
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その3。STUDIO PARTNERSとaltテキスト編
この記事は STUDIO アクセシビリティ委員会のマガジン vol.6 です。
こんばんは。
STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その3 STUDIO PARTNERSとaltテキスト編」。
2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公式サイトを制作する際、画像に設定するaltを記述することでアクセシビリティに取り組んだ事例を解説していきます。
これまでの「STUDIOを使って、アクセシブルなWebサイトを作ってみた」は、こちらのマガジンからご覧ください。
Webサイトを作っている多くの方が、今から応用できる内容を記した記事になっていますので、ぜひ最後までご覧ください。
(約4500文字、完読時間およそ7分)
altテキストとは
altテキスト(以下alt)は、「何らかの理由で、画像を視覚的に見ることが出来ない人や、環境」で利用される、画像の内容を説明する「代替テキスト」です。

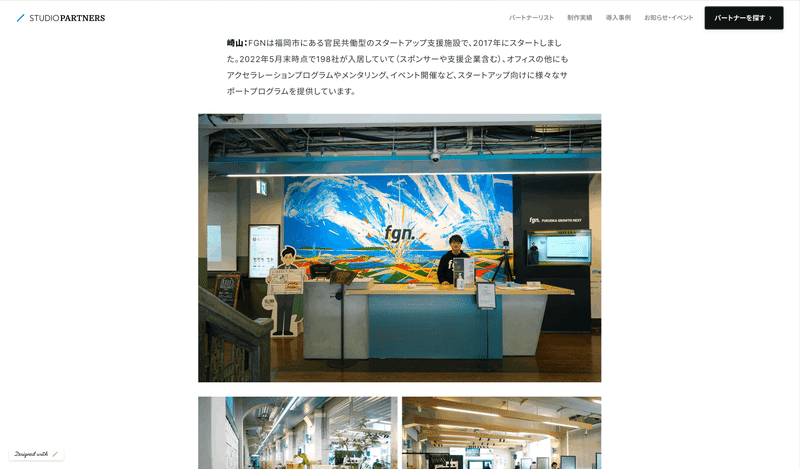
例えば、こちらの画像は以下のようなコードで構成されています。
<img src="https://storage.googleapis.com/studio-cms-assets/projects/1pqDj3wRWj/s-2048x1365_v-frms_webp_e8dc17ae-e8d1-48ec-970e-ede6ee229fa1_regular.webp" data-src="https://storage.googleapis.com/studio-cms-assets/projects/1pqDj3wRWj/s-2048x1365_v-frms_webp_e8dc17ae-e8d1-48ec-970e-ede6ee229fa1.jpg" alt="FGNのフロントカウンターで、来訪者を出迎える崎山さんの様子" width="" height="">コード中の「alt="FGNのフロントカウンターで、来訪者を出迎える崎山さんの様子"」という文がaltです。
altは、スクリーンリーダーなどの支援技術を利用しているユーザーが、画像の存在を認識し、内容を把握するために必要な要素です。
他にも、読み込みが完了しなかった場合など、画像が表示されない際に、altを介して画像の情報を取得することができます。
以下の事例では、画像の読み込みが行えなかったため、altに設定した文面「すいかの画像」が表示されています。
このように、altが適切に設定されていれば、画像が表示できなくても内容を把握することが可能です。

