を改善。「ならびかえ」を「ならべかえ」に。
・らしさはテキストでも体現できる。
・ライティングは基本のルール&ユニーク性。
・ひらがな=読みやすい。洗練感。漢字=画面全体が重くなる。(宿名など漢字が多いのでひらがなでバランスをとった。)
並び替えと並べ替えの説明を聞いている時は国語の授業を受けているような感覚で目から鱗でした。
サービスのらしさってUIやビジュアルだけでなくちょっとした文章もアプローチとしてすごく大事なことなんだなと学びました。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
チームの議論を土台をつくるためにデザイナーのわたしができること。
コネヒト:NatsukiWatanabeさん
サービスデザイナー→最初にサービスの見える化をする。チームの議論を深める為に議論の土台をつくる。
・UIレビューする時
・どんなアウトプットがいいか
・ボツ案を含めて複数見せる。
議論する前にどんな視点で話たいかを決定する。
達成したいこと、それぞれのデザインのメリデメ、議論したいこと。
実践してよかったこと
多角的な意見がもらえた。沢山の意見を聞ける。
LTを聞いていて思ったのはデザイナーに限らず「仕事をうまく進めている人はすぐに可視化しているな」と感じながら聞いていました。議論のたたき台としてすぐに資料・形にするの大事。。勉強になります。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
国内最大のハンドメイドマーケットを支える同僚を支える技術。
minne:鹿さん
・手作りの作品が探せる。国内最大のサービス。
・ピックアップをどんなアルゴリズムで選定しているか。。。
・同僚が選んでいる!!!
・みんなでいいアイテムがあったら報告するチャンネルがある。
・minneでは商品ではなく作品という呼び方をしている。
・既製品などの販売してはいけない作品の選定も。。。
・同僚が選んでいる!!!
・そんな同僚のためにCSツールを制作。
・同僚も僕たちのサービスのユーザー
とにかく鹿さんの人柄の良さとminne愛が伝わってくるLTでした。
サービスを作っている会社はslackをサービスを改善する為のコミュニケーションツールとしてうまく使っているところが多いですね。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
遊びこころの大切さ。あると楽しい一手間。
kiyoeshiさん
※タイトルは間違っているかもしれません。
このころぐというサービスで制作したロゴマークを事例にお話しされていました。
・遊びこころの大切さ。あると楽しい一手間。
・人さじの遊びでサービスらしさが生まれる
・なんか気になる。が大事
遊びの例:このころぐでの事例で紹介
赤ちゃんの成長を記録できるサービスは他にもいっぱいあって差別化するには
それ以外かそれ以上の表現が必要。
成長してる。よかった。と安心する姿
赤ちゃん手形をモチーフにしたロゴマークに+ひとさじ
→ヒックリ返してぞうさんのアイコンに。
ヒント・コツとして
・傾ける。顔を書いてみる。
・言葉の意味をググってみる。
・向きを変える。連想ゲームする。
・ピンタレスト見てみる。
kiyoeshiさんのアイディア出しのコツなどを聞くことができました。
ロゴアイコンを制作するときは最後にひとさじ、ひと手間かけることの大事さに改めて気付かされました。
次アイコン、ロゴを制作する時に実践しようと思います。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
幼稚園児はできてる超高速PDCA
miteoさん
チームのPDCAが鈍化しててる。MTGが長くて多くてきまらない。
・マシュマロチャレンジとの出会い
https://heart-quake.com/article.php?p=435
・チャレンジしたチームの時間配分として大体が6、7割考える→3、4割作る。
・パスタの強度が以外になかった・あったなど
・作るので意外に時間がかかった。意外に。意外に。の連続。
・海外の実験では幼稚園児が好成績を残す。(MBA学生、弁護士のチームより好成績!)
なにがわかったか。
・考える作る考える作るの完璧を一回で求めすぎ。
・MTGで出たアイディア3、4割のクオリティでモックをつくる。
・社員10名以上に実機で見せてお金を払って使うイメージがあるか聞く。
・改善策があったものをブラッシュアップ(ないものはお蔵入り)
・成果:PDCAの高速化・チームの雰囲気もよくなる。
このLTでマシュマロチャレンジを知りました。
「マシュマロチャレンジでの結果が出やすい方法」と「PDCAのサイクルを高速で回すことの重要さ」の話がリンクしていてとても納得感があったLTでした。
十分に作戦を練ることも重要だけど、作戦を練り過ぎて大きく失敗するより、時間をかけ過ぎないで小さく失敗することを繰り返す方が成果がでるよ。という話でした。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
感想
Connehitoさん楽しい時間をありがとうございました。
冒頭でも書いていますが「サービスデザインの「知りたい」「知ってる」をおすそ分け!」とのことで各発表者の方々の知識や経験のおすそ分けが大変勉強になりました!
業務で活かせるところに持ち帰りたいと思います。
こんな雑多な文章を最後まで読んで頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
