
UIデザイナーがAdobeXDからFigmaに切り替えて戸惑ったこと・よかったこと
去年の11月からUIデザイナーとしてajikeに入社したKです。
転職前はXDを使用していましたが、ajikeに入社してからはFigmaに移行しました。
今では「Figmaって便利!」と思いながら使用していますが、移行当初は戸惑ったことが沢山ありました。
Figma初心者だった私がどこにどう躓いたのか、XDとの違いに着目しながらまとめていきたいと思います。
戸惑ったこと
アートボードに代わる2つの機能
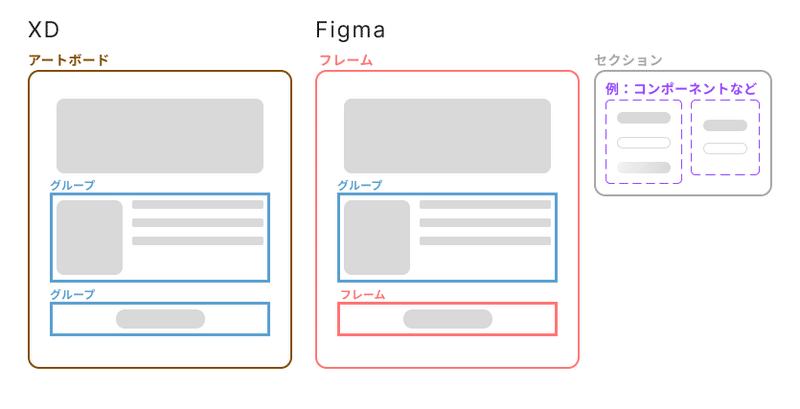
FigmaではXDの「アートボード」に代わるものとして、「フレーム」「セクション」の2つがあります。最初は違いが分からないまま、とりあえずフレームで作業していました。しかし、「フレーム」はアートボードと全く同じではなく、「フレーム」の中に「フレーム」を入れることができます。この概念の違いを理解するのに時間がかかりました。
フレーム:XDのアートボードに該当する機能。UIパーツを作るために単体で使用したり、フレームの中にフレームを入れて、オートレイアウトを使用することができます。
セクション:キャンバス内の要素を整理するための補助的な機能です。(コンポーネント置き場にしたり、アイコンを入れる場所として使ったりしてます)

XDには無かったページ機能
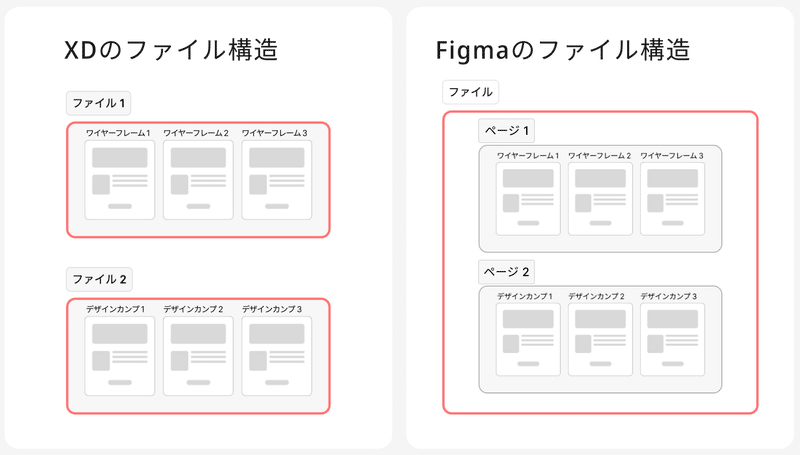
XDでは「要件定義」「デザインカンプ」などをファイルごとに分けて管理していました。
一方Figmaでは、同一ファイル内でページ分けをすることで一括管理できます。

