
アイコンをデザインするプロセス
デザインでアイコンを使いたいけど、ちょうどいいアイコンが無いってことありませんか?そんな時は自分で作る必要が出てきますよね。
今回はそんな時に役立つ、アイコンを作る方法を紹介します。
イラストのラフを作ろう
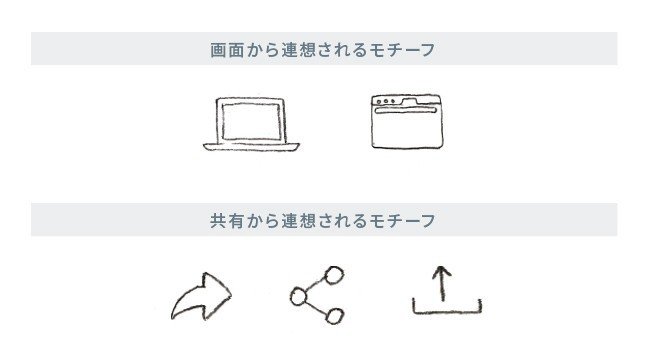
まずは作りたいアイコンから連想されるモチーフをスケッチしましょう。「ノートパソコン」のアイコンを作るなら「ノートパソコン」のスケッチをすればOKです。
一つのモチーフで完結しない場合は複数のモチーフをスケッチします。
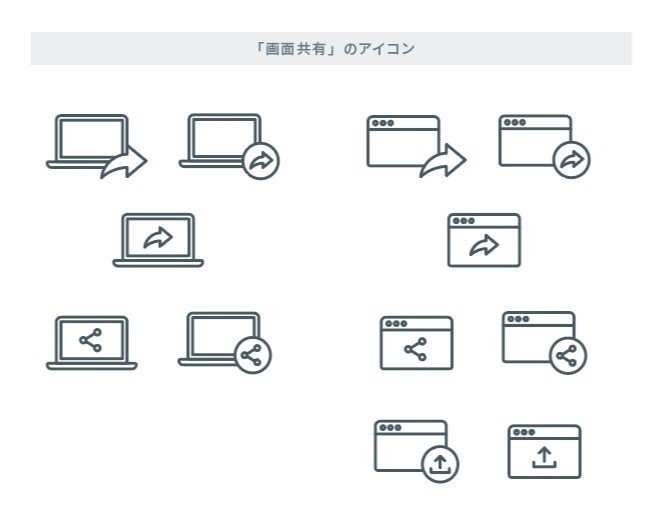
例えば「画面共有」のアイコンを作るならこんな感じです。

うまいことモチーフが思い浮かばない場合は画像検索してみましょう。
「共有」という言葉で画像検索するだけで、いろんなパターンのモチーフが出てきます。
ここでパターンを出しておくと後々の表現の幅が広がるので、思いつくだけパターン出しをしましょう。
形を作っていこう
次は作ったラフをもとに、デザインソフトでアイコンを作っていきます。
最初のうちは、無料で使えるアイコンやイラストをもとに作った方が、綺麗かつ早くできます。

それぞれのモチーフができたら、これらを組み合わせます。
組み合わせ方はざっくり以下の4つの方法があります。
・重ねる
・入れる
・並べる
・重ねる/入れる/並べるを組み合わせる
重ねる
異なるモチーフを重ねるのはもちろん、同じモチーフを重ねることで表現の幅を広げることができます。になります。
重ねた部分が汚い時は丸などに入れて重ねると綺麗になります。

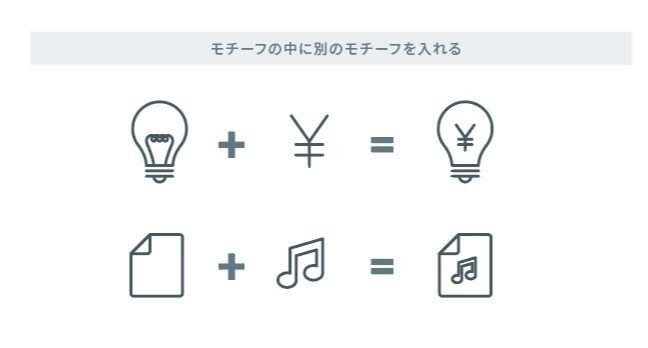
入れる
モチーフの中に別のモチーフを入れます。
モチーフの形によっては中に入れられないものもあります。

