
ウェブサイトアニメーションで実現する体験の深度
みんなおいでよアニメーション沼に。
こんにちは、アニメーション沼にハマって早6年、ZELKOVA STUDIOのいっちゃです。
普段はデザイナーチーム、ZELKOVA STUDIOに所属しウェブサイト制作の仕事をしているのですが、コードを書くことができないこともありノーコードでウェブサイトを生成できるツール、STUDIOを使用しています。
近頃...
アニメーションって、良いよね。
と、僕の中の賢者が申しております。
そんな折に、STUDIO公式様より、
STUDIOの良さをユーザーの立場から発信する企画 「#STUDIOファンブログ 」の一環としてnoteを書いてみませんか?
というまさかのお誘いをいただきました。
なので今回は”ウェブサイトにおけるアニメーションのこだわり”をテーマに、ユーザー体験の深度を向上させるアニメーションを設定する際のコツなどを纏めてみたいと思います、ぜひ最後までご覧くださいませ。
この記事は、ご覧のスポンサーの提供でお送りいたします。
提 供
STUDIOファンの私たち
アニメーションは良いぞ協会
こだわり
ウェブサイトを構築するアニメーションには、私調べで主に二つの役割があります。
その役割とは"世界観を表現する要素"と"情報伝達の補助手段"。
それぞれを意識することで、ユーザーをサイトが持つ世界にいざなうことができる、="体験の深度"を大きく向上させることができます。
今回、例として紹介するアニメーションを使用した二つのウェブサイト、
"ZELKOVA STUDIO公式サイト"は・世界観を表現する要素、
"まつもとコーポレーション採用情報サイト"は・情報伝達の補助手段
にウエイトを置き、体験深度の向上を目指しました。
また、各項目に出典元となるウェブサイトへのリンクを設置しているので、パソコンの方はサイトを開いて体験しながら記事を読むと理解しやすいかと思います。
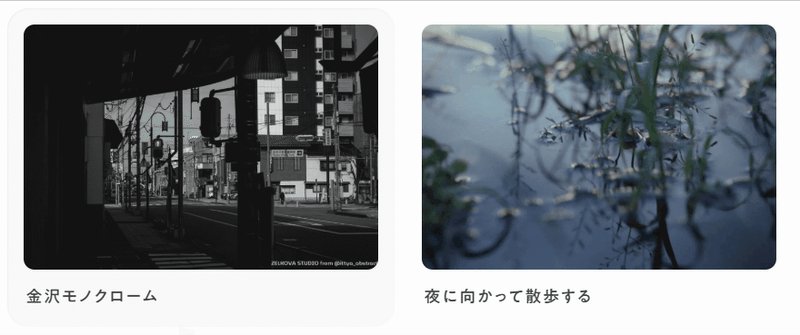
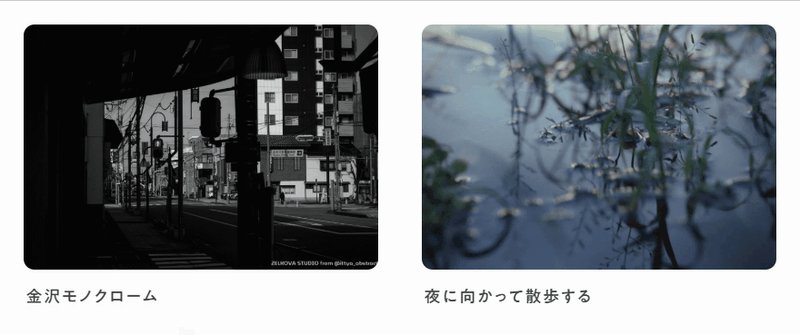
実例:ZELKOVA STUDIO編
名を、ゼルコヴァスタジオと言います。
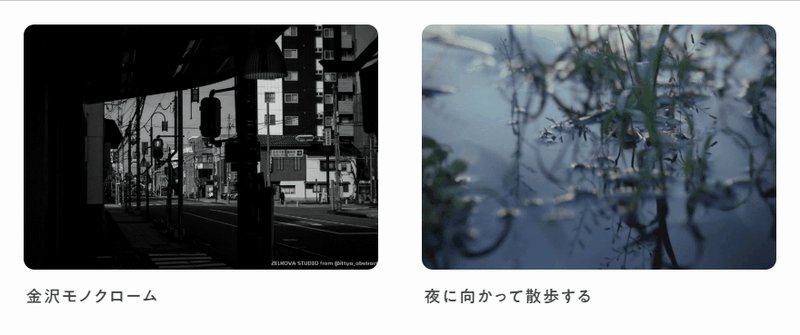
ZELKOVA STUDIOのウェブサイトはアニメーションを"世界観を構築する要素"と据えていて、欅の葉の色、光と影、霧、そよ風といった現実世界を構成する要素を再解釈してとりこんでいます。
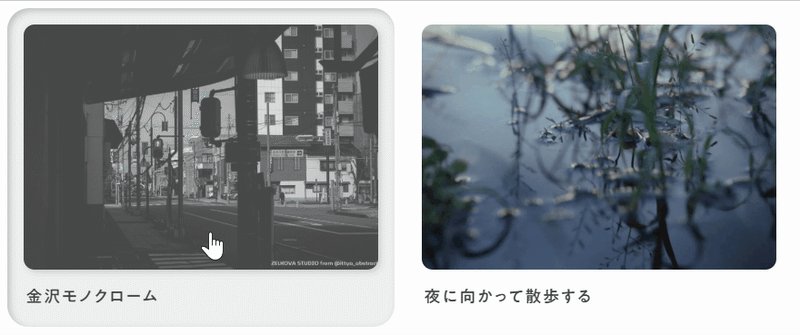
例えばオブジェクトをホバーした際、一段奥に押し込んだかのように影と色を表示、画像部分は元の高さに残るような影を表示しています。
こうすることで、さりげなく「ホバーしてるよー」と伝えることができます。

