
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その4 STUDIO PARTNERSとアニメーション編
この記事は STUDIO アクセシビリティ委員会のマガジン vol.9 です。
こんばんは。STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その4 STUDIO PARTNERSとアニメーション」。
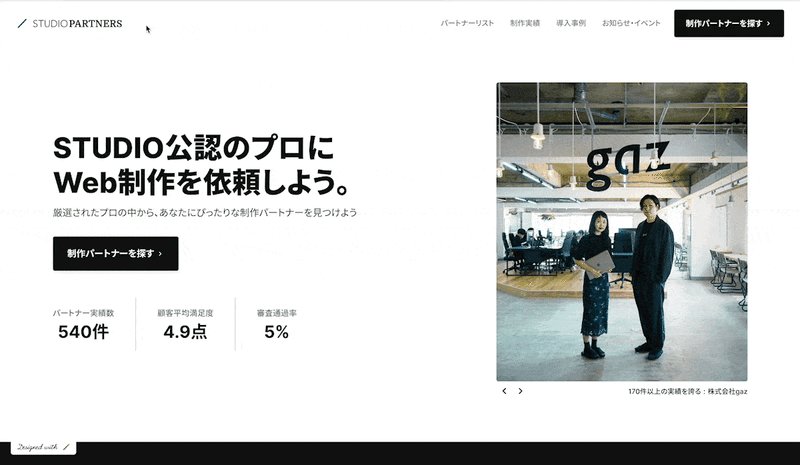
2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公式サイトを制作する際、アクセシビリティの観点を取り入れたアニメーション設定を行った事例を解説していきます。
これまでの「STUDIOを使って、アクセシブルなWebサイトを作ってみた」は、こちらのマガジンからご覧ください。
Webサイトを作っている多くの方が、すぐに応用できる内容を記した記事になっています。
ぜひ最後までご覧ください。
(約3700文字、完読時間およそ10分)
アニメーション
アニメーションは、初見の印象と、ユーザリビティに対して大きな影響を与える要素です。
操作に対する適切なフィードバックは、利用者に対して意のままにWebサイトを操る実感を与え、ユーザリビティの向上につながる一方、過剰な動きを見せる要素はユーザリビティを損ねる結果となります。
また、アクセシビリティの観点から、アニメーションを検討することも重要です。
一例として、マウスカーソルホバー時に要素の色を薄くするアニメーションは、カラーコントラスト比を確保できず、変化を認識できないなどの影響をもたらすことがあります。
選択操作に対するフィードバックの重要性
実際にWebサイトを見ながら記事を読みたい方は、こちらのリンク先をご覧ください。
このWebサイトでは、リンクが設定されている箇所のみ、マウスカーソルのホバーに対するアニメーションを設定しています。
リンクが設定されている要素を選択した際、「差分」を設けてフィードバックを行うことで、視覚的にリンクであることを強調することが可能です。
また、通常時と差分表示との間にアニメーションを設定することで、差分の存在を認識しやすくなります。
そういったことを念頭に、リンクを含む要素には可能な限りホバーアニメーションを設定しています。
また、操作に対する利用者の納得感を高めることができます。
ホバーアニメーションを作る際は、「リンクがないものに対して、可能な限りホバー差分を設定しない」こと、そして「動作完了後、選択できそうな見た目にする」ことを意識しています。
実例
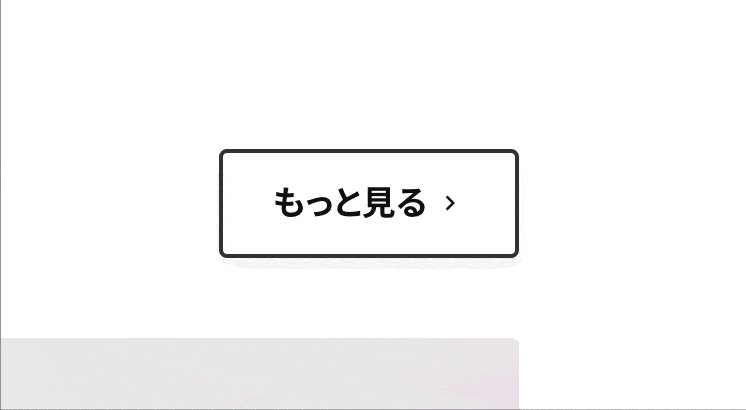
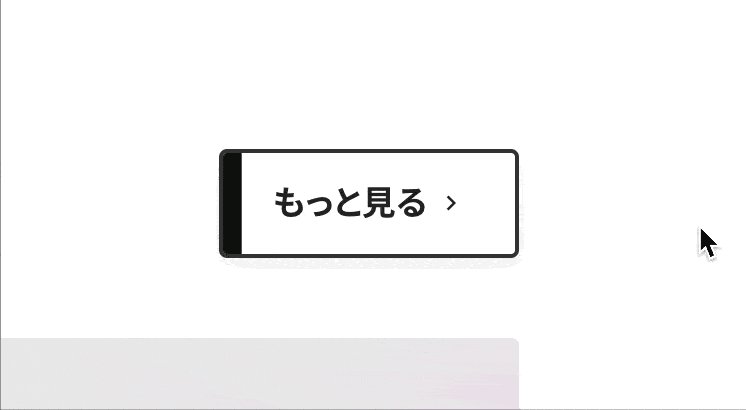
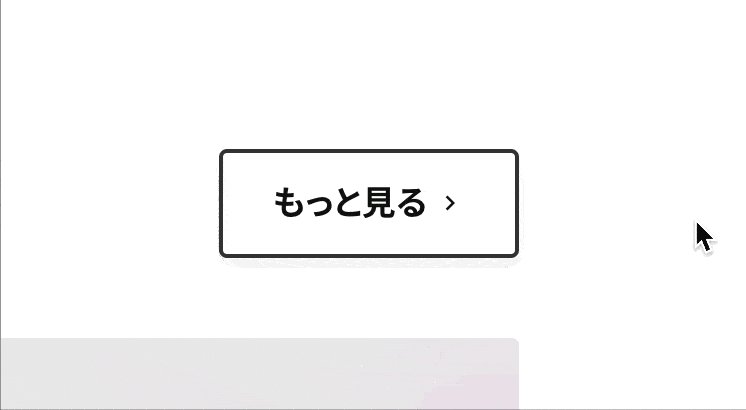
選択範囲が狭い、ボタン形状の要素:カラーを反転

通常時の表示をベースに、ホバー時のモーションを設定しました。
動作完了後での停止時でも通常時と差分を設け、何らかのアクションを起こした後であることがわかるようなものとしています。
