
デザイン解剖#64(22.04.17追記)
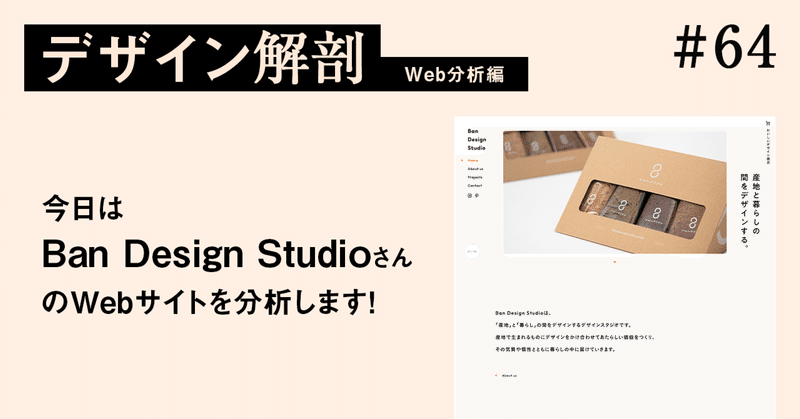
今回はBan Design Studioさんのサイトを解剖&トレースして学ばせていただきます!
コンセプト推察
「産地とくらしの間をデザインする」というコピーや、「その土地の中にある「ふつう」に出会う時、その魅力に驚くと同時に、うらやましく思います。」というリード文、商品写真を中心にした構成から、このサイトのコンセプトは「"ふつう"を見つける」かなと推察しました。
マウスオーバーでズームされる写真や、Detailの横のアニメーションから、何かを発見した時に寄って見てしまう感覚や、弾む気持ちを表現されているのかな、と思います。
使用色
文字・黒:#111111
背景・白:#ffffff
マウスオーバー時背景・灰:#abb8c3
文字/アイコン・オレンジ:#ff4e00

色を必要最低限まで抑えることで、主役である写真(商品)に目が行くように設計されている。
なぜ差し色にオレンジを選んだのだろうと考えると、やはり優しさや温もりを1色で伝えられるからかなと思います。赤だと強すぎ、ピンクだと柔らかすぎる。
またマージン、フォントサイズ・ウェイト、ベタ塗り、縦組みという最小限の要素だけで情報整理をしている=言わば"デザインとは何か"のお手本のようなサイトだと思いました。詳細は後述。
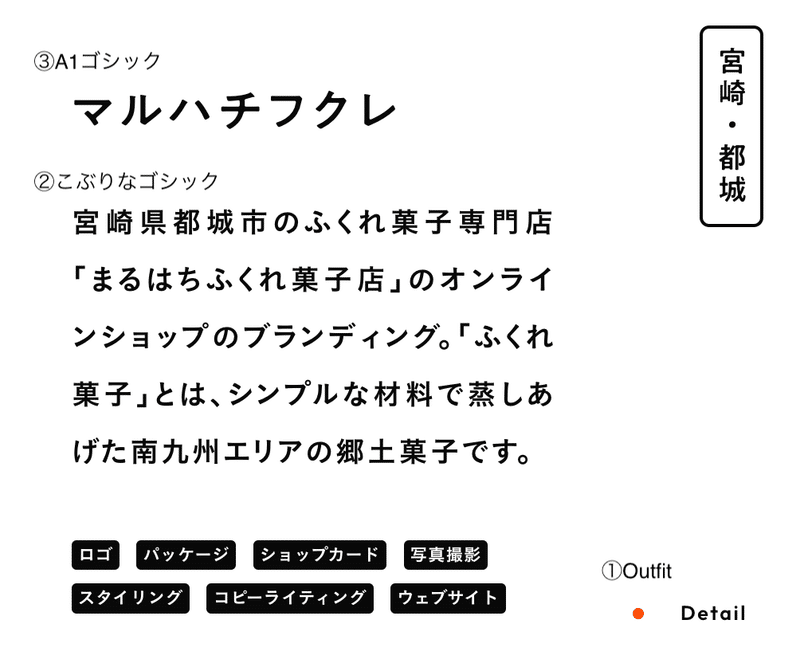
使用フォント
①英文:Outfit
丸みが強く、整えられた幾何学的な印象。どこかFuturaにも似ている。
Futuraと違うのはウェイトが低くとも尖った部分がない柔らかな印象であること。
②和文・平文:こぶりなゴシック
柔らか・普通・素直で、見る人を選ばない優しい書体。
サイトの親しみやすい印象に一役かっている。
③和文・タイトル:A1ゴシック
墨だまりや端々の角丸処理で柔らかな印象を与えるフォント。
ここまで要素を削ぎ落としたサイトであれば、タイトルもこぶりなでサイズを変えるという選択肢もあったはずだが、なぜA1にしたのか?
→こぶりなは、見出しとして使用するには少しシンプルすぎたのかもしれない。そのためより柔らかい印象のA1ゴシックを選んだのではないでしょうか

