
AIアートで見出し画像をつくってみたはなし
自分表現に絶賛迷子中のため色々マイペースに
見つめなおし中のまつだです。
今回はCanvaのAI画像生成機能を使ってnoteの見出し画像を
作ってみたはなしを書き留めておこうと思います。
前回の記事の見出しは実はAIを利用して作ってみました。
画像を利用してくださった方がいらっしゃるみたいで
ありがとうございます♡
9月?頃に作成したので「Text to Image」を利用して作成しました。
今は「マジック生成」という機能のようです。
ペンギンが好きなため 「ペンギン 勉強 パソコン」みたいな文章で生成をお願いしてみました。
AI生成は初めての体験・・・!
あっという間に仕上げてくださいました・・・!


写真タッチは生々しく使うのに抵抗があったのでイラストタッチを利用してCanvaで画像をはめて作成してみました。


勉強感が欲しかった+タイトルを入れてしまうと
試してみたかった「みんなのギャラリー」にも使いにくいかな?
と思い最終的に記事に利用した画像となりました。

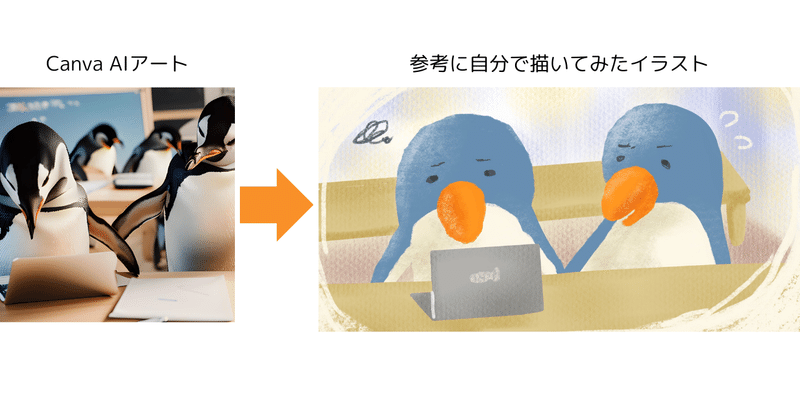
写真タッチは生々しくそのまま使うのは抵抗があったもののシチュエーションとして面白いなぁとは思ったので
Procreateの練習も兼ねてイラストを描いてみることにしました!
が、、、
なんせこれがうまくいかない。。
1.我が家のIpadは旧式でApplePencilに対応しておらず
線はガタガタになる。。。
2.Procreateが思っていたよりもペンの種類が多すぎて
何が使いやすいのかさっぱりわからない。。。
とたくさんの課題とぶつかり時間がかかって仕方がなかったです。
気軽にIpadでささっっとイラスト♪
みたいな未来は私には当分遠そうです・・・(苦笑)

自分の仕上がりイメージとかけ離れました。。。
ですがアイデアにつまったり、現状自己表現見直し中のわたしには
お題としてAIアートの活用は面白そうだなぁという発見は出来ました!
また、今回の記事を書くにあたって改めて生成してみたら。。。

水彩タッチめっちゃかわいいんですけど・・・!
あまりの可愛さに自分が絵を描く意味はないんじゃないかと
改めて考えさせられますね。。。
まぁ、でも本を持たせたかったわけではないので
作りたいものとはズレがでるのがAIなんですが。。。
色々試してみると発見がいっぱいあって楽しい試みでした!
一から自分で作成しないといけない!!と思っていた頃があるので
今は趣味で描いているので色々活用できるものは活用して
自分表現の見つめなおしを引き続き続けていこうと思います☺︎
この記事が気に入ったらサポートをしてみませんか?