アクセシビリティの観点で見てみると、明度が近い色同士の変化など、コントラストに差が生じない内容では差分が伝わらないことがあります。
そのため、モノクロであっても変化が明らかに認識できる。コントラスト差が生じる表現としました。
ちなみに、テキスト要素に対しては以下のようなコントラストの基準があります。このWebサイトにおけるリンク要素はボタンスタイルではありますが、通常時と差分表示との間にコントラストをつける際に参考としています。
達成基準 1.4.3 コントラスト (最低限) (レベル AA): テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
また、子階層ページに遷移する際には右方向の動き。親階層ページに遷移する際は左方向の動き。ページ内で下部にスクロールする際は下向きの動きを設定しています。
これは、リストUIは一般的に左から右にドリルダウンしていくことを踏まえ、その慣例に沿った表現方法だったりします。
選択範囲が広い、カード形状の要素:ラベルを表示

カード型の要素は当たり判定が存在する範囲が大きいことから、適切なホバーモーションとは何か、毎度苦慮しています。
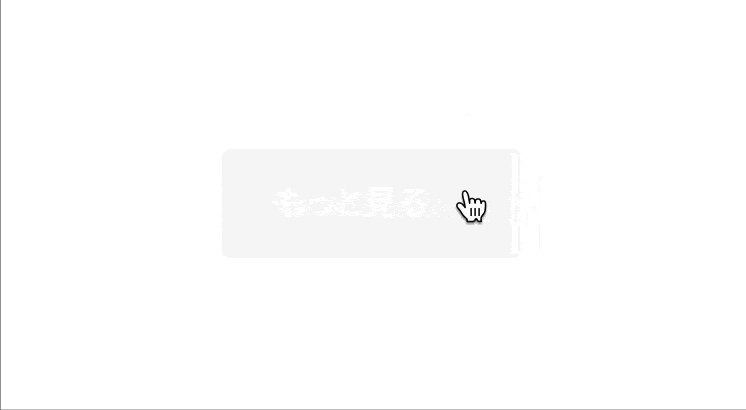
今回のWebサイトでは、カードの右下に「詳しく見る」ラベルを表示しています。
この表現を選択した理由は、以下の通りです。
ラベルが存在しない状態だと、クリックしたことでどんな動作をするのか予想が難しいものであったため。
ロービジョンのユーザーなどが画面を拡大して閲覧する用途において、右下部分に要素がないとホバー領域を認識しづらかったため。
他にも、画面の拡大率によっては今回設定している右下の文字列も見切れてしまう可能性があります。そういった場合は、選択したカード全体の背景色を変更する手法も、選択肢の一つとなります。
実際にロービジョンのユーザーがどのように利用しているのか知りたい方には、こちらの動画が参考になりますので、是非ご覧ください。
選択範囲が狭い、テキスト形状の要素:arrowを表示

テキスト以外の表示要素がないリンクでは、左側にarrowを表示して、強調状態を示すこととしました。
このようなリンクでは、透明度を上げるホバーアクションが一般的によく見られます。
しかし、ホバーした際に透明度や色が変化するアニメーションは、背景と要素間。または通常表示と差分表示間のカラーコントラストを確保できず、弱視の方には認識できなくなる可能性があることから、このプロジェクトでは採用していません。
メリット
ロービジョンの人は、背景とのコントラストがないテキストを読むのが困難なことがよくある。これは、コントラストをさらに低下させる色覚異常がある人の場合、深刻となりえる。テキストとその背景との間に最低限のコントラスト比を提供することで、たとえその人があらゆる色を見ることができなくても、テキストをより読みやすくすることができる。また、まれに全く色が見えない人にも有用である。
一般的な表現手法と、認識しやすい表現手法。
バランスをとりつつ、「わかりやすい」表現方法を作り出すことを念頭に、日々試行錯誤しています。
視線誘導目的の出現時アニメーション
