
見出しをデザインする時に抑えておきたいこと
見出しのデザインは簡単そうで難しいなと思います。
適当にデザインしてしまうと、後々使い回しが効かなかったり、破綻してしまうからです。
そこで、私が最近学んだ、見出しのデザインをする上で抑えておきたいポイントを紹介します。
左寄せ、中央寄せ、どちらが向いているか
これだけだと、決められないですね。
こんな時は、デザインするページがどんなページか見直してみてください。
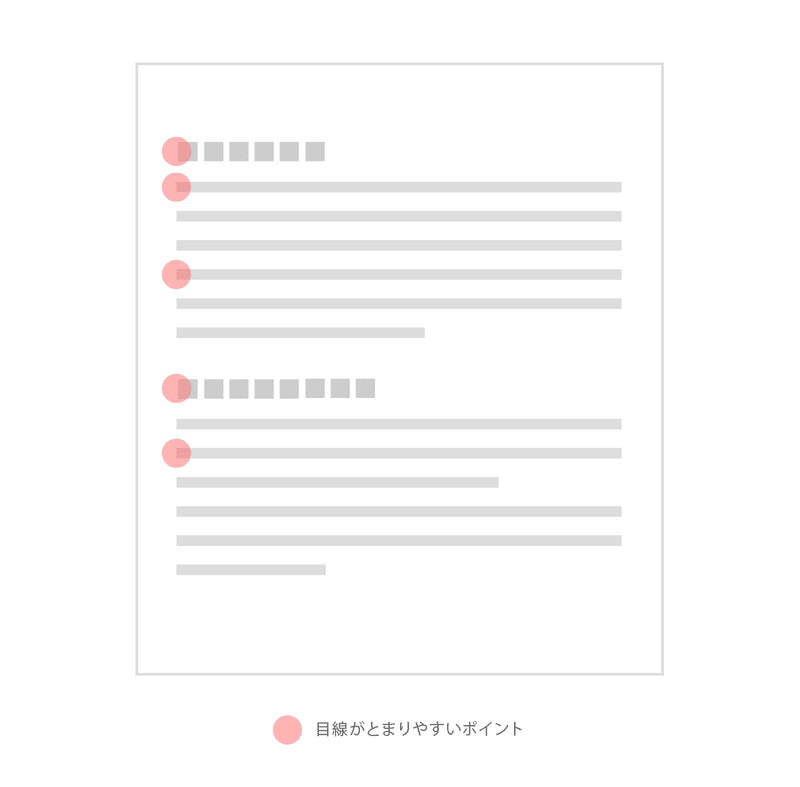
左寄せの見出しが向いてるページ
文章を読ませるページは、左寄せのデザインが向いています。
記事ページやお知らせページなどです。
このようなページでは目線が左から右、左から右…と動く為、左側に目線が止まりがちです。
その為、左側に見出しがあったほうが、読みやすいページになります。

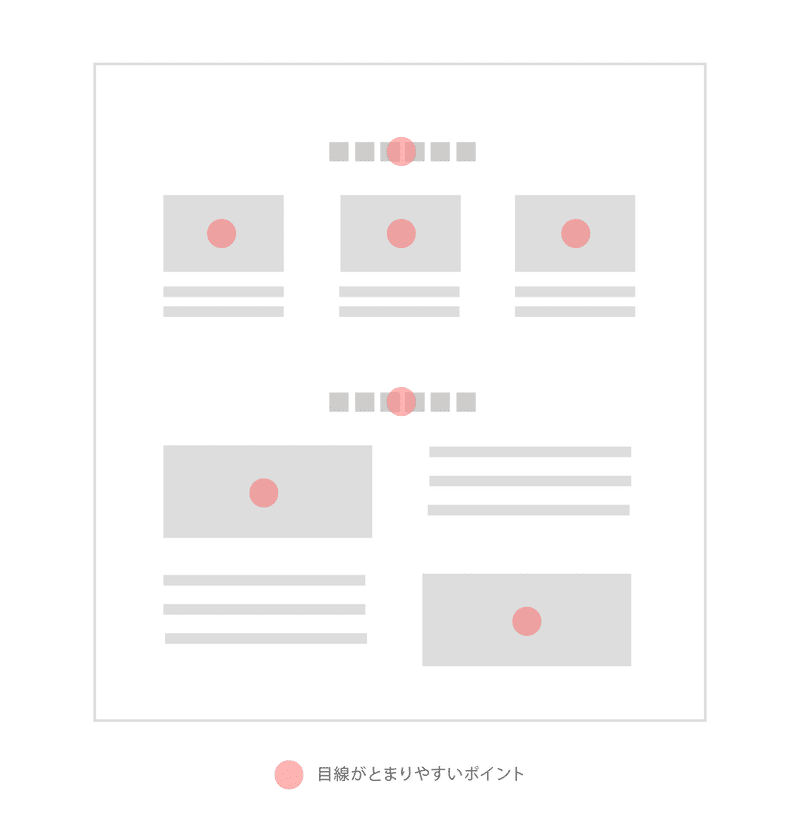
中央寄せの見出しが向いてるページ
コンテンツ幅が広いページや画像の多いページは、中央寄せのデザインの方がおさまりがいいことが多いです。
商品一覧ページ、ランディングページなどです。
画像が多いページでは、目線があちこちにとまるので、中央寄せの方が安定感のあるデザインになります。

この他にも抑えておきたいポイントを紹介します。
文字が多くても破綻しないか
私は都合のいいようにデザインをして、よく失敗します笑
見出しに限らないことですが、デザインをした後に「文字が多いときはどうなるか?」考えてみましょう。
2行になったらどうなる?
スマホのように幅が狭い時はどうなる?
などです。
更新しやすいか
頻繁に更新するページでは「更新しやすいか」考慮するとよいと思います。
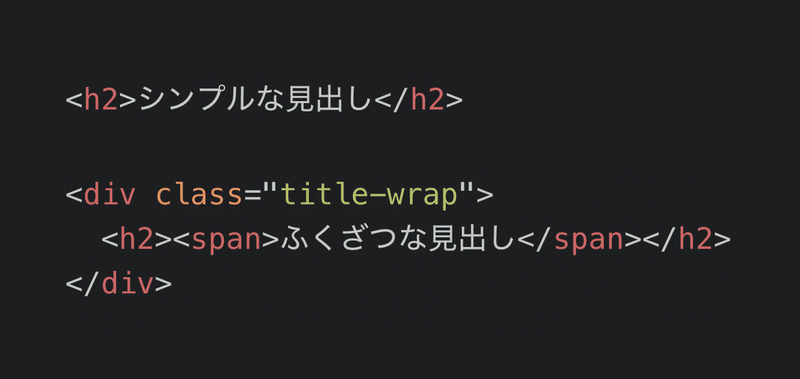
デザインに凝りすぎて、見出しのタグが複雑だったとします(これが悪い訳ではありません)。
更新する人がhtmlに慣れていないと、複雑なタグでは更新しにくいかもしれません。
デザインが崩れるリスクにもなるかもしれません。
できるだけシンプルなタグで実現できるデザインの方が更新しやすくなると思います。

今のところ以上です。
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