これは、白い壁に対して光が当たっている部分と、陰になっている部分をリファレンスとして設計しています。
この写真がイメージに近いですね。

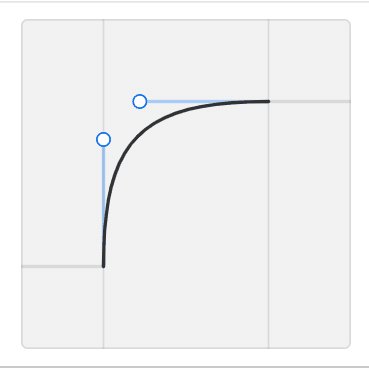
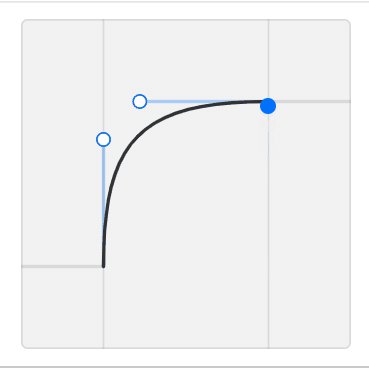
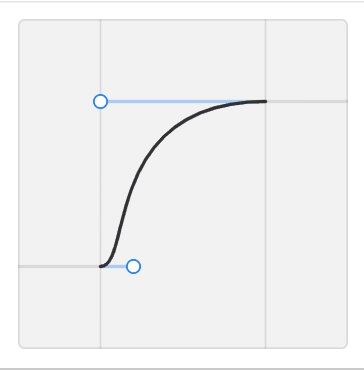
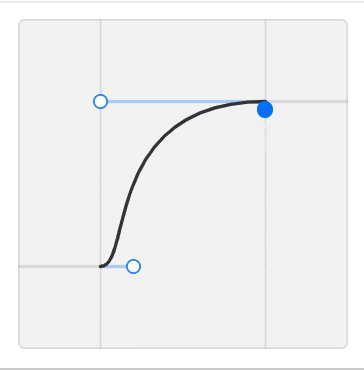
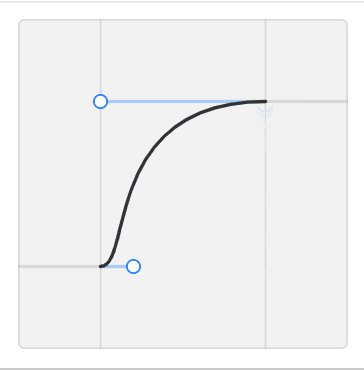
ZELKOVA STUDIOのアニメーションカーブは、
cubic-bezier(0, 0.77, 0.22, 1 )という数値を設定しています、初速強めのタイプです。
再生するとこんな動き、シュッて感じです(語彙力)

このカーブに合わせた、アニメーションの動作時間はサイト全体で固定されていて、
・ホバー時→平常時:1000
・平常時→ホバー時:200
オブジェクトに落とし込むとこのような動きを実現することができます。



