
BONO|UIデザイン学習サイトの制作
はじめに
今回は、BONO UIビジュアル入門コース、『グラフィック入門』に基づき、UIデザイン学習サイトを制作した過程をまとめます📝
目的
どうやってこの見た目に辿り着いたのか
どう載せる情報を決めているのか
色ってどう考えて決めているのか
このレイアウトにした理由は?決め方は?
→「診断サイトのアイキャッチ」をトレースしながら、理解を深めていく。
1. 方向性の定義

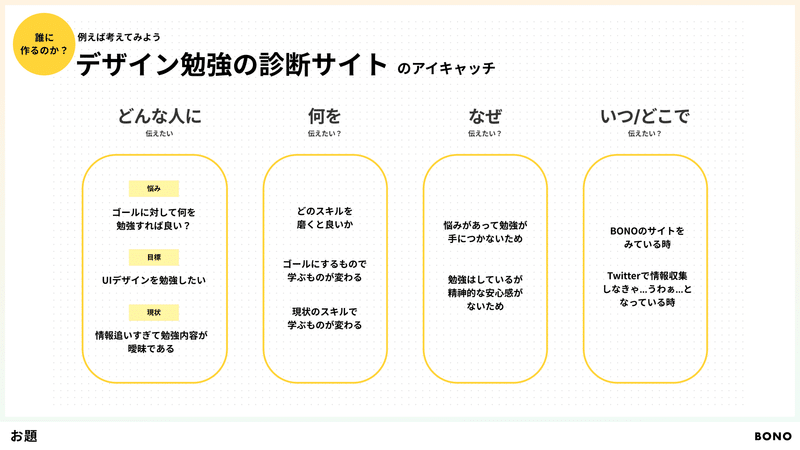
ユーザー視点
誰に→届ける情報、優先度、届ける方法
何をなぜ→何を優先度高く伝えるべきか?伝えてどういう結果・感情にしたいか?
いつどこで→どういうときに、どの手段でみる?
このような問いかけをしながら、表現の方向性を決めていく。

運営視点
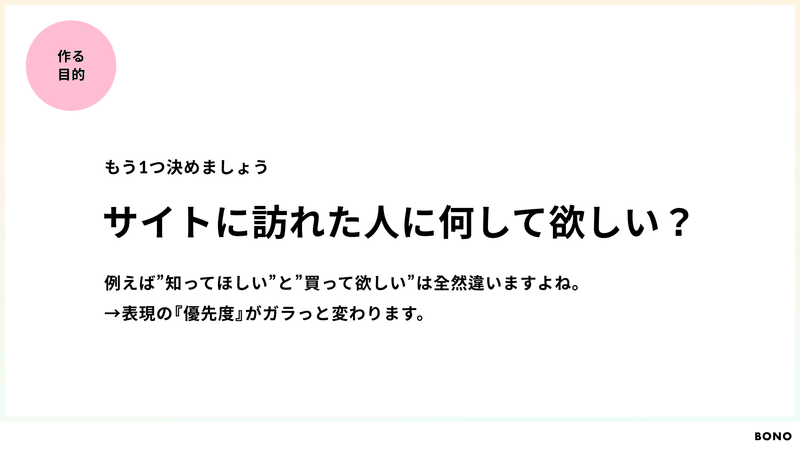
サイトに訪れた人に何をしてほしい?