最初は「ページってなんだ・・?」と使い方に戸惑ってましたが、慣れてくると、情報整理するための機能として欠かせないものになりました。
よかったこと
基本的に自動保存
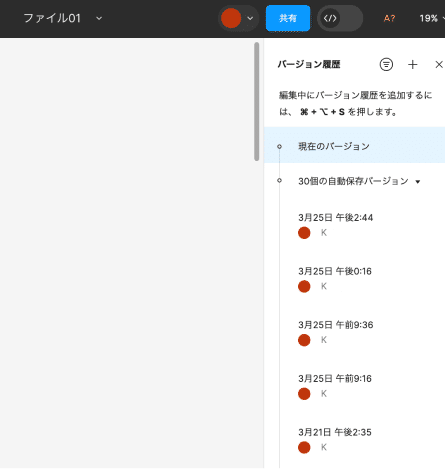
Figmaはブラウザ上で動作するため、変更は自動保存されます。
XDは変更前にバックアップを取り、変更後の最新ファイルをメンバーに共有していたので、頻繁にローカルに保存していました。
ここで問題になるのが、過去のデータをどうやって遡るのかという点ですが、Figmaではバージョン履歴を遡ることで、前の変更を確認したり復元することができます。

ただし、狙った箇所にピンポイントで遡ることが難しい時があります。どうしても残しておきたいデザインは、別ページに避難させたりローカルに保存しておくなど、工夫が必要です。
リアルタイムでできる共同編集
チーム全員でFigmaを編集する機会が多くなりました。デザインのフィードバック時など、同じファイルを複数人で開きリアルタイムで修正していくこともあります。
XDでは、画面を更新しないと最新の変更が反映されないこともあり、複数人が同時にファイルを編集する機会はここまで多くありませんでした。
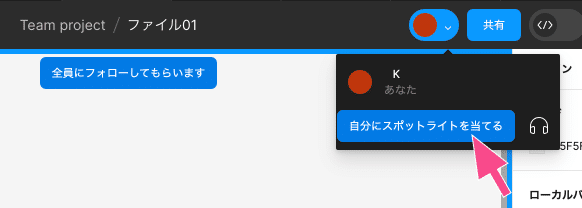
またFigmaは、スポットライト機能を活用することで、他ユーザーに対して簡単に画面共有ができます。
最近までこの機能を知らないまま「自分のカーソルを追ってください」と呼びかけて作業をしていたので、今後活用していきたいと思っています。

【おまけ】個人的に便利だと思うFimgaのショートカット
Figmaに切り替えてから特に便利に感じているショートカットをご紹介します。
サイドバーの表示/非表示
以下のショートカットでサイドバーの表示/非表示を切り替えられます。
Mac:「command」 + 「.」
Win:「Ctrl」 + 「\」

画面共有する時などに余計な情報を省けるため、よく使っています。
レイヤー階層に関わらず直接オブジェクトを選択
通常のクリックだけだとレイヤーに辿り着くまで何回もクリックしないといけませんが、このショートカットを使うと一度のクリックで済みます。
Mac:「command」を押しながら選択したいオブジェクトをクリック
Win:「Ctrl」を押しながら選択したいオブジェクトをクリック
さいごに
XDとFigmaは基本的な操作感は似ていますが、異なる箇所もあるので私のように戸惑う方も多いと思います。
Figmaに切り替えて悩んでいる方のモヤモヤが少しでも解消できたら幸いです。
🤝メンバーを募集しています!【チーム伴走型のサービスデザイン会社|アジケ】✒️
アジケでは、一緒に「人にとって豊かな体験をデザインすることで、『味気ある世の中』をつくる ”同志”を募集しています!
<働き方>
・フルリモートワークOK
・フレックスタイム制(コアタイム11:00~16:00)
<現在募集中のポジション>
・UXデザイナー/ディレクター
・リードUI/UXデザイナー
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いを知るカジュアル面談も大歓迎です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もお気軽にご連絡ください🙌
(カジュアル面談をご希望の方はこちらから)
採用に関するご不明、ご質問などがございましたら、お気軽に recruit@ajike.co.jp までご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
この記事が気に入ったらサポートをしてみませんか?
