
振り返り|UIUXデザインの勉強始めて恐らく10周目。
今週はモチベーションが下がる日もありましたが、なんとか毎日の最低限Todoリストをこなすことができました。はなまる。
1. BONO
1-1 はじめてのUI
こちらのコースで、メッセンジャーアプリを作成していきました。
以下は、特に覚えておきたい事項です。
#5
・ヘッダーの文字フォントは基本16px
・ボトムナビは、ヘッダーと同じく縦48px
・メッセージは、相手の投稿と自分の投稿で色味を変えコントラストをつけることでどちらのメッセージかを瞬時に判断できるようにする
#6
よくあるヘッダーナビゲーションのパターン
①左には移動のナビ
・戻るための導線
・人間の視覚は基本的に左→右に流れていく
②ページタイトル
・メッセージ画面であれば、相手の名称・アカウント名
③ページに対するアクション
よくあるフッターナビゲーションのパターン
①手が届きやすいところに配置することが多い
→スマホを持ってメッセージを送る。下の位置には特に大事なアクションをおく
メッセージ
・話者ごとにUIを調整する
パッとみて自分発信のメッセージなのか相手からのメッセージからなのかがわかるように、背景色の差異・文字色の差異・自分のアイコンの配置はしないなど調整する
・会話ごとの余白
話者でブロックになっていると考える。ブロックの間のスペースにも「相手」の会話が続いている場合のブロックの余白と、「相手」→「自分」が続く場合のブロックの余白を変える。
#7
ボトムナビゲーション
メッセージと連絡先のタブでは、オンとオフがはっきりわかるよう、アイコンは塗りつぶしを使うのか、枠線で書かれたものを使うのか調整する。→オンとオフがより鮮明にわかる。
#8
ボトムナビは、1番上のレイヤーに表示させる。
#11
アクション導線とナビゲーション
アクション導線はヘッダーの右側におく。移動(戻るなど)に関するナビゲーションは、左におく。右側はポジティブなアクションを置くことが多い。戻る・キャンセルは左側。進むは右側。
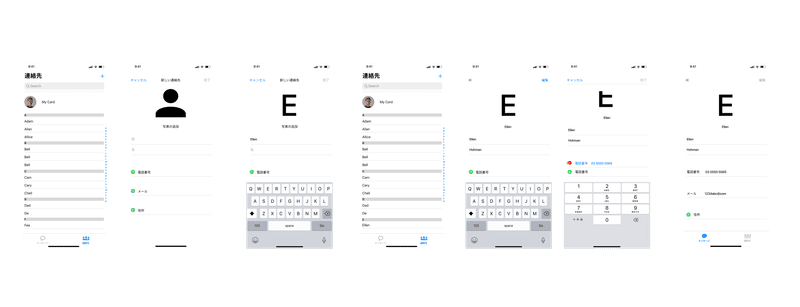
1-2 実際の制作物

2-1 ビジュアル基本原則
つづいて、このコースでTodoアプリのUIデザインを制作しました。
こちらについては、別途noteでまとめたいと思います。
2. 本
「はじめてのUIデザイン」と内容がかぶるものがありますが、
もともとkindleにあった、「UIデザインの必携」を読みました。
(いつ購入したのかさえ覚えてない怖いたまにこういうことある)
写真や実際の画面が豊富でわかりやすい!親しみのあるWebサービスやアプリを例に出しているため、理解が早い!
引き続き、コツコツ頑張ります…🎈
この記事が気に入ったらサポートをしてみませんか?