”知ってほしい”と”買ってほしい”は全く異なる。→表現の「優先度」がガラッと変わる。
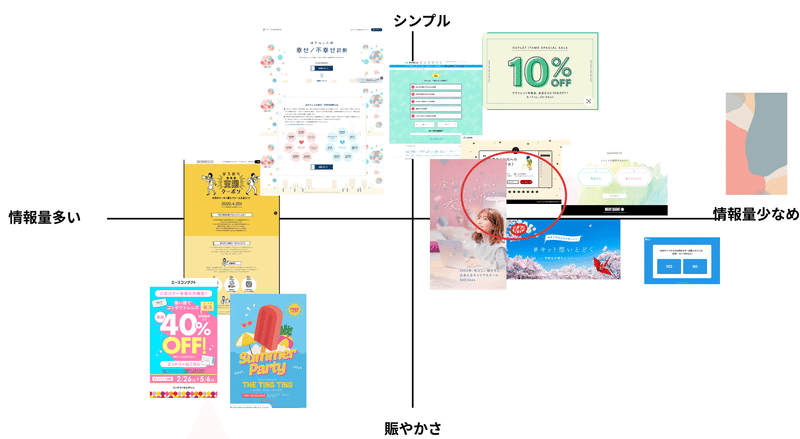
参考を集める
→ビジュアルのアイデアを出す・見た目の方向性を想像して定義しやすくなる・制作するときのブレをなくす
|3つの視点|
同じ機能を提供している媒体
カテゴリーが同じもの(今回は、診断サイトのため「診断」など)
