
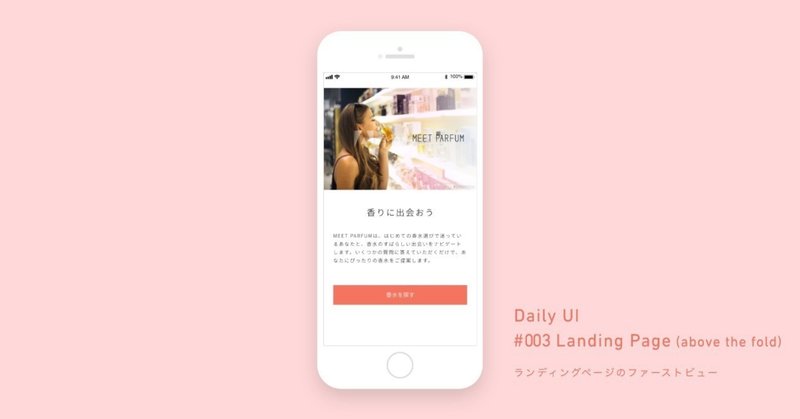
Daily UI #003 Landing Page (above the fold)
3回目のDailyUIです。難しかった…
#003 Landing Page (above the fold)
いわゆるランディングページのファーストビューと呼ばれる部分です。
サービスの設定
香水の好みなどに答えていくつか候補をピックアップしてくれる架空のサービスを想定しました。
香りは実際にためしてみないとわからない、つまりweb上だけで完結する行動ではないので、うまく実店舗とつなぎこみをする仕組みを考えたかったのですが今回は取り急ぎお題の遂行を…。
目的
商品購入の前段階として本サービスを利用してもらう
UIの内容
今回もスマートフォン向けUIを作成。
いろんなLPを参考にしてみて下記の要素を入れ込みました。
・サービス内容を想起できるビジュアル
今回は実店舗での体験に似たことがこのサービスでできますよ…をかもす写真を使用しました。
例:サービスのUI/商品の写真
・キャッチコピー
サービスを使うことによるメリットや価値を伝える言葉を配置しました。
例:携帯電話が月額300円から/世界に再び、軽さの衝撃を。
・CTA(Call to Action)
次への行動を促す導線。今回はサービス利用への導線をボタンとして配置しました。
例:アプリDL/問い合わせ/購入
作業について
・使用ソフト:Adobe XD
・作業時間:1時間半
・情報収集・構成:45分
・XDでの作業:30分
・note作成:15分
反省点
▼デザインについて
・サービスの想定するターゲットが「はじめて香水を買う人」という超ばくぜんとした設定になってしまったので、あまりデザインに落とし込む要素が作れなかった。
・香水を扱うサイトは余白を大きく使っていたり、CTAにあまり装飾をつけていなかった。あくまでも主役は商品の写真だなって印象。
・各種LPを観察してみると、内容は違えど配置しているパーツ自体はかなりテンプレート化されていると思った。その中で他のLPと差別化をはかるものは魅力的なビジュアルやコピーであったりわかりやすいCTAなのかなと。
この記事が気に入ったらサポートをしてみませんか?