自分で言うのもなんですが、良くないですか?(笑)
はっきり言います、めちゃくちゃ気に入ってます。
表示開始時、ホバー時、平常時、それぞれにバリエーションを持たせつつ、カーブと時間を揃えることで、統一感があり居心地がいいアニメーションを実現することを心掛けています。
また、それぞれ設定時間を変化させることで、ホバー時は"手繰り寄せカーソルに集合"、平常時に戻るときは"開放、解散"するという動きを表現しています。
一連の動きは、ピ〇ミンや、mii〇ャンネルで笛を吹き、解散させた時の動きが近いかもしれません。
...これ伝わるのか?
30%の人に伝わったらいいなと思います。

集合!(ぴしっ)解散!(だら~)
このテンポ感がZELKOVA STUDIO公式サイトには必要で、空気感を生成する一端を担っているのです。
実例:まつもとコーポレーション採用情報サイト編
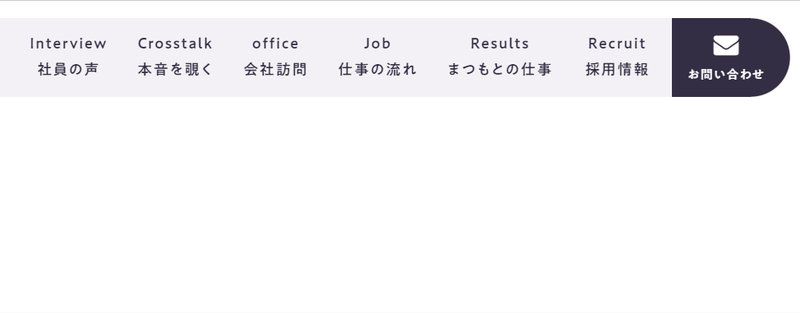
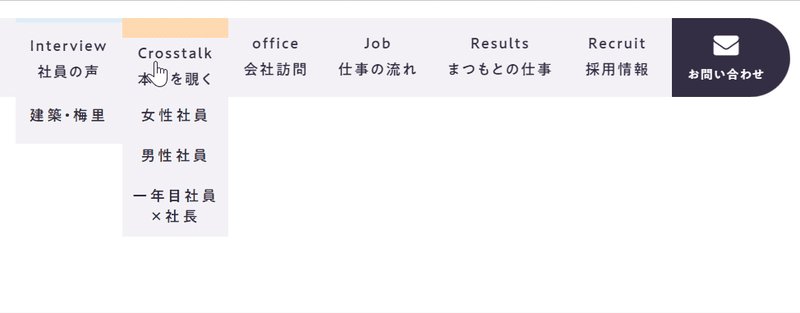
岡山県で105年続く建設会社、まつもとコーポレーション採用情報サイトでは、アニメーションを”情報伝達の補助手段”として使用しています。
このサイトでは
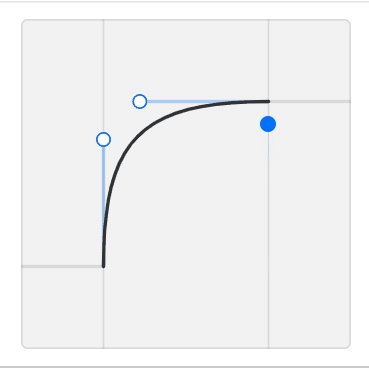
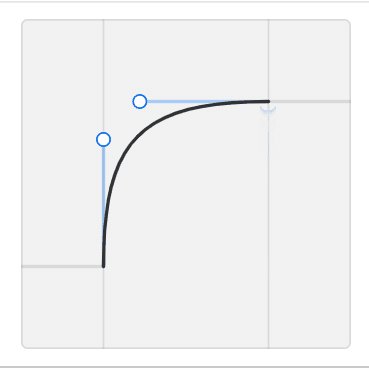
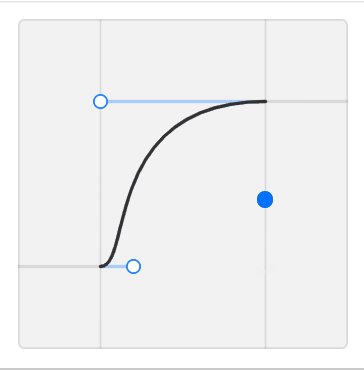
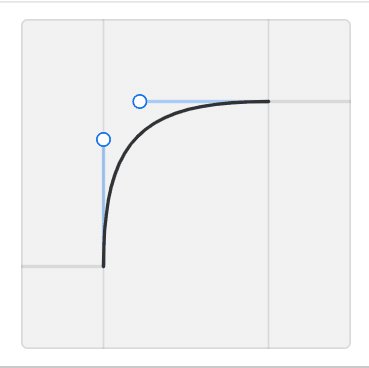
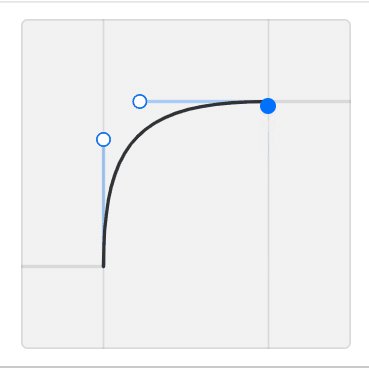
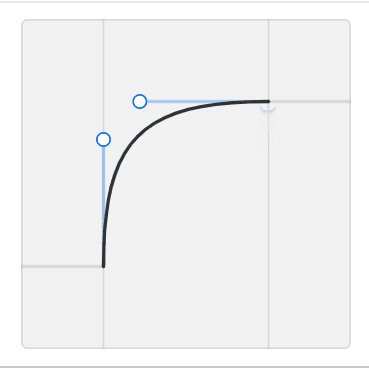
cubic-bezier(0.20, 0 , 0, 1)
・ホバー時→平常時:600
・平常時→ホバー時:200というアニメーション設定を使用していて、カーブはこんな感じです。