似た結果や感情を生み出そうとしているもの(今回は、不安を取り除くためのサービス・キャリア系のデザイン・スキルを提供するサービスなど)
例)Pinterest 「診断 webサイト」で検索する
集めた後→分類をする。
2. グラフィックの方針を言葉にする
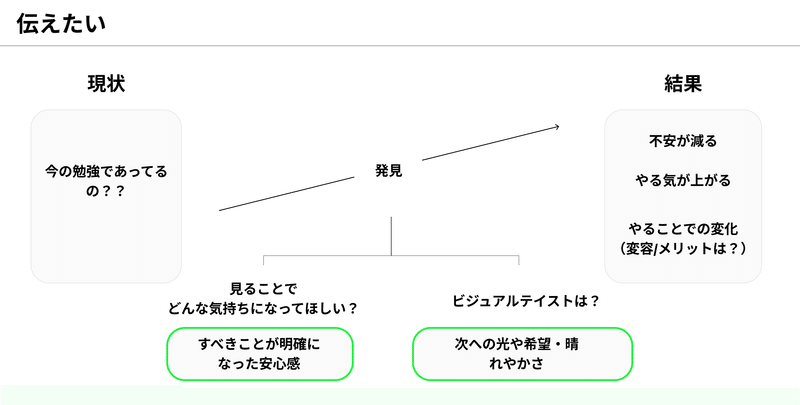
診断サイトを見た人に与えたい印象を定義する

ムードボードを作って表現の方向性を決める
