
デザイン解剖#61
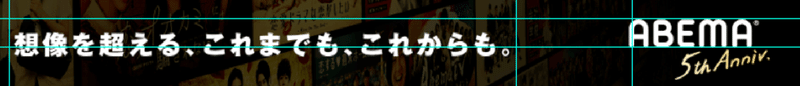
今回はABEMAのバナーを解剖します!
初めて知ったんですが、ABEMAというサービスを運営している会社名が、Abema TVなんですね!逆だと思っていた...

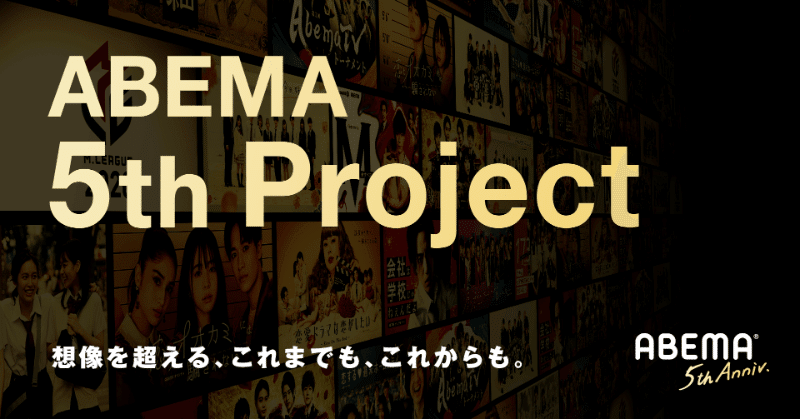
使用色
黄色のグラデーションで金色を表現(F7EBBA~F3D679のグラデ)
白、黒
フォント
英字:おそらくHelvetica Neue
日本語:おそらくA-OTF ゴシックMB101 Pr6N
どちらもウエイトが高く、どっしりとした雰囲気を醸し出しています
サンセリフ体、ゴシック体のため、シンプルな印象にもなっています
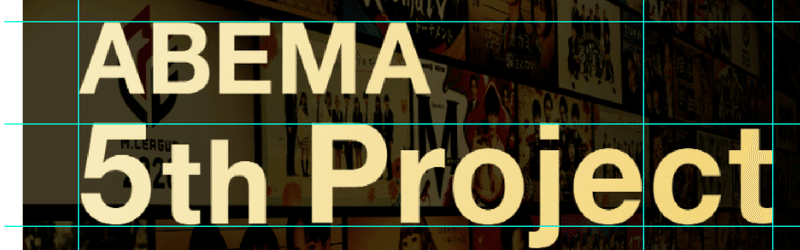
文字周り

ABEMAのマージンを含めたHと5th ProjectのHが同じ
→まとまり感の理由に

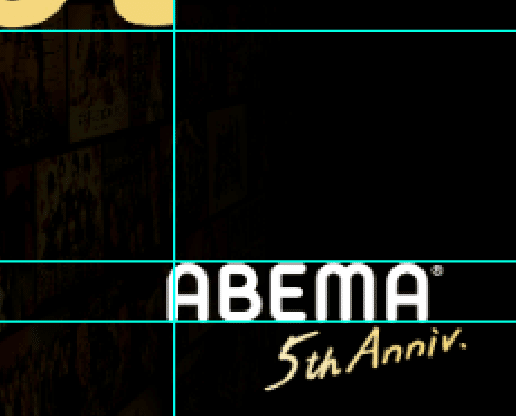
下部のコピーを左側のグリッドにそろえず、少し凹ませることで包まれているような印象に

こちらもグリッドより僅かにロゴを内側に入れることで情報が繋がっている印象に

ロゴの下部グリッドが、コピーの中央と揃っていることで整った印象に
配置・装飾周り

背景の画像素材が、文字と同じく黄味がかっていることで浮いて見えない
段々と暗闇の中に吸い込まれていく斜めの配置が、続きを見たくさせる効果を生んでいる

ロゴの下部文字と背景が斜め配置でリンクすることで動きとともに統一感が出る
まとめ
こちらと同じく、背景が斜め配置の画像素材になっていたのがマリオ35周年のバナー。映画やゲーム、テレビ番組などの画像素材を配置するときは、フィルムを広げたように斜めに配置すると平面ではない動きが出て面白い!
励みになりますのでよろしくどうぞ!
