サイトの「クリスマスっぽい」について 軽〜く探ってみる!の巻
このノートは、デジタルハリウッド大学の小松・栗谷ゼミがお届けする「2018年アドベントカレンダー」の記事として書いています。
さて アドベントカレンダーと言えば、もともとは お菓子などが入った小窓のあるカレンダーを開けて、クリスマス当日が来るのをワクワクしながら待つものです。
それが 2010年代に入ると プログラム言語などの技術的な記事を書いて行くものへと進化し、そして ワタシも こうして まさに今 記事を書いている訳です。
そんなアドベントカレンダーですが、そのサイト自体を見てみると 意外にクリスマスっぽい印象が感じられないものが多いです。でも、そもそも「クリスマスっぽい」印象って どこから来るんでしょうね? どうすれば サイトがクリスマスっぽくなるんでしょうかね?
ということで、人間が印象を左右されやすいものと言えば「色」かな!と思い、クリスマスサイトの色にフォーカスを当てて、サイトを「クリスマスっぽい」感じにする方法を 軽〜く探ってみたいと思います。
クリスマスにまつわる色として誰もが思い浮かべるものは「赤」と「緑」ではないかな と思います。実際、「クリスマスサイト□2018」(□は 半角スペース)なんてググってみると、出てくるサイトは「赤」や「緑」といった色が多く使われているように見えます。ただ、思い込みで判断してはいけないですよね?! ということで、先ほどのワードで検索すると上位に出てくる3つのサイトで使われている色を検証してみたいと思います。
(1)「クリスマス特集2018 | ニトリ公式通販」
(2)「ユニバーサル・ワンダー・クリスマス 2018|USJ」
(3)「土屋鞄のクリスマスギフトサイト / 土屋鞄製造所」
さて、これらのサイトで使われている色をどうやって調べるのか? 実は 世の中には、サイトのアドレスを入力してボタンを「ポチッとな!」するだけで、サイトで使われている色と割合を表示してくれるサイトがあるんです! ということで、あるサービスサイトで調べてみます。ところが・・・

エラー。。。
いくつかの色検証をしてくれるサービスサイトの多くが、判断の途中でエラーを起こしてしまいます。最近は 動的なインターフェイスのサイトが多いので、上手く処理をしきれないのかもしれません。
さて 困った。どうしたものか? いやいや こういうのはね、一度にやろうとせずに 工程を分けて考えればいいんですよね!
そこで、「サイト全体のキャプチャーを撮る」→「キャプチャー画像の色検証をする」の工程で調べてみます。
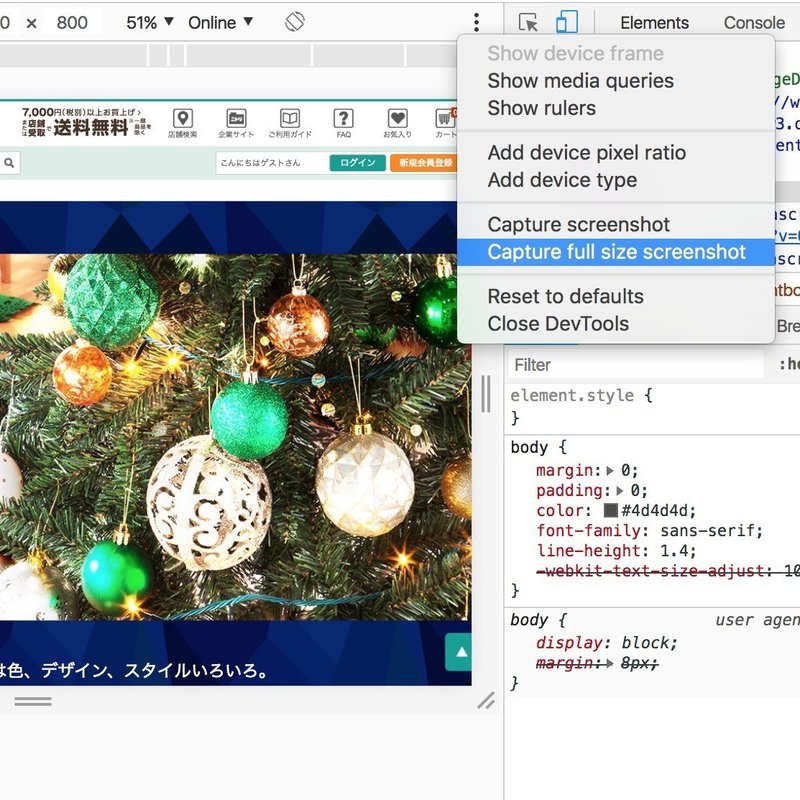
まずは、サイト全体の画面キャプチャー。こちらは、Webブラウザーの Google Chrome を使えば OK! 標準の機能で サイトの全画面キャプチャーが撮れます。(Chrome のデベロッパーツールのメニューから「Capture full size screenshot」を選択!)

次に キャプチャー画像の色を検証します。色の検証には こちらのサイトを使います!
「iromiru (イロミル) - 画像からカラーコード抽出便利サービス」
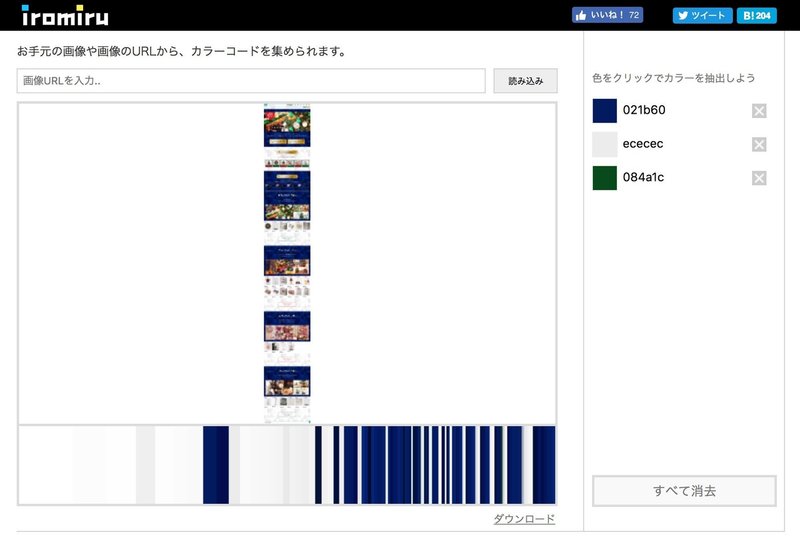
キャプチャー画像を こちらのサイトにドラッグ&ドロップをすると・・・

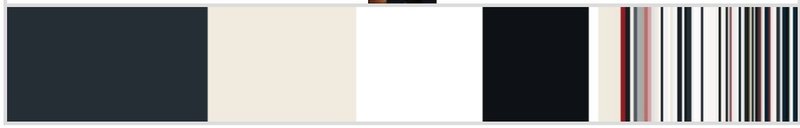
そのサイトで使用されている色の割合が帯で表示され、それぞれの色のカラーコードを参照することができます!



さて この方法で上記の3つのサイトの色を検証したところ、「赤」や「緑」はもちろんなのですが、意外に「紺色」(#021b60 など)が多く使われていることに気づきます(意外に「赤」は少ない?)。
サイトにクリスマスっぽい印象を与えるためには、「赤」や「緑」と合わせて 「紺色」を効果的に使ってあげると 良いかもしれません。
年が明けると また いろんなイベントごとがありますが、それぞれのイベントごとに このような色の検証を行なってみても面白いのではないでしょうか。ぜひ、お試しください!(^-^)
この記事が気に入ったらサポートをしてみませんか?