雰囲気などのニュアンスを正確に認知できる手法。相手とのコンセンサスをとるときにも用いる。①単に、”〇〇な感じ”ではなく、具体的にイメージすることができる。②他の人に対しても抱くイメージを統一できる。③”軸”を使い、自分の方向性を都度確認できる。

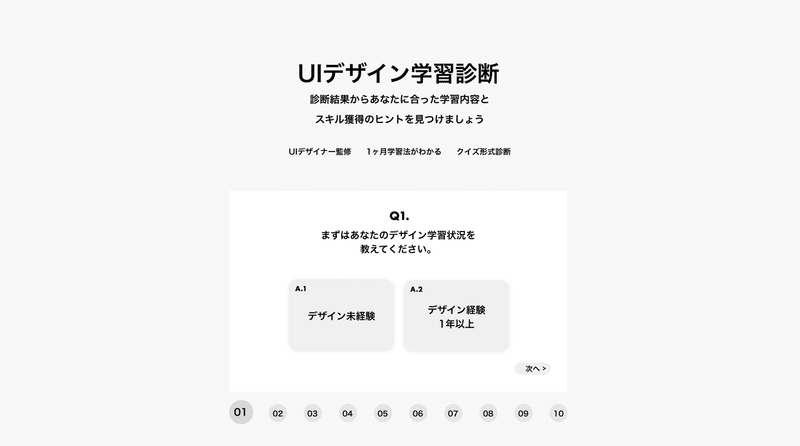
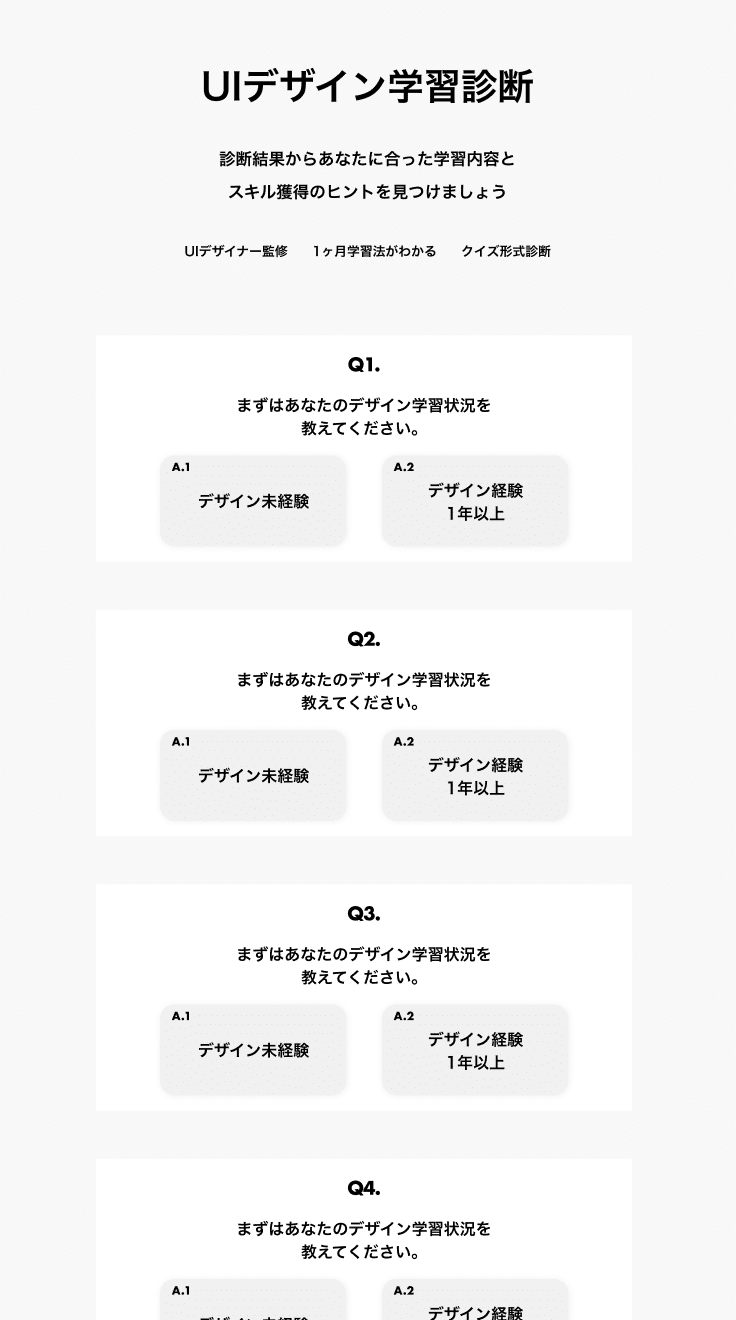
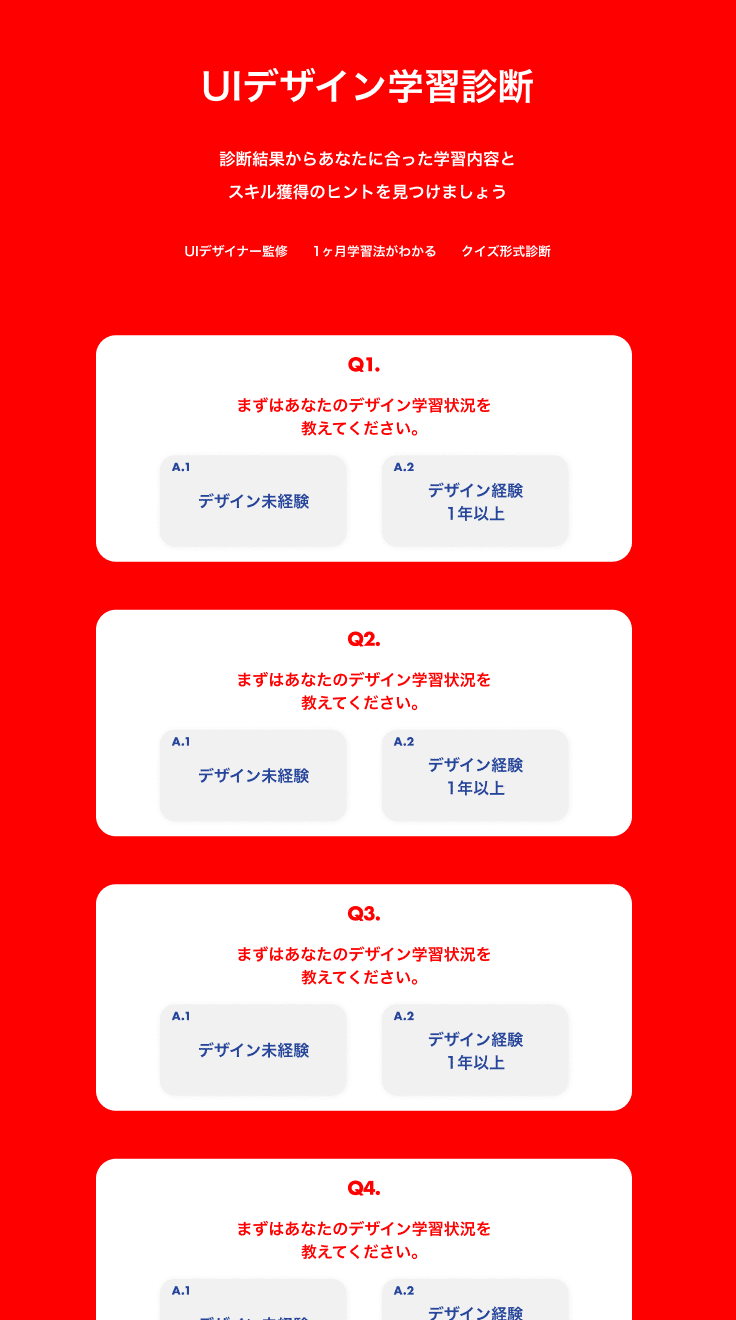