STUDIOにおけるaltの設定方法は、こちらの記事に詳細を記載しています。
altは誰が書くべきなのか
Webサイトにおいて、使用する画像の選定を行うのは、デザイナーやライターなどの画像選定担当者です。
画像の選定とは「受け手にどう読まれたいかを考え、適切な画像を選択する」行動ですから、画像を認識できない際の代替手段となるaltの執筆は、画像選定担当者が行うことが望ましいです。
altが必要な画像とは
altの必要性は、以下の基準をもとに判断します。
情報を伝達する目的の画像 → 記載する
情報伝達の役割を持たない画像 → 記載しない
情報伝達の役割を持たない画像とは、装飾目的の画像(あしらい)などのことを指します。
パートナーサイトにおけるaltの設定基準
ここからは、STUDIO PARTNERS公式サイトのalt設定事例を解説していきます。
こちらのリンクから、実際にウェブサイトを見ながら記事を読んで見るのもおすすめです。
概ね一般的な基準をベースにしていますが、パートナーサイトならではの事例があるため、以下のような基準を持って設定しています。
記載する
情報を伝達する目的の画像には記載する
画像を表すテキストが、周囲に存在しない場合
画像内にテキストを含む
記事内の画像、かつ、周囲に説明テキストが存在しないもの
プロフィール画像
つけない
装飾的な画像
情報伝達を目的とした画像だが、画像選定者がaltを執筆することができない画像
このうち「情報伝達を目的とした画像だが、画像選定者がaltを執筆することができない画像」は、一般的なサイトでは起こり得ない事例であるため、ここでの解説は省略し、記事の最後に詳細を記載します。
alt設定の具体例:パートナー詳細ページ
制度に加入しているパートナーを紹介するパートナー詳細ページには、複数の画像が使用されているため、必要に応じてaltを設定しています。
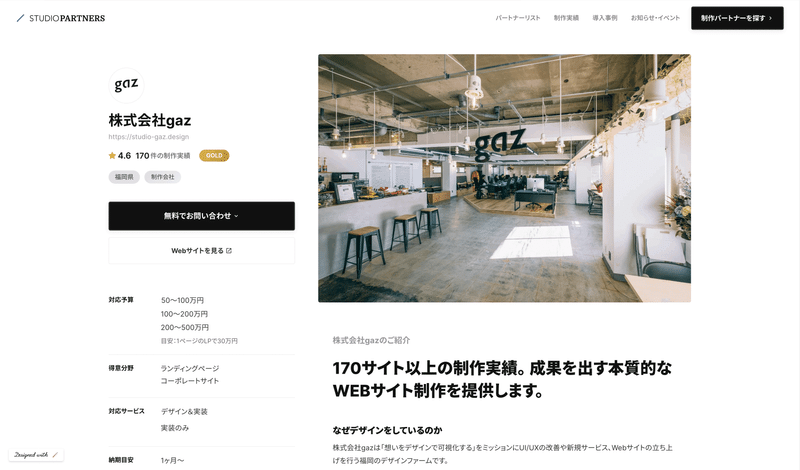
ファーストビュー、イメージ画像:設定しない

パートナー詳細ページを開いた際目に飛び込んでくる画像です。
こちらの画像は、情報伝達を目的とした画像であるものの、画像選定者がaltを直接執筆することができない画像であるため、altを設定していません。
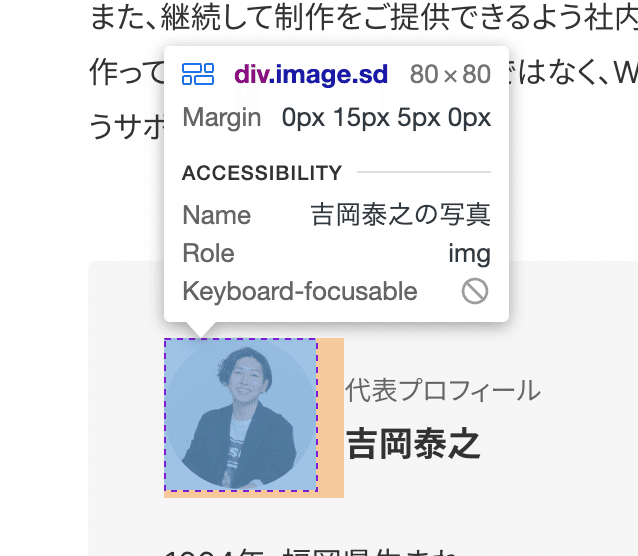
代表プロフィール写真:設定する

パートナー各社の代表者プロフィール画像です。
このようなプロフィール画像に対するaltのアプローチとしては、画像の存在を伝えるためにaltを設定するというものと、テキストとして氏名が存在しているのでaltは不要というものが存在しています。
今回は、画像の存在を伝える必要があると考えたため前者を選択、altを設定しました。
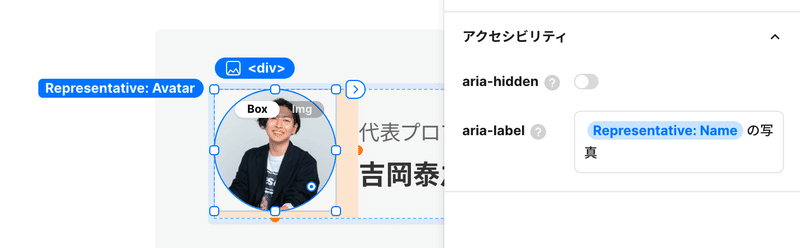
この箇所は設計上、異なる縦横比の画像であっても同じ比率で表示する必要があり、画像をボックスの背景として扱うBoxモードを使用しています。
仕様上、imageモードではない画像(ボックス)に対してaltを設定することができないため、aria-labelを設定しテキストを配置しています。
aria-labelの設定方法はこちらの記事をご確認ください。
記載ルールは「人名」+「の写真」です。