PC_メニューについて

横書きで、現在地を示すために文字をオレンジに&ドットのあしらいあり
About usのみアコーディオンでの表示あり
マウスオーバーで文字色をオレンジに変色させることで、どの部分を選択しようとしているのか分かりやすく。
PC_MVについて

画像はスライドショー形式に差し代わる。
左下の円がローディングの役割を果たしている(また、枚数を円の内側に含むことで要素のまとまり感が出せている)
中央の画像は角丸R20にすることで優しげな印象に。R数値を上げすぎると幼稚な印象になるので注意したい。
MV画像をクリックすることでも商品ページに飛ぶことができ、ユーザーの動きを断ち切らない工夫がされている。
右上に「おいしいデザイン商店」へのリンクあり、マウスオーバーでわずかに下がる挙動をすることでクリックできるものであることを示している。こちらはスクロール追従になっており、CTAボタンの役割を果たしている。
コピー「産地と暮らしの 間をデザインする。」を縦組みで右下に置くことで下の流れが生まれ、自然に視線誘導される。
画面下部中央に13pxというかなり小さな矢印が置かれている。MVの中でオレンジなのがメニューとこの矢印のみなので、小さなサイズでも目に留まり、スクロールを促すことができている。
MV下部〜次コンテンツへのパディング170pxと広めにとることで余裕のある印象かつ、要素が目立つ。
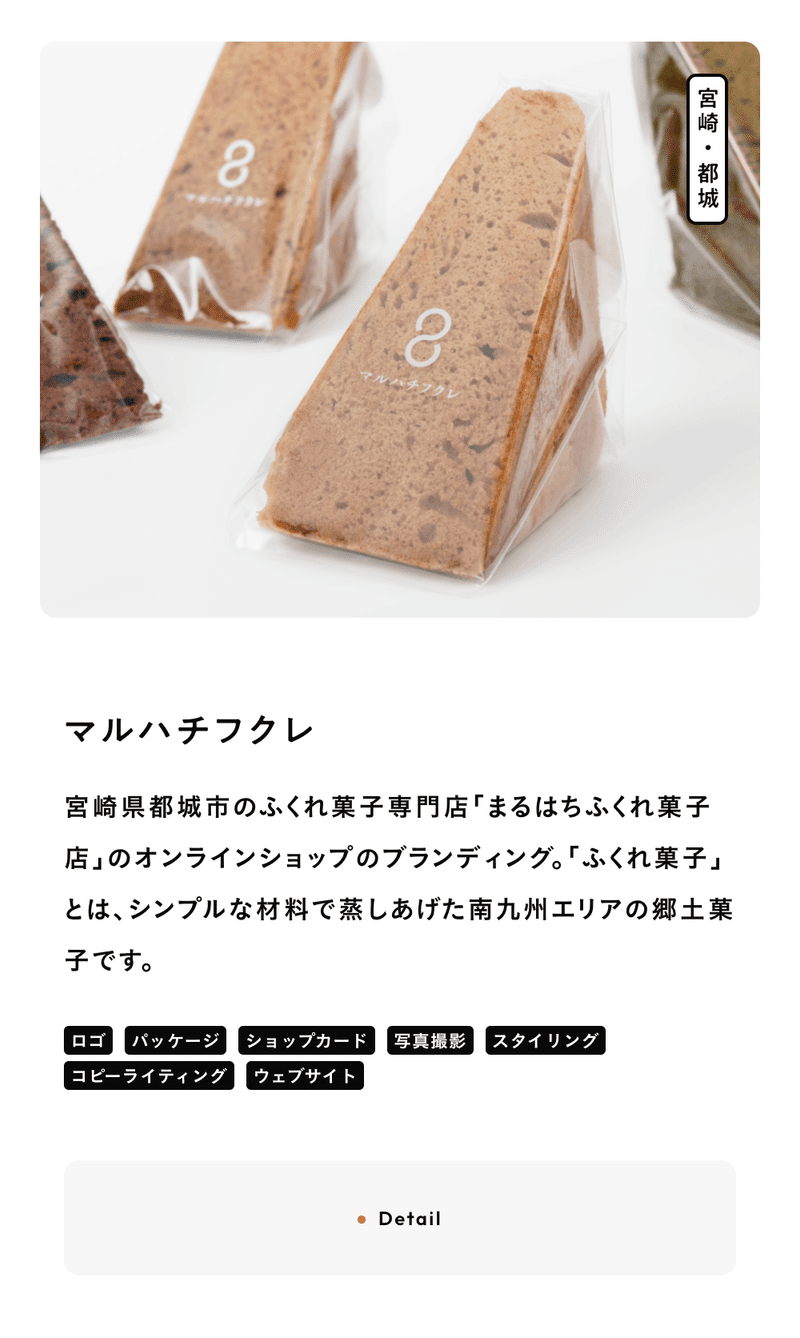
コンテンツ_商品部分