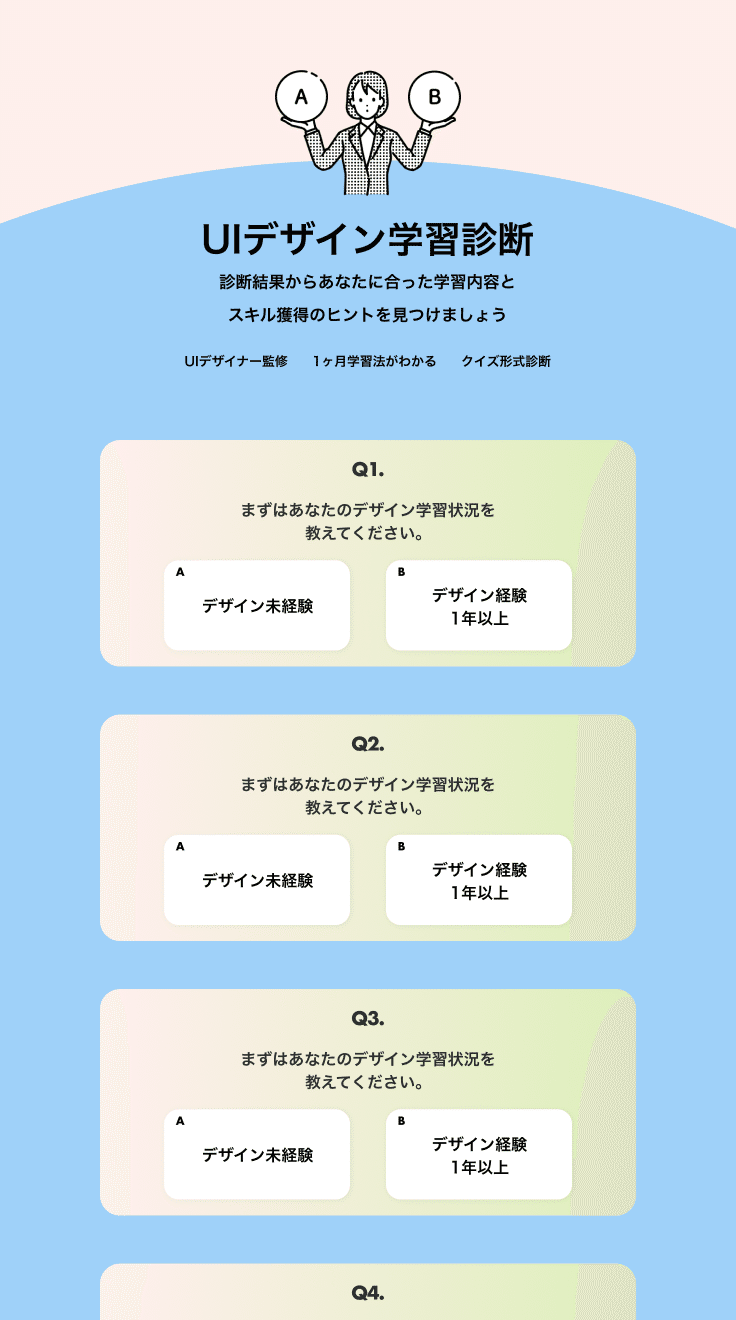
3. 白黒でレイアウトのパターンを作り方向性を決める
1つのデザインを決めるとき、1方向性のみを提示するのでなく、複数の方向性(少なくとも2つ)平均3つは、提示できるようにすること。まずは、色を抜くこと。検討するべきことが多くなり時間がかかってしまうため。まずは骨組み(レイアウト)の部分を徹底的に考える。パターンをつくるメリット→可能性をしらみつぶしで検討できる。



