
【サイトレビュー】NANEA HAIR | ナネアヘアー | 池尻大橋・三軒茶屋の美容室・美容院・ヘッドスパ
No.3
形容詞で表すなら
爽やか・清潔感・癒される・なめらか・落ち着く・繊細な・スッキリした
いいなと思ったポイント
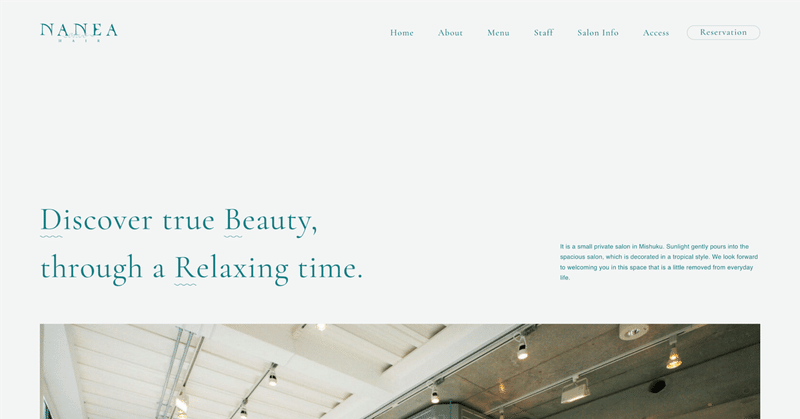
ゆらゆら動く波のアニメーション、配色、フォントの全てにロゴとの統一感があって、全体的にスッキリと爽やかで無駄のないデザイン。配色がシンプルな分、写真の鮮明さが引き立っていて、施術の丁寧さを感じた。
フォント
日本語:Zen Old Mincho(游明朝、serif)
英数字:Cormorant Garamond(ボタン:Helvetica)
アクセント:なし
配色
背景:#F5F5F5(限りなく白に近いライトグレー)
メイン:#107a7f(落ち着いたトーンのターコイズブルー)
アクセントカラー:なし
フォントカラー:#107a7f(メインカラーと同色)
黒を一切使わず、全てメインカラーと白で配色されていることで、テキストひとつひとつが際立ち、集中して読みやすい。
ファーストビューのデザイン
ヘッダー
ロゴ、ナビゲーション
スクロールして写真と重なると、mix-blend-mode: plus-lighter;が適用され、テキストに透明感が出てより澄んだ印象に
ハンバーガーメニュー(ブレイクポイント:680px以下)
Reservationはヘッダーに固定(コンバージョンUP)
メガメニュー(背景はややくすんだメインカラー、中央揃えで末広がりに揃ったテキストが美しい)
ボタンの動き:三一×(テキストなし、三は低めで横長、×は縦横比1:1)
メインビジュアル
店内の写真を大きく配置し、1/4だけFVで見せることで自然にスクロールを促している。余白を大きくとることで圧迫感がなく、余裕を感じる。
キャッチコピー
メインの英数字フォントと波アニメーションを組み合わせることで、サイトの雰囲気がキャッチコピーだけで表現されている。英語で書かれたサロンの特徴を右端に小さく配置することで、洒落感が出て海外の雰囲気を感じる。
パーツのデザイン
見出しのデザイン
キャッチコピーと同じフォントで、頭文字の下に波があり統一感を感じる。We areの上部にキャッチコピーのスライダーがあることで、魅せたい部分というのが直感的に伝わる。
ボタンのデザイン
ボタンのフォントのみゴシック体にすることで、ボタンが自然と目立っている。ホバーアニメーションでは下線と矢印が流れるように動き、テキストは変化しないところが、やりすぎ感なくてスッキリしている。
全体のデザインポイント
アクセントカラーなしの2色でシンプルな配色にすることで写真に目がいく仕掛け。全体のフォントは明朝体でボタンのみゴシック体にすることで自然に目立たせる。統一感の中に少し違った要素を入れることで、ナチュラルに魅せるデザインがとても心地よく、デザインの引き算の参考になるサイトだなと感じた。
この記事が気に入ったらサポートをしてみませんか?