土地名を縦組みで枠で囲っていることで雑誌のような印象に。他の部分で区切りのために使用されている線は1pxほどだがこちらは3pxほど。目立たせたい部分だという事がわかる。
すべての"囲い"部分(見出し・画像・タグ)には角丸を使用し、優しげな印象で統一。ただし、写真はR20px、見出しはR10px、タグはR5pxと、それぞれのサイズで丸くなりすぎない最適な形にしている。
"Detail"部分に遷移誘導のアニメーションはあるものの、写真〜見出し含めた全体がクリックエリアになっており、MV部分と同様、こちらにもユーザーの動きを阻害しない心遣いが見える。
写真+文字ゾーン→文字ゾーン+写真と、くの字で配置されることで流れるような視線誘導につながり、またユーザーを飽きさせない。
文字サイズ:見出し24pt、平文15pt
マージン:見出し→平文30px、平文→タグ35px より内容の関連度が高い方が近くに配置されている。
他ページへの遷移

divで区切るように点線が引かれており、全体がボタンとして機能している。点線にすることで、意味の区切れではあるが完全な境目ではない事が伝わる。
マウスオーバーで薄い灰色ベタに&文字オレンジに&矢印が右側に移動することでクリッカブルゾーンであることが感覚的に伝わる。
他ページへの遷移②

ここまでのコンテンツとは別ジャンルになるため、配置ルールも別物にすることで、過度な装飾を行わずとも差別化できている。
ボタンデザインについて
①商品そのものの詳細リンク

②同じサービスの別ページへの遷移

③購入や企業の事業につながる重要なリンク


この3種類が意味ごとに使い分けられていた。
特に3つ目の購入ボタン・コンタクトボタンに関しては、上下左右のマージンが100px以上とられるなど目立たせる工夫がなされていた。
フッターデザイン

シンプルに©︎情報のみ。
また、自分がこのデザインを作成するとしたら、最下部に重みを出させたく黒ベタにしてしまいそうだが、あくまでベタ塗りを使用するのはボタンのみと決められているためこのようなシンプルなデザインになっているのだと思う。初期段階の情報設計がきっちり成されている証拠だと思った。
SPデザイン
基本的な構成はPCと変わらないものの、MV部分のコピーが横書きになって左上に配置されている。おそらく左上から視線が動くことが多いからと、縦書きのままだとMVに重ねるなどしないと空間を使いすぎてしまうからだろうか。


コンテンツ部分は、PCだと外に出ていた縦長の見出しが画像に被せてあることでより一体感が増している。また、Detail ボタンには最初からボタンとわかるように灰色ベタが引かれている。PCの場合はマウスオーバーからのアニメーションで気づかせることができるが、SPではそれができないことからの変化だと思われる。
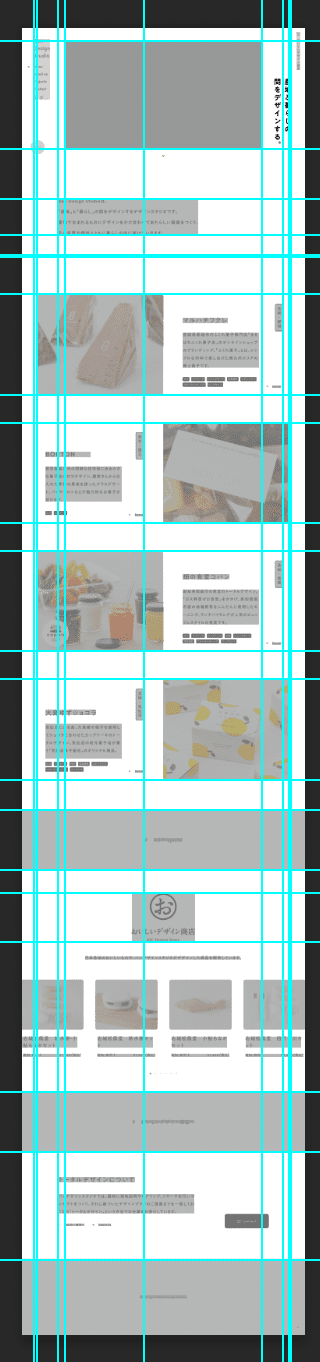
トレース
マージンやコンテンツのサイズ/ルール分析をメインにトレースさせていただきました。

MVからリードまでのマージンが最も大きかった
次に要素が大きいのはMVカブのコンテンツ画像
その次に要素が大きいのは別ページへのリンク(ボタンゾーン)
配置のルール的には、同一のものが繰り返されていることでリズム感が出ているが、一方で単調にならないように縦書きの見出しやタグが活用されていると思いました。
まとめ
目立たせたい部分があるなら、そこの装飾を増やすのではなく他を引き算するべき、というデザインの基本が徹底されているサイトだと感じました。また、徹底してユーザー目線に立ち、どこでクリックしたくなるか?を考えた末にMVをクリッカブルにする、同じコンテンツ上であったらボタン以外の場所もクリックできるようにするなどの実装がされているのが見て取れました。
シンプルなサイトであればあるほど、ユーザーは動きに迷わないし、結果としてCVが上がるのでは?と思った次第です!
励みになりますのでよろしくどうぞ!