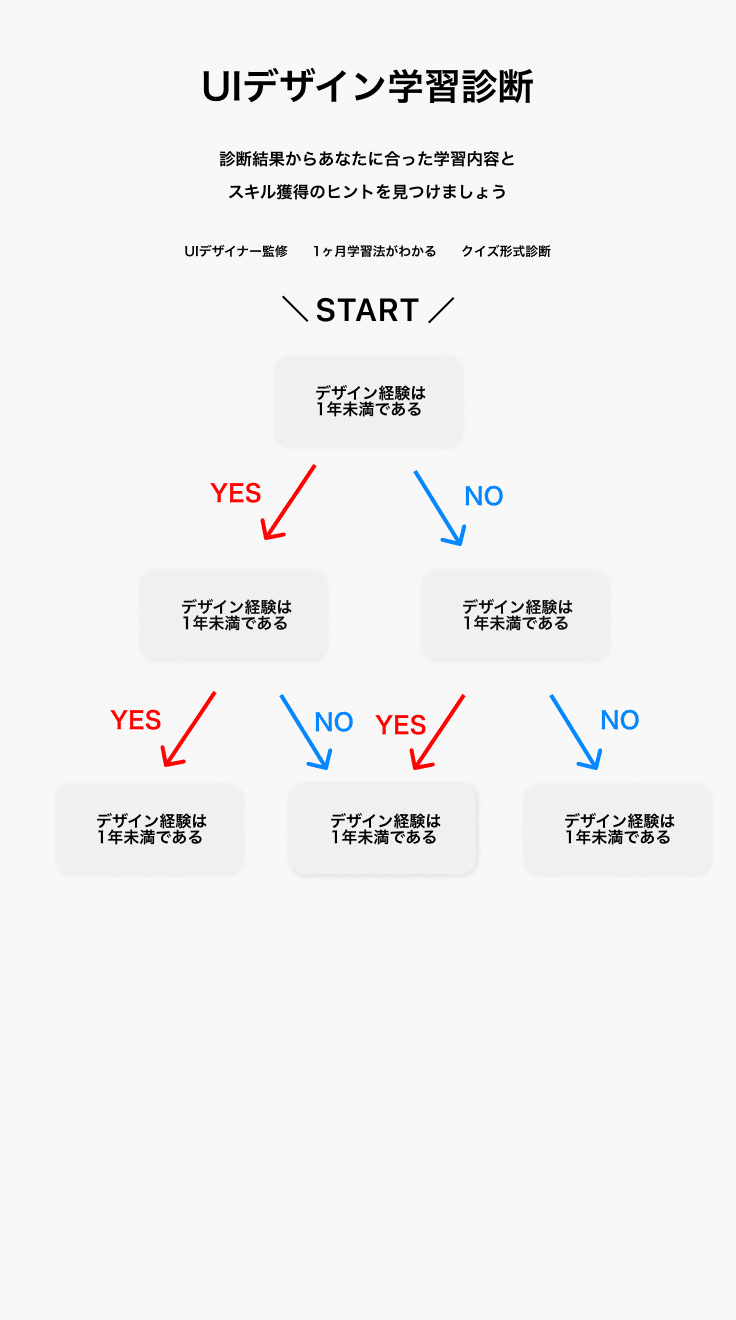
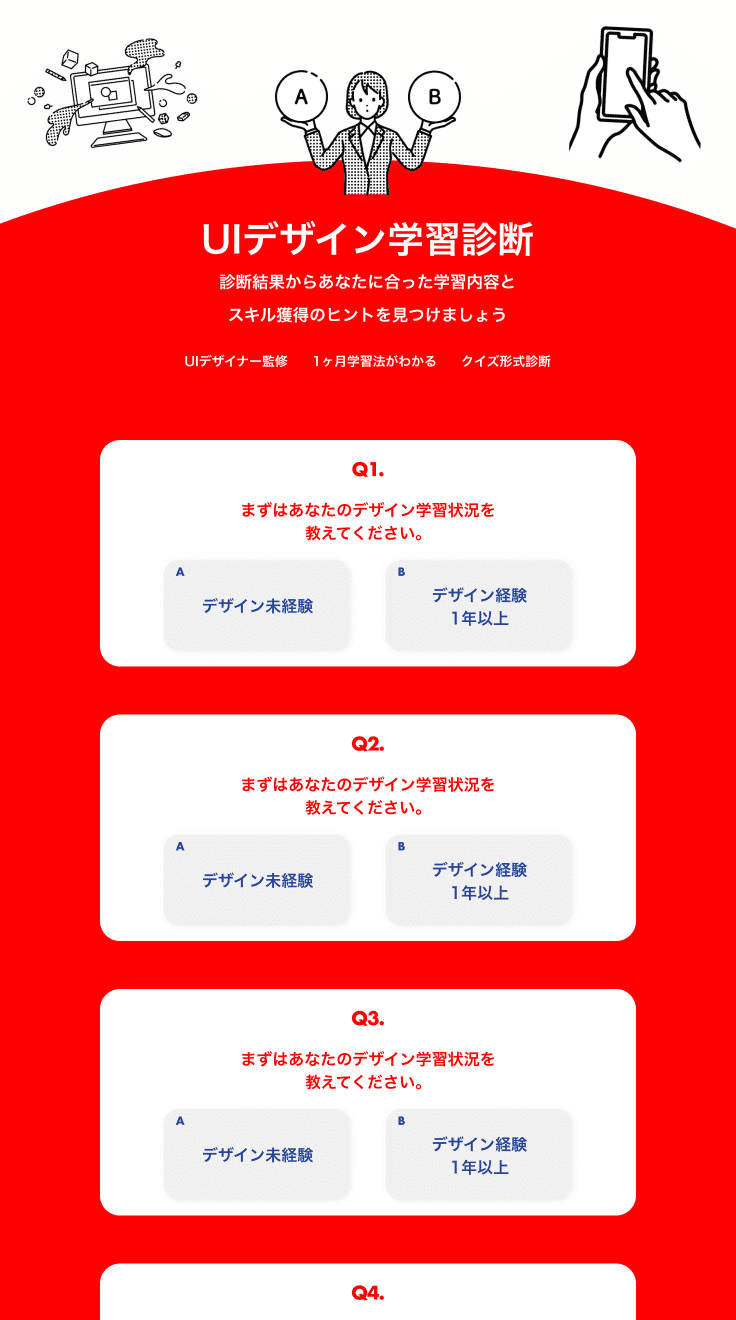
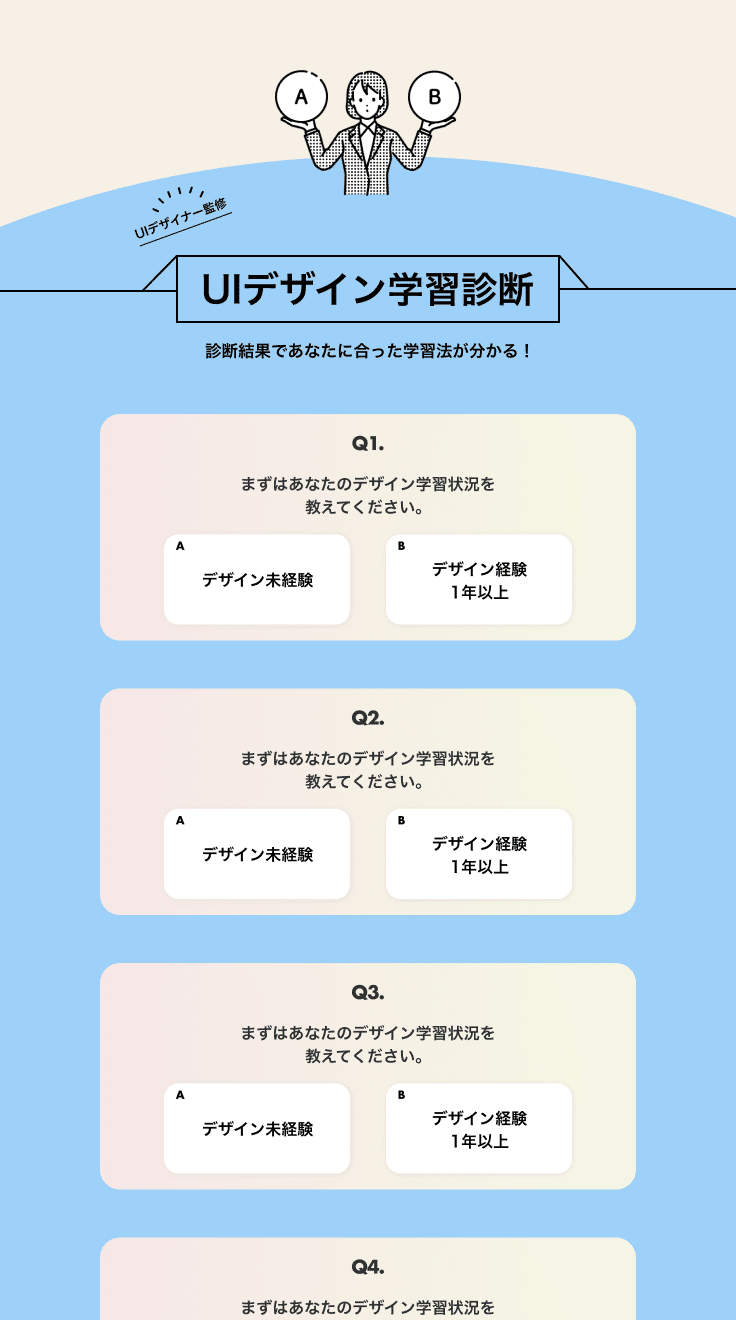
4. 表現のパターンを出してみる


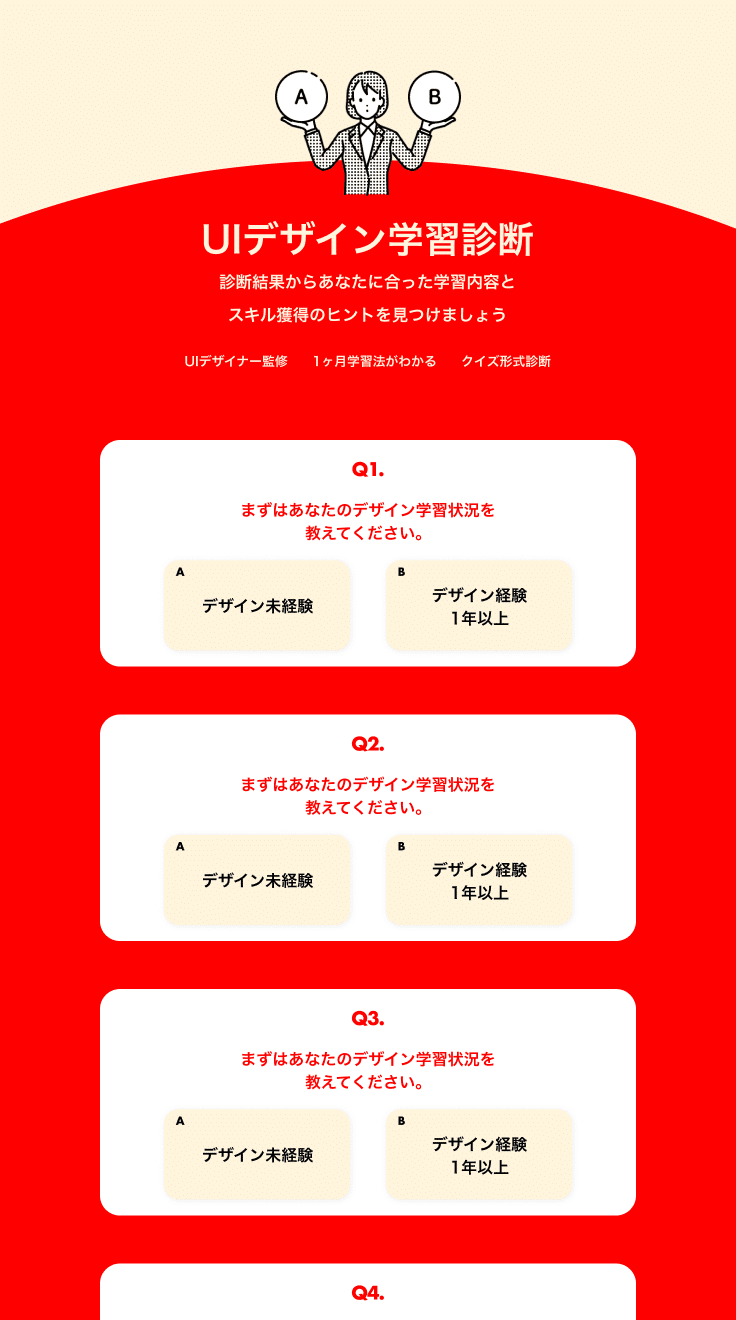
5. 配色パターンを出してみる
