
画像を象(かたど)る
画像を扱う

HTML(css, JavaScript)で画像を扱うとき、画像の形態(png, gif, jpeg, BMPなど)と大きさを指定します。画像には円形、楕円形、長方形、ひし形などがあっても原則、長方形で管理されます。
画像を切り抜く

長方形の画像は見慣れています。一方、円、楕円、ハート形に切り抜いて表示するとインパクトのある表現になります。切り抜くにはborder(要素の境界)と重ね書きの2方法があります。borderを使う方法は簡便であるが複雑な切り抜きは不向きです。ハート形などの重ね書き手法は詳細な切り抜きができます。まずはborderを使った切り抜き法を、次にクジラやパンダの形にくりぬく方法を示します。
borderを使った切り抜き
円や楕円で象るにはborderやborder-radiusを使います。象るための画像を用意する必要はなく、表の枠線の太さを設定するためのborder属性を使います。円と楕円により画像を切り抜くには要素のborder-radiusを辺長の50%にすれば思いの形に象ることができます。
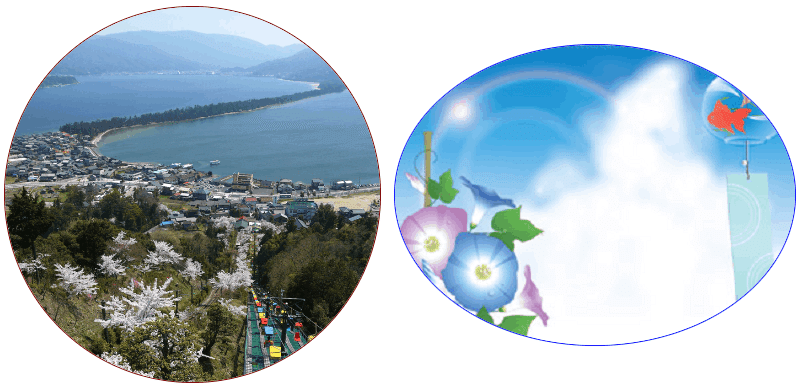
円と楕円の切り取り例

切り取りコード
<img id="circle" style="float:left; width:300px; height:300px; border:1px solid maroon; border-radius:50%;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/04/P17_Amanohashidate.png">
<img id="ellipse" style="float:left; width:320px; height:240px; border:1px solid blue; border-radius:50%; margin-left:10px; margin-top:30px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/enikki56.png">上、左の図はサイズ300px * 300pxの天の橋立の画像を丸型に象り、右の図は320px * 240px、夏の風物詩である朝顔と風鈴を楕円形に切り抜いています。
どちらの図も枠4隅の半径を辺の半分に指定しています。
型取りパターンによる切り抜き
ひょうたん型に象る・型取る場合はborderを使う方法はかなり複雑になるのでひょうたん型の型取りパターンを使った重ね書き方法が効果的です。円形でも方法は同じであり使い方を示します。
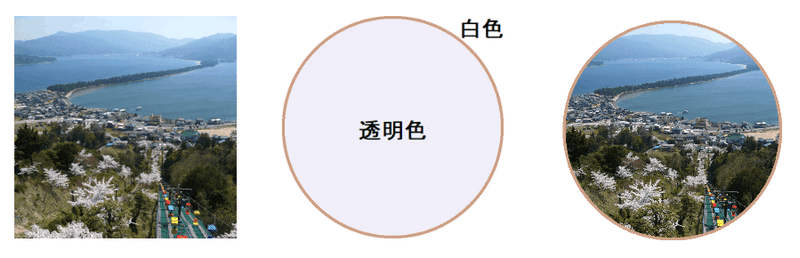
重ね書きによる円形の象り

正方形の画像に円形状に透明色を持つ型取りパターンを重ね書きすることによって右のような画像が完成します。
重ね書きによる円形の象りコード
<div style="margin:0 auto; position:relative; width:600px; height:600px; border:1px solid blue;">
<img style="position:absolute; top:0px; width:600px; height:600px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/04/P17_Amanohashidate.png">
<img style="position:absolute; top:0px; width:600px; height:600px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-99.png">
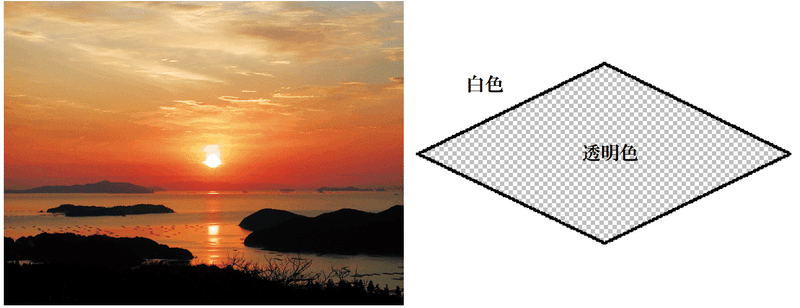
</div>重ね書きによるひし形の象り


重ね書きによるひし形の象りコード
<img style="position:relative;" src="https://aidesign.lolipop.jp/wp-content/uploads/2022/01/hinode2022.png" />
<img style="position:absolute; left:8px; top:8px; width:600px; height:450px;" src="dia4.png">終わりに
もともと、長方形の画像をborderや重ね合わせによって丸やひし形に加工することができます。『七五三を祝う』の画像のように複雑な画像に切り抜くことも可能です。基本的な手法をマスターされ自由研究へと発展されますように。

おまけ
今回はすべて無料記事です。次回以降、ここで培った技を多用することになります。象さん、パンダ、ひょうたんなどに象った画像を扱います。電子万華鏡の基本画像は正方形で提供されます。丸型にするにはここで得た知識を活用します。また、透かし絵の技術もここから始まります。
この記事が気に入ったらサポートをしてみませんか?
