デザイン解剖 #69
今回は10th Anniversary | Money Forward マネーフォワード10周年サイトを分析させていただきます!
コンセプト推察
サイト自体のコンセプトは「さあ、人生をもっと前へ。」だそうです。
こちらは推察ですが、デザインのコンセプトをつけるとしたら「自分の人生を描こう」かなと思いました。
手書きらしさの残るイラストや、ロゴのテクスチャ、ペンキを塗ったようなあしらいから発想しました。
ローディング
「さあ、人生をもっと前へ。」と、様々な夢を追いかける人々を応援する気持ちを10thロゴの"1"部分が入れ替わることで表現されている。
ロゴ全てが変化するのではなくマネーフォワードのロゴは残すことで、いつもそばにいることを視覚的に伝えることに成功している。
文字
和文-見出し大

A1ゴシック M
font size:55px
font weight:700
line height:1.4
和文-見出し中

A1ゴシック M
font size:30px
font weight:400
line height:1.4
和文-平文大

秀英角ゴシック銀 B
font size:20px
font weight:400
line height:1.99
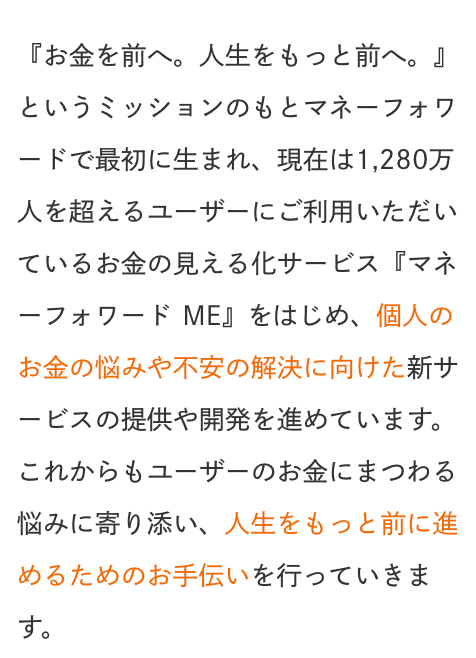
また、最後の一文のみ独立して配置されており、マージンを広めにとることでメインコピーでもある「さあ、人生をもっと前へ。」を目立たせている。
和文-平文並

秀英角ゴシック銀 M
font size:15px
font weight:400
line height:27px
和文-平文小

秀英角ゴシック銀 M
font size:13px
font weight:400
line height:26px
和文-注意書き

秀英角ゴシック銀 M
font size:10px
font weight:400
line height:18px
色



主にはこの3色で構成されており、キャンペーン部分にのみ青や黄色を取り入れて賑やかな印象にしている。
navi

スクロール時右上固定
マウスオーバーで手書き風の下線が表示されます。
全体に通じる絵筆で描いたようなテイストをここにも取り入れることで統一感がうまれています。
フォントウェイトは細いものを使用している一方、あしらいには太い線を使用しているのは、夢を持つ人を応援する"優しさやあたたかさ"を伝えるためか。
コンテンツ
メッセージ
スクロールに合わせて白背景が塗られるアニメーション。
左上から右下に向かって塗られることで視線誘導になると共に、白背景で目立たせている。立ち止まってメッセージを読んで欲しいという意図が感じられる。
movie

実際に枠内にあるのは再生ボタンのみで動画の枠のように見えているだけ→クリックするとYoutube埋め込み画面がポップアップされる仕掛け。だが枠の前後にイラストを置くことで奥行き感を出し、僅かな意識のひっかかりを作っている。
History
背景は、中央に縦長の楕円形を置く1カラムの配置にしていながら、内部のコンテンツは2カラムで配置。
加えて、ボタンを押さずともマウスオーバーで詳しい情報が表示されるアニメーションを実装している。お金を扱うサービスのため、レシートをモチーフにしているようです。
また最初からすべてのコンテンツがデフォルトの状態になっているのではなく、スクロールすると詳細→デフォルトに戻るアクションが1回挟まるため、初見でもこのアニメーションの存在が全員に伝わる優しい設計になっている。
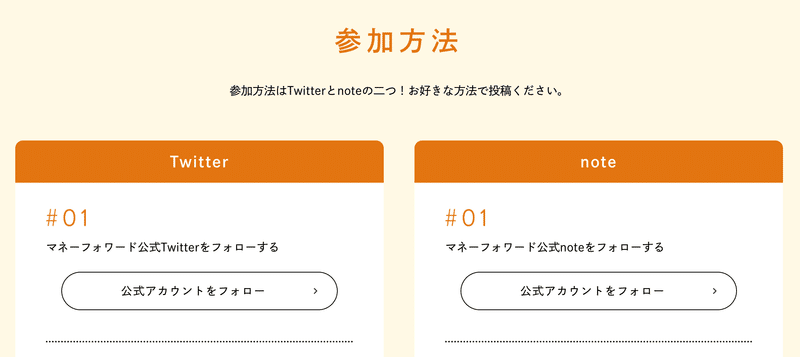
キャンペーン参加方法

Twitter、noteそれぞれの参加方法を2カラムで表示させていることでかなり一覧性が高く、どちらかから流入してきた人にたいしてもう一方の参加方法も訴求できる手法として素晴らしいと思った。

投稿のイメージが載っている=正解があるので参加へのハードルが下がり、さらにボタンを押すとハッシュタグ入りの投稿が生成されるため導線がスムーズ。必要以上に指定ハッシュタグを大きくする/色を変えるなどの手を加えていないことでシンプルでまとまった印象。
またツイートイメージ上で、ハッシュタグの色が実際の投稿色に変わっていることもユーザーを迷わせない設計になっている。
参加ユーザーはSNSを普段から使っておりリテラシーが高いことを想定しているように見えます。
あしらいについて
特徴的なイラストを主人公にするため、あしらいを最小限にしていると感じました。(背景色の違いや、点線での区切り、角丸長方形での見出し)
またHistory部分をボタン形式でのアコーディオンではなく、マウスオーバーでの開閉にしていることで、サイト上のボタン数が限られ、参加してもらいたいキャンペーン部分の導線が目立っていると感じました。
まとめ
イラストや手書き風のあしらいを目立たせるためにそこを強調するという手法ではなく、他を引き算し必要最低限の素材/色にまとめることで結果的に見て欲しい箇所が目立つという、お手本のようなサイトだと思いました。
見出し中央揃えの1カラムの中に、2カラムコンテンツが入る構成や
トレンド感のある縦長の角丸長方形・円でコンテンツを区切る方法は自分のデザインでも必要な時に取り入れてみたいです。
励みになりますのでよろしくどうぞ!