ムードボードや、目的伝えたい結果や変化に立ち返り、参考を集める。



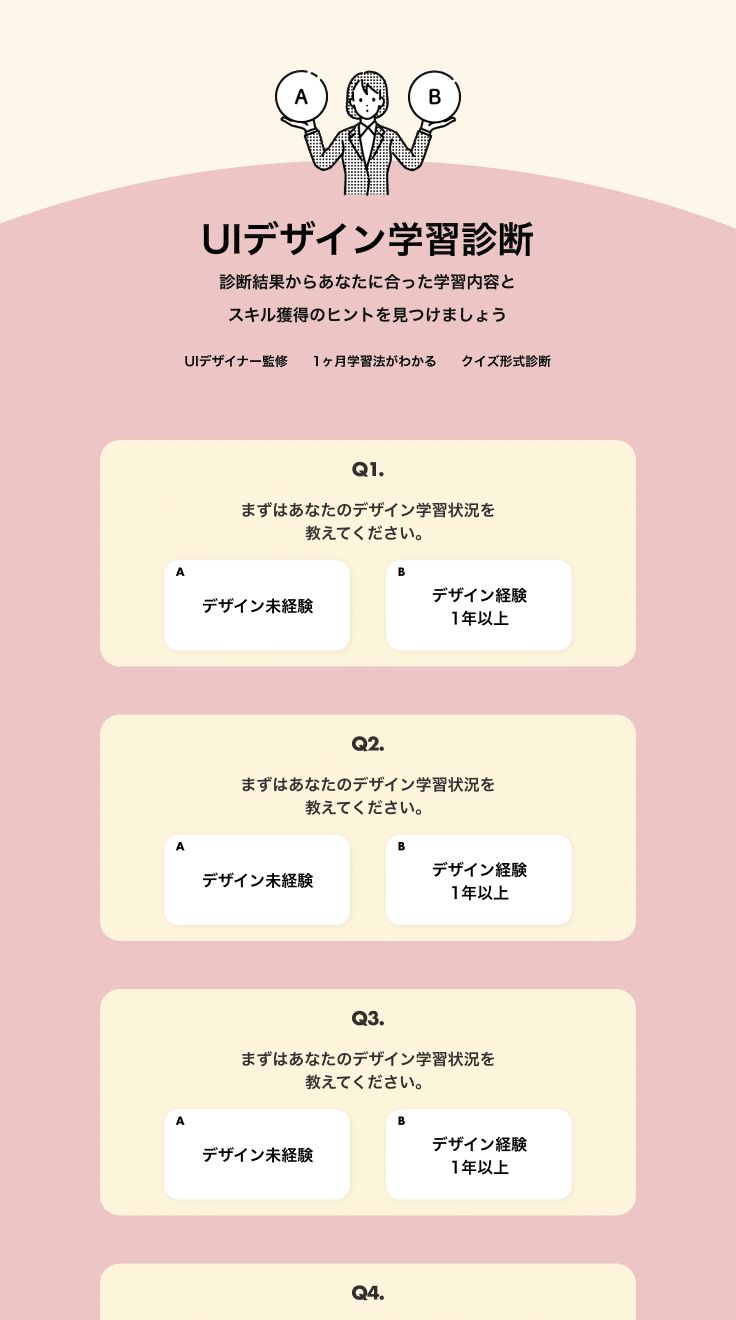
6. 見た目の質をあげる

まとめ
動画に沿ってただただトレースをするだけでなく、お題に合わせ、自分のオリジナル1つをブラッシュアップしていく過程を経験しました。仕事となると、もっと緻密に詰めていくことだとは思いますが、このシリーズを通して、見本の作品はなぜこのような見た目になったのか、レイアウトにたどり着いたのかを実際のデータファイルを覗きながら知ることができました。レイアウトパターンは、まだまだ自分の頭には、デザイン案の引き出しやストックはないので、参考をいろいろと探りまねをし、作成していきました。そういった積み重ねがあってこそ、多様なデザイン案のストックが貯まると思っています。引き続き、インプット・アウトプットの両方をバランスよく頑張っていきたいと思います。
Figmaデータ
この記事が気に入ったらサポートをしてみませんか?