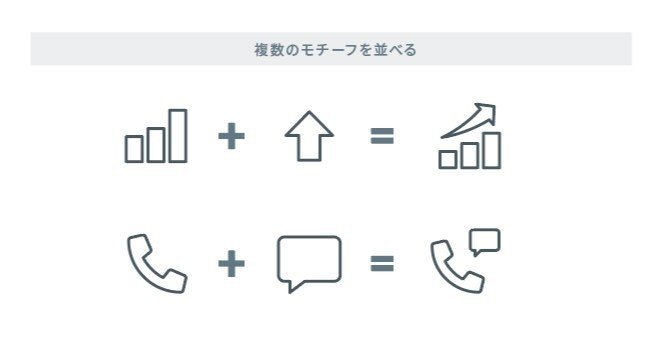
並べる
複数のモチーフを並べると形のバランスを取るのが難しくなるので工夫が必要です。
並べた後の形が正方形に近くなるようにするとバランスがよくなります。

重ねる/入れる/並べるを組み合わせる
組み合わせると、一つのアイコンに含めるモチーフの数が増え、より具体的な意味を持つアイコンを作ることができます。

実践してみよう
先ほどの画面共有のアイコンも「重ねる/入れる/並べる」の方法で組み合わせてみます。すると結構なパターンができました。パターン出しができたら利用シーンに一番合うものを選びましょう。

線や塗りでデザインしよう
アイコンの形ができたら、線や塗りを決めてデザインしていきます。
アイコンの表現方法はざっくり以下のような方法があります。
それぞれで、見え方が違ってくるので特徴を抑えつつシーンに合わせて使い分けていきましょう。
・線のみ
・塗りのみ
・線と塗り
線のみでデザインしたアイコン
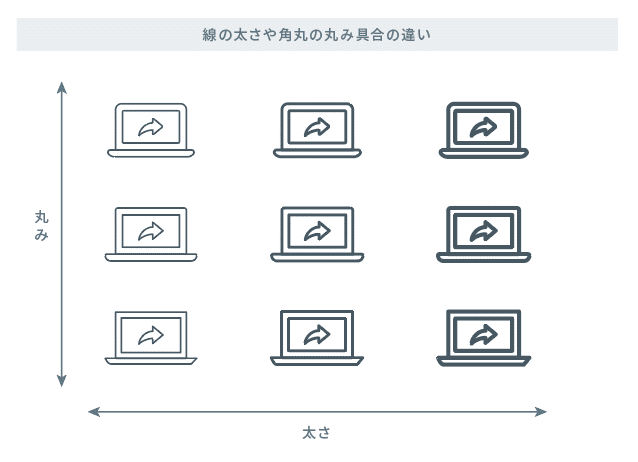
一番簡単にできますが、線の太さ、角丸の丸み具合などを変えると雰囲気が変わってきます。

色の使い方によっても雰囲気が変わるのでこちらも色々試してみてください。色の使い方としては
・単色だけ使う
・複数色組み合わせる
・グラデーションにしてみる
などがあるかと思います。

塗りのみでデザインしたアイコン
こちらも色の使い方で雰囲気が変わります。
アイコンの半分に影を入れるなど一手間加えるとそれっぽくなります。

線と塗りでデザインしたアイコン
線に塗りを入れるだけでなく、線と塗りを組み合わせると塗り部分が強調されます。
また、塗り部分をあえてずらすと、おしゃれな仕上がりになります。
線と塗りを組み合わせた方が、より特徴のあるアイコンが作れそうですね。

さいごに
以上が、私がアイコンを作る時の流れです。
ものすごくざっくりまとめると
・パターン出しをする
・その中から最適なものを選ぶ
の繰り返しです。
パターン出しの方法を知っていると、作りやすいと思うので参考にしてみてください。
細かい表現に関しては、dribbbleやストックフォトサイトで「ICON SET」とかで検索すると参考になるアイデアがたくさん出てくるのでやってみてください!
この記事が気に入ったらサポートをしてみませんか?