初速強めのタイプながら、最初にタメを作っています。
ぬぅんって感じです(語彙力)
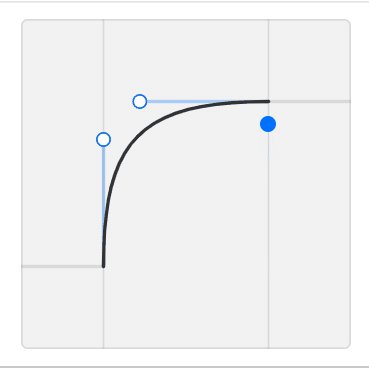
ZELKOVA STUDIOのアニメーションカーブと比較してみると、

割と違います、ZELKOVASTUDIOがさらさらサラダ油だとしたら、こちらはぬるぬるスライムです。
突然ですがここで問題です、なぜタメ取り入れたアニメーションカーブにしたのでしょうか!




答え:アニメーションカーブでタメを作っていたのは、サイト全体のポップなテイストに合わせるため、でした!
アニメーションカーブでタメを作ることで、ベタ強めに配色したカラーと雰囲気を揃え、粘度を高めた表現とすることを試みています。
とはいえ、このサイトで一番伝えないといけない部分は会社の魅力や、コンテンツの部分である為、アニメーションを設定する箇所をクリックしたら何か起こる箇所に限定しています。
逆に集合と解放の時間差をつけることは二つのサイトで共通していて、ホバー時のアニメーション側に意識が向きやすくなる時間設定にしています。
まつもとコーポレーション採用情報サイトのアニメーションも、
ホバー、集合時は「見て!見て!」と強く主張し、
平常、開放時は「背景に馴染みます(スッ)」といったイメージでアニメーションを付与しているのです。
アニメーションの作り方
ここまでアニメーションを使用した事例を見てきて、ちょうどウェブサイトを作りたくなってきた頃合いじゃないですか?
アニメーションを使用したウェブサイトを作るコツは、
制作し始めた段階でアニメーションカーブ、設定時間を決めておくこと。
これに尽きます。
理由としては、サイト自体の要件を決定する段階でコンセプトの一環としてアニメーションカーブも設定しておくと、統一した世界観を表現することができるのです。
実践してみよう
して、知識を実践に生かす機会がやってきました、ここまで読んでくれたあなたに感謝の気持ちを込めて、”STUDIOレシピ”を授けます。
STUDIOのアニメーションの仕組みを解説しながら作る、ホバーアニメーション基本編と、
それを踏まえて制作する応用編があります。
勇者はSTUDIOレシピを授かった ▼
これさえ学べばあなたもSTUDIOアニメーションマスターです!(過言)
それでは次のnoteでお会いしましょう!、アニメーションは良いぞ協会会長 いっちゃでした!
お仕事のご依頼は、こちらのウェブサイト内お問い合わせフォームからお願いします。
noteではアカウントを持っていなくても♡を押したり、記事をシェアする事ができます、よかったら押してみてください。
...フォローもしてくれると嬉しいです。
この記事は、ご覧のスポンサーの提供でお送りいたしました。
提 供
STUDIOファンの私たち
アニメーションは良いぞ協会
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