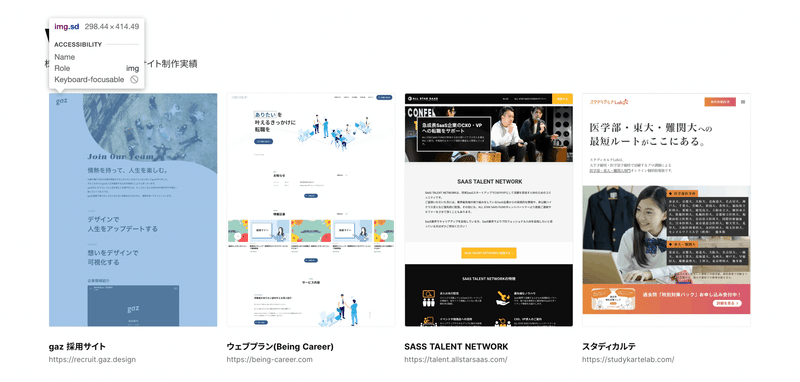
ワークスセクション、リンクの画像:設定しない

ワークスに配置されている各実績のスクリーンショットは、リンクを設定しているカード内のサムネイル画像として存在しています。
画像下部には項目名を示すテキストを配置しているため、altを設定していません。
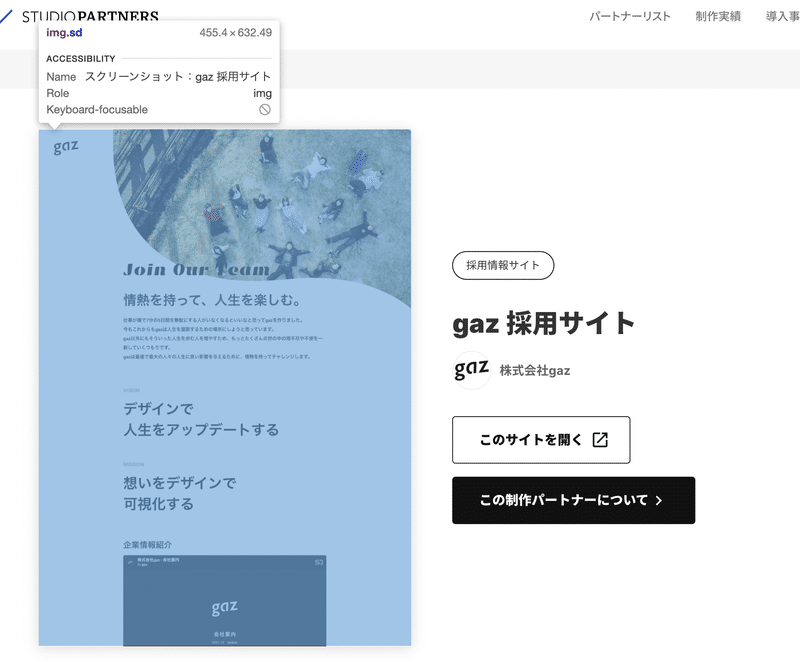
関連する項目として、リンクをクリックした後に表示される、Works詳細ページでは、画像が主役であるため、altを設定しています。

altの設定内容は「スクリーンショット:」+「タイトル」とし、Webサイトのキャプチャであることの伝達。
そして、実績タイトル名を含んだものとし、ページ内容と関連性がある画像であるということを示し、画像単体で適切に情報が伝わるものとしています。
クライアントストーリーリンクの画像:設定しない

ワークスセクションと同様、サムネイル画像と同一リンク内に項目名を示すテキストを配置しているため、altを設定していません。
alt設定の具体例:記事ページ
PARTNERS Webサイト内には、パートナー制度のお知らせ記事と、パートナーインタビューという、2系統の記事が存在します。
どちらも順次altの設定を進めており、お知らせ記事は最新のリリースから、パートナーインタビューは新しいものからaltの設定作業を遂行しています。
お知らせ記事
画像にaltを設定していないと画像自体の存在を認知できない一方、お知らせ記事内ではテキストの補足として画像を使用しています。
つまり、画像とテキストの内容が一対であることから、画像の内容をそのままaltに記載すると過剰になってしまう箇所が存在します。
そのため、すべての画像に簡易的なaltを記載し、前後のテキストで内容を推測できない画像にのみ、詳細をaltに記載しています。
一例として、パートナー就任リリース記事の場合、以下のようなaltを設定しています。
代表的な制作事例の画像に記載するalt
「制作事例。事例名のスクリーンショット」