このWebサイトでは、「情報収集目的のWebサイトにおいて、過剰な出現時アニメーションは拘束時間が長く、閲覧体験のユーザリビティを大きく損なう」との考えから、最低限の要素にのみ出現時アニメーションを設定しています。
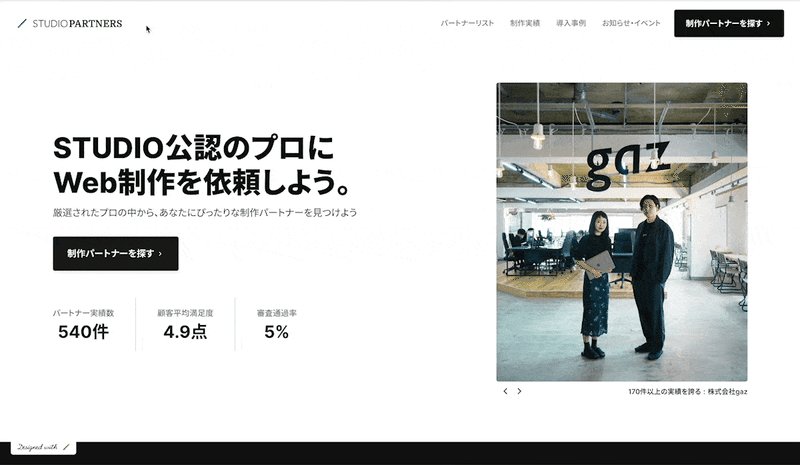
ただし、ホームページのファーストビューや一部のセクションには、添付画像のような、出現時アニメーションを設定しています。

最初にユーザーを迎え入れるセクションでは、かっこよさを演出する価値があると考えているためです。
また、アクセシビリティの観点では、動き続ける要素は5秒以内に収めるという基準があり、このモーションは、それを満たすものになっています。
特定のグループ、具体的には注意欠陥障害をもつグループは、点滅しているコンテンツに気を取られ、ウェブページの他の部分に集中することが困難となる。5 秒は、利用者の注意を引くのに十分な長さであるが、ページを使用するために利用者が必要に応じて待つことができないほど長くはないために選択された。
その中でも、本文はフェード、タイトル部分のみスライドを設定するなど、STUDIOで実現可能なアニメーションの中では、かなりシンプルな設計を使用しています。
視覚要素の注意点
動き続ける要素は5秒まで
Webサイトで見られる表現手法として、動きを入れることで注意を引くというものがあります。
この要素は一定の効果があるのですが、一部の人は点滅、動作しているコンテンツに気を取られてしまい、Webページ内の他の部分に意識を向けることが困難となる場合があります。
要素の動作時間を考える上で、目安となるガイドラインは「達成基準 2.2.2: 一時停止、停止、非表示を理解する」です。
このガイドラインの中には、要素は5秒を超えてアニメーションし続けないという基準があります。
視差効果は酔う人がいる
視差効果とは、いわゆるスクロールによるパララックス表現などのことを指します。
これらの表現はWebサイトをリッチなものとして見せることができる一方、動きに酔ってしまう人もいます。
動きに酔うということは、Webサイトから情報を取得できずに離脱してしまう可能性があるということです。
視差効果周りの参考情報を確認する際は「達成基準 2.3.3: インタラクションによるアニメーションを理解する」をチェックすると良いです。
視覚効果を追加する際は
上にあげた二つの視覚効果をはじめ、どのような要素も、表現上必要になってくるシチュエーションに遭遇することがあります。
実際に使用を検討する際は、これらの懸念点が存在することを理解した上で、本当に必要な表現なのかどうか検討を行い、適切な表現を選択することが大切です。
後書き
告知のコーナー
アクセシビリティ委員会のマガジン登録はこちらから!
最後までお付き合いいただきありがとうございました!
STUDIOを使って、アクセシブルなWebサイトを作ってみたシリーズは、今回の記事で一旦終了となります。
もう一度初めから振り返って見たい方は、こちらのマガジンをご覧ください。
この記事が、将来的にあなたが関わるすべてのWebサイトを、快適にするきっかけになったらいいなと思います。
それではまた〜いっちゃでした。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