プロフィール画像に記載するalt
「氏名+プロフィール写真」

パートナーインタビュー記事
パートナーインタビューページは、パートナーと制作を依頼したクライアントの対談を通じて、実際の制作フローを追体験できる記事となっています。そのため、風景や光景の写真が多く使用されており、適切に情報を伝達するためには理解しやすく、かつ情報量が要素が多いaltが必要になります。
「適切に情報を伝達」ということを判断するための判断基準として、目を瞑ってテキストの情報を聞いて思い浮かべた情景と、写真に写る光景が近いかどうか確かめる。というアナログな方法を使用しています。
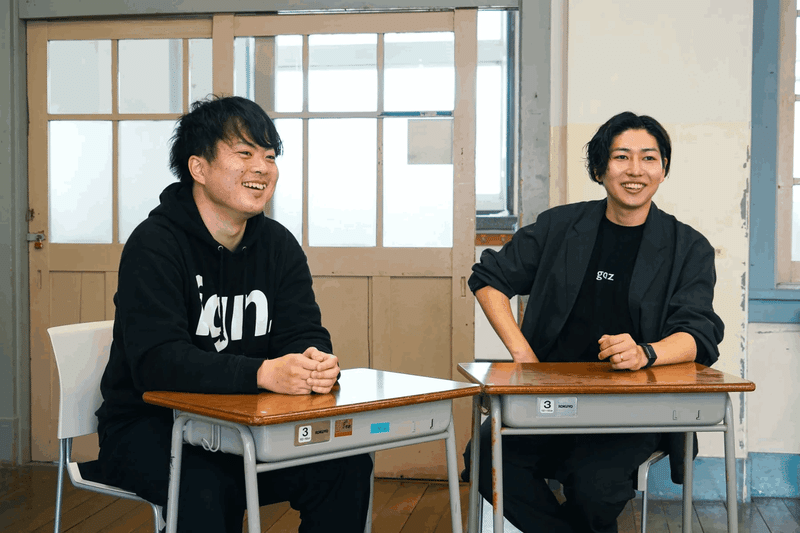
一例として、以下のようなaltを設定している画像があるのですが、どのような光景が思い浮かびますか?
alt「小学校で使用される生徒用デスクを前に、椅子に腰掛ける、笑顔の崎山さんと、笑顔の吉岡さん」
正解は、こちらの画像です。

イメージ通りでしたか?
それとも、違った写真を思い浮かべましたか?
今回のように画像の要点を抑え、情景を想像することができるものを設定することで、内容を適切に伝達することが可能です。
情報伝達を目的とした画像だが、画像選定者がaltを執筆することができない画像とは
alt未設定箇所の中でも特殊なケースである、「情報伝達を目的とした画像だが、画像選定者がaltを執筆することができない画像」について、少し解説します。
パートナーサイトに記載している各パートナーのプロフィール情報は、各パートナーの皆様より素材を提供いただいています。
理想は、画像の存在を伝達することを目的としたaltを設定することなのですが、現状のシステムでは、すべてのパートナーから最適なaltを募ることが難しい状況です。
また、これらの画像に対してSTUDIO側でaltを執筆することは「画像を見て受けた印象から、画像の選定意図を推測して書く」こととなり、意図が歪められて伝達される可能性から避けるべきです。
そのため、情報を伝達するための画像であっても、altを記載していない箇所が存在します。
後書き
今回の記事では、適切に情報を伝達する観点から、STUDIO PARTENRS公式サイトに行ったカイゼンをご紹介しました。
ちなみに、この記事に掲載している画像にもaltを設定しています。
スクリーンリーダーなどを活用して、ぜひ読んでみてください。
altの設定内容につきましては、noteさんで開催された「alt勉強会」や、freeeさんで開催された「アクセシビリティ研修の動画」が非常に参考になります。
noteさんの勉強会では、実際のnoteのUIに対して、どのようなaltを設定することが望ましいかという観点から、クイズ形式の勉強会を行った際のスライドが掲載されています。
楽しいので、ぜひ挑戦してみてください。
freeeさんの動画では、実際にスクリーンリーダーを使用する様子を見ることが可能です。
そして、僕が執筆する次回のテーマは、アニメーションの設定です!
ぜひ、こちらのアクセシビリティ委員会のマガジンを登録の上、ちょっとだけお待ちくださいませ。
採用
お知らせコーナーです。STUDIO では積極的に採用を行っています!
カジュアルな面談も受け付けていますので、お気軽にご連絡くださいませ。
最後に
それでは、最後までお付き合いいただきありがとうございました!
この記事が、STUDIOを使ったWebサイトのaltテキストの充実に繋がるといいな〜と思っています。
それではまた〜いっちゃでした。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